基于Visual Studio Code 编译Scss和Souce map协议
微软公司发布的著名软件,开源、跨平台,已经日益成为开发者最偏爱的工具,我们来指引使用vs code进行Scss编译。
安装ruby与sass环境
诚然,vs code中提供了丰富的插件,都能提供scss的编译,但是如果追求性能并同步生成source map,则部署ruby是关键一环,关于什么是Source map请移步这里浏览。
sass依赖于ruby环境,所以装sass之前先确认装了ruby,从而支持实时编译与更新sass。ruby官网下载地址:http://rubyinstaller.org/downloads/,直接下载“WITH DEVKIT”的版本,或在我的网盘下载(64位):https://share.weiyun.com/53Fvb8Y,安装完成弹出命令行窗口,选择3回车就能完成安装,安装完整教程可点此浏览,接下来三步操作。
#1-查看是否安装成功,如能正确显示ruby版本号,表明安装成功:
ruby -v#2-安装ruby环境运行的gem源淘宝镜像:
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/#3-安装sass:
gem install sass
gem install compass安装成功后,同样可通过sass -v检测是否安装成功,若能显示版本号则表示安装成功。
Sass编译基本设定
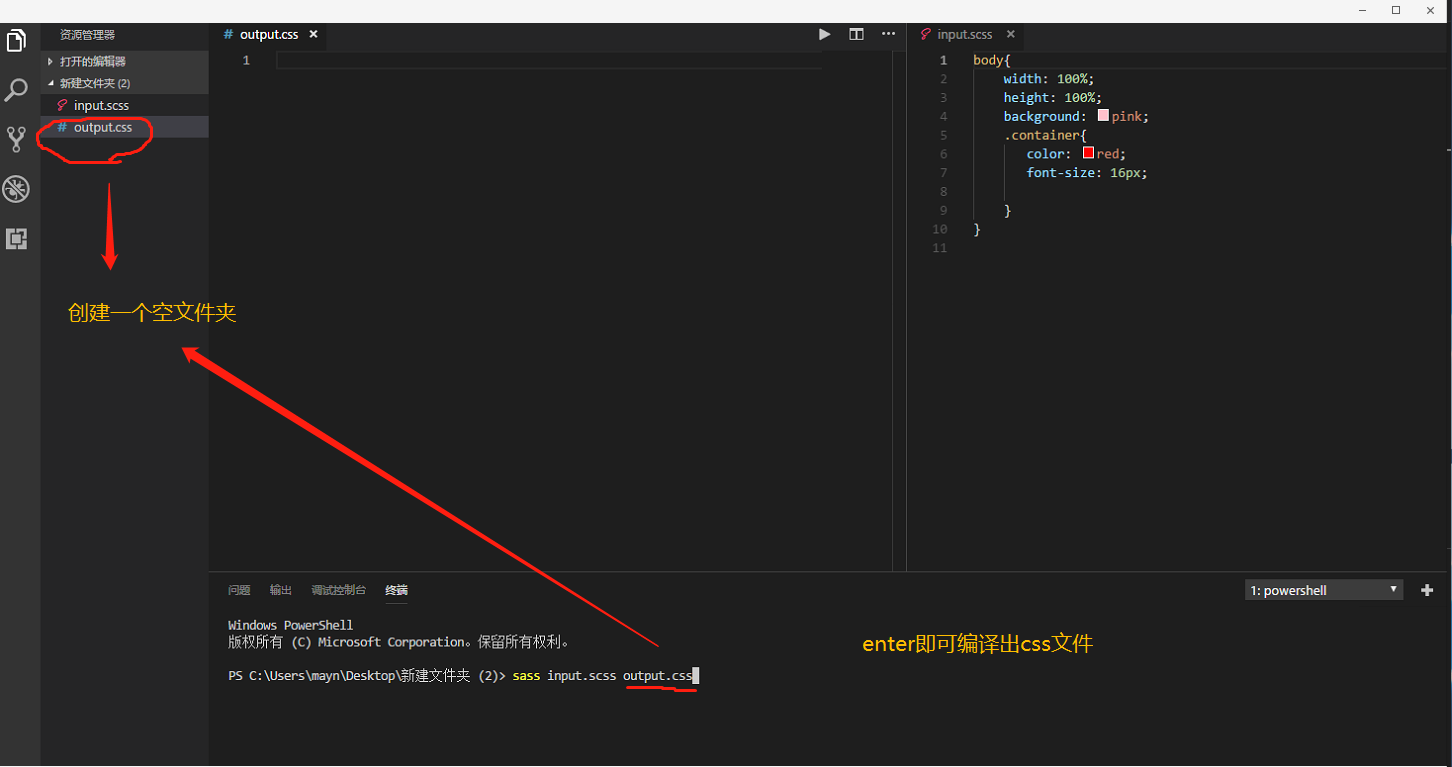
这步是实现.scss向.css格式转换的关键。进入到编译文件所在的目录底下,编译命令如下:
sass input.scss output.css
Sass编译参数选择
你可能需要更加能的模式,比如自动侦测伺服,自动加上各种参数,不要急下面为你一一道来。
1、wath伺服侦测自动编译程式
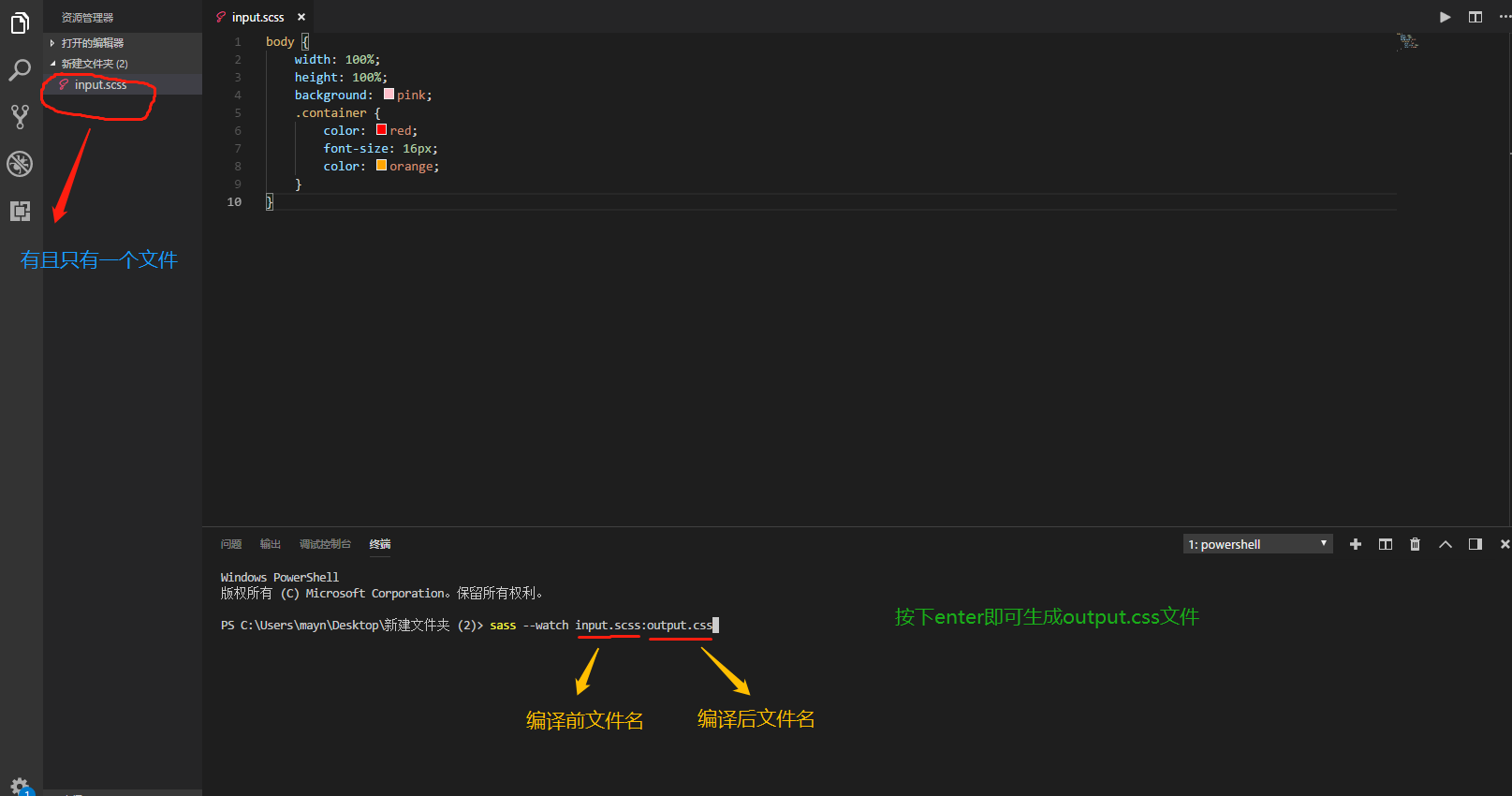
动态编译(即当.scss改变就会马上编译成.css文件),需要增加--watch参数,启用伺服器,编译命令如下:
sass --watch input.scss:output.css
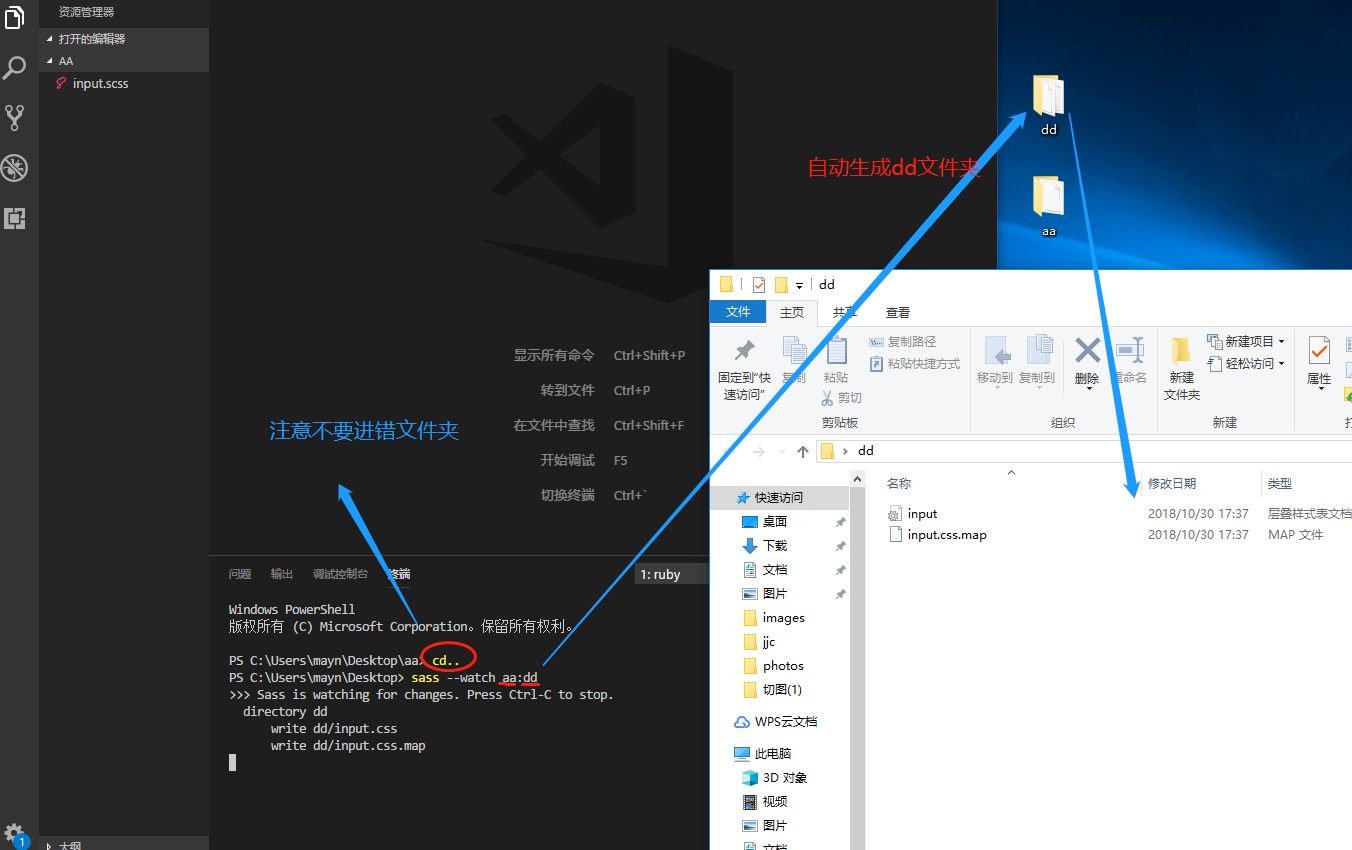
多文件或目录伺服式编译:
#从aa目录自动编译到dd目录覆盖全目录
sass --watch aa:dd
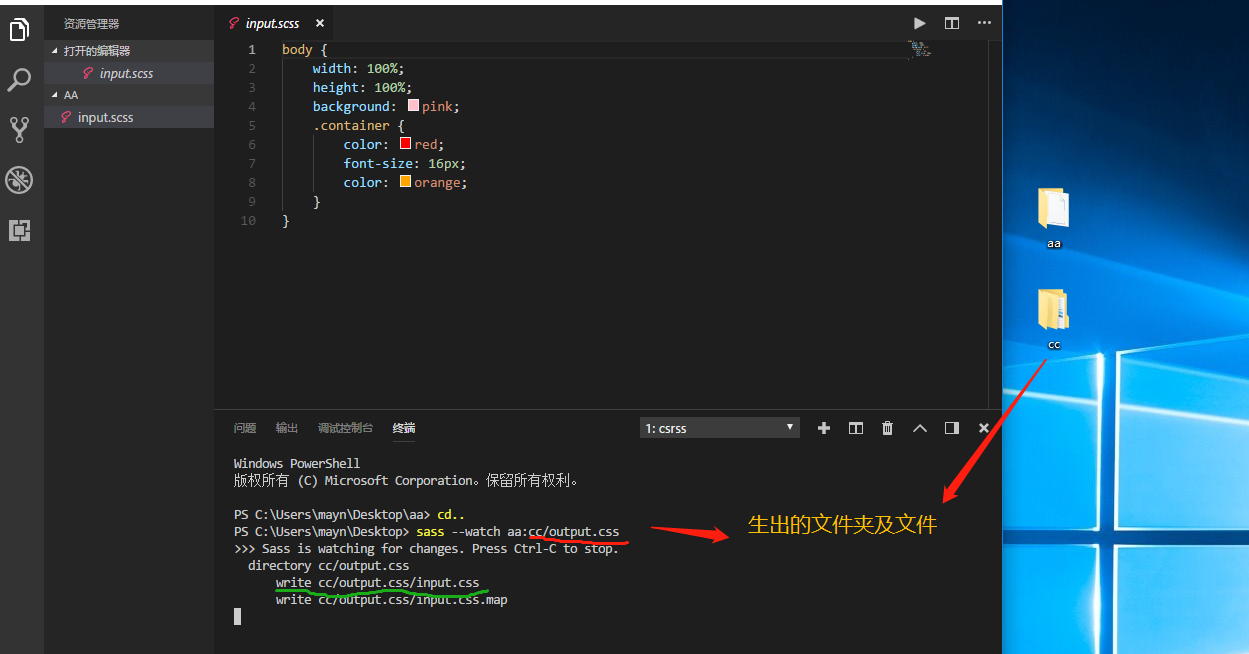
#从aa目录自动编译到cc目录只输出output.css文件
sass --watch aa:cc/output.css

2、输出Css代码样式选择
众所周知css代码可以有多种形式,如一行一个属性,或是大站模式的多属性合并一行,甚至整个css样式表合为一行以做到最大化压缩。
其四种模式:
编辑出来的文件有四种排版可配置,分别是nested、expanded、compact和compressed。以expanded为例,配置时只需在命令行末尾加入--style expanded即可。
sass --watch input.scss:output.css --style expanded
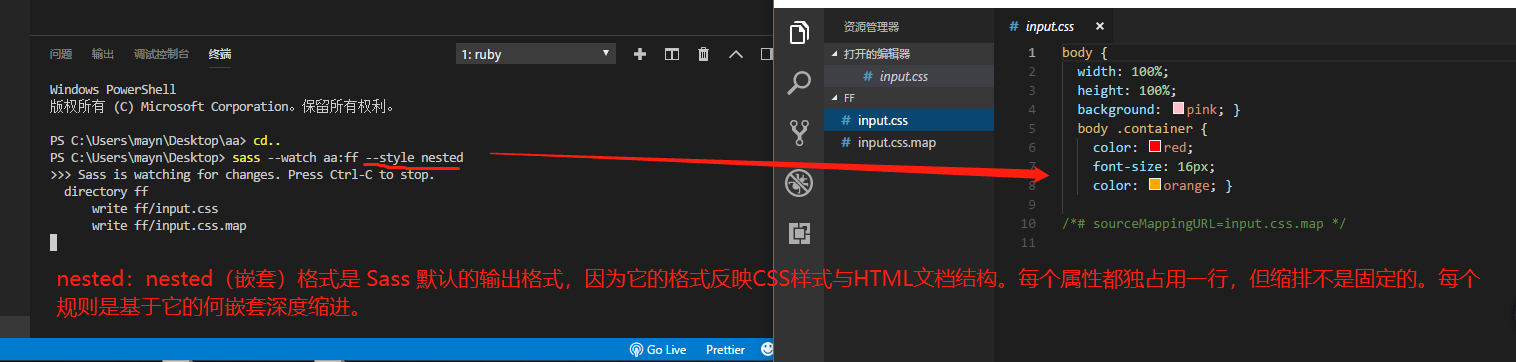
↑ nested:嵌套模式,每个属性占一行,会有嵌套缩进规范,默认程式。

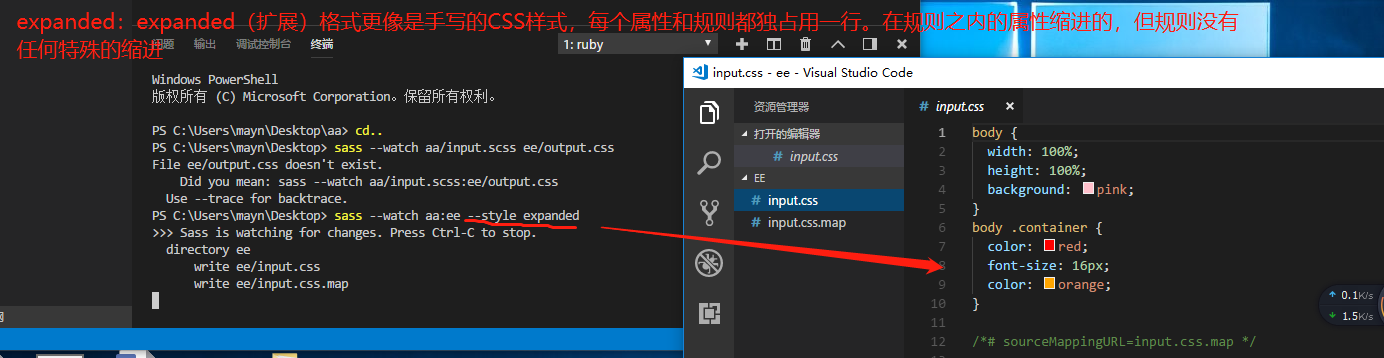
↑ expanded:扩展模式,没有任何缩进。

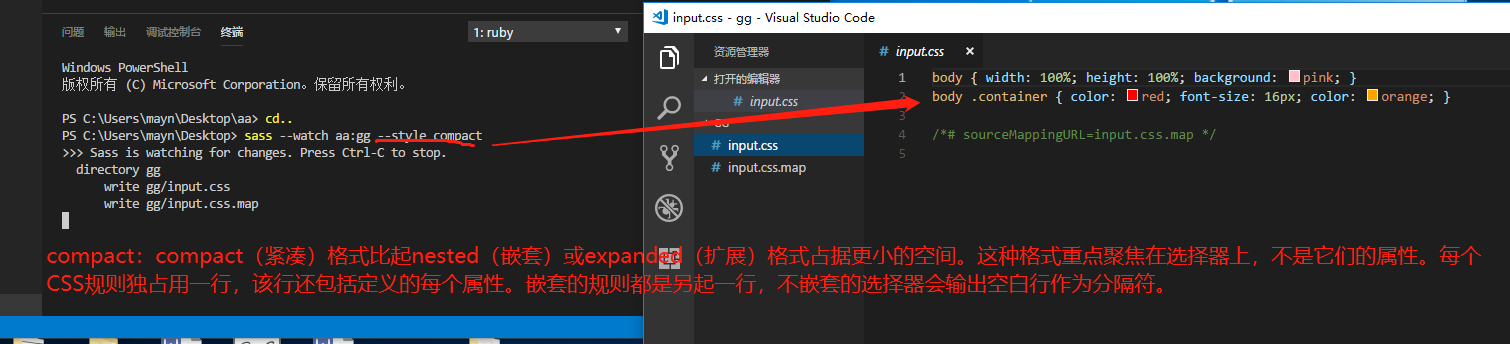
↑ compact:紧凑模式,每条规则占用一行,不区分属性占用一行,一般推荐此模式。

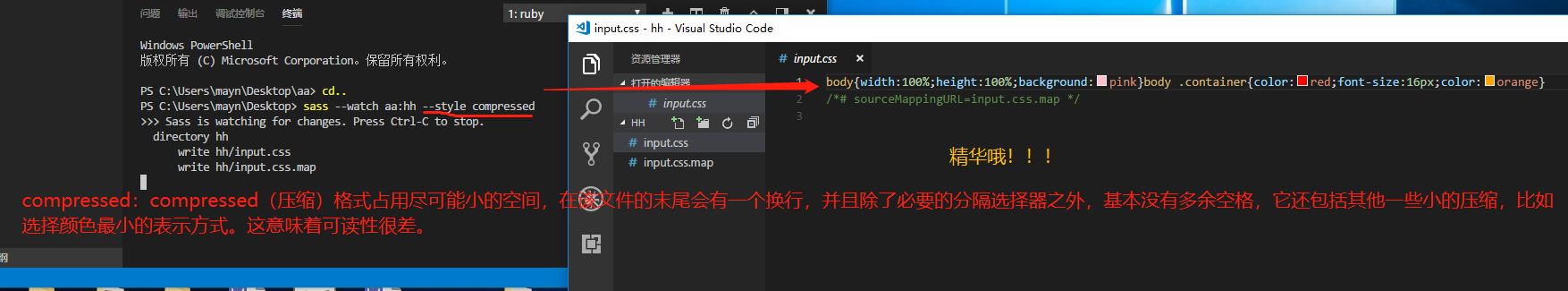
↑ compressed:压缩模式,尽可能的占用最小空间。
3、支持中文变量
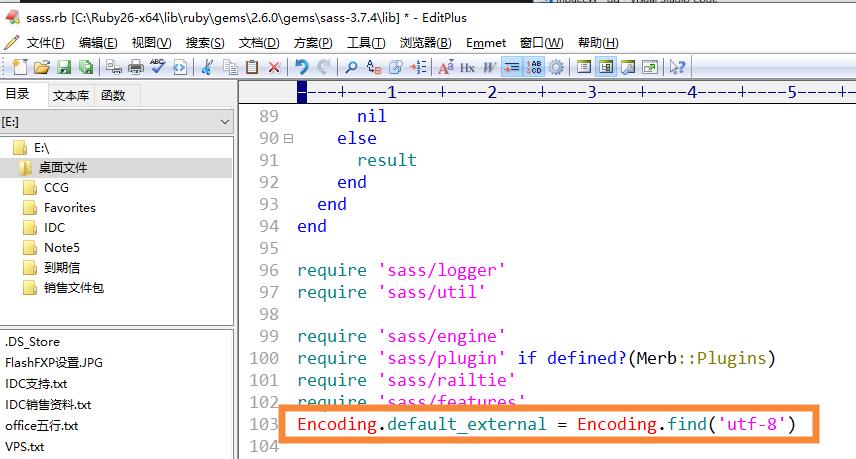
默认ruby是不支持中文变量的,需要找到ruby目录(默认在C:\Ruby26-x64\lib\ruby\gems\2.6.0\gems\sass-3.7.4\lib\),用编辑器打开sass.ruby文件,在require XXXX 之后添加一行代码:
Encoding.default_external = Encoding.find('utf-8')
3、Source map输出支持
仅仅支持sass编译其实作用有限,如果结合source map,则可以进行定点跟踪分析,效率就大大提升了。
#自动侦测伺服编译指定文件,会产生source map文件不需要另加参
sass --watch system.scss:system.css --style compact#自动侦测伺服编译当前目录,会产生source map文件不需要另加参
sass --watch ..\:..\关于Source map技术可以点此了解:
什么是Source map?.Map文件是什么,它的作用是什么?JQurey中的Source map使用技术放送 www.z01.com/help/web/3207.shtml
启动Visual Studio Code
依赖于微软精湛的软件集成技术,其Visual Studio Code工具一推出,就以开源、开放、跨平台、性能卓越赢得广大开发者的心声,成为热门的开发工具,开发者只要访问https://code.visualstudio.com/就能快速下载部署,启动开发。
1、vs code自动换行
vs code如何换行?
文件 -> 首选项 -> 设置 -> 编辑器
找到 // 控制折行方式。可以选择: - “off” (禁用折行), - “on” (视区折行), - “wordWrapColumn”(在“editor.wordWrapColumn”处折行) 或 - “bounded”(在视区与“editor.wordWrapColumn”两者的较小者处折行)。 "editor.wordWrap": "off", 在右侧把off换成on.
2、推荐几个vs code插件
vscode-icons:显示文件图标的插件工具。
SFTP:FTP管理文件插件。
Sass:如果你不需要输出source map,用这个插件完全可以解决sass编译问题。
Easy Sass:同上。
Debugger for Chrome:使用了 Debugger for Chrome 后,当代码在 Chrome 中运行后,你可以直接在 VSCode 中加上断点,点击运行后,Chrome 中的页面继续运行,执行到你在 VSCode 中添加的断点后,你可以直接在 VSCode 中进行单步调试.
TODO Highlight:备忘插件,简而言之你可以设置关键字所在的行高亮显示,用于备忘或演示代码有所裨益。
3、vs code技巧大全
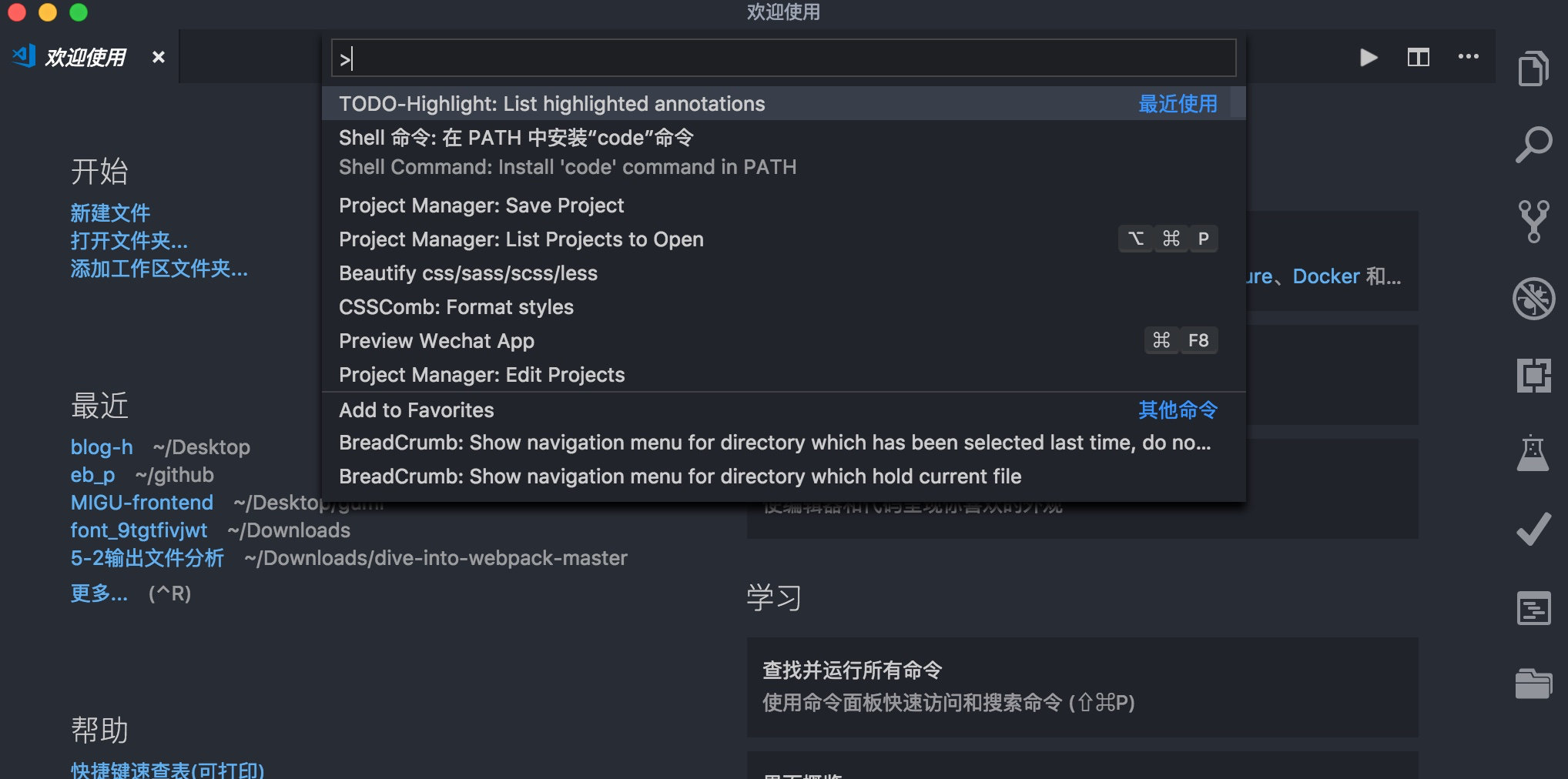
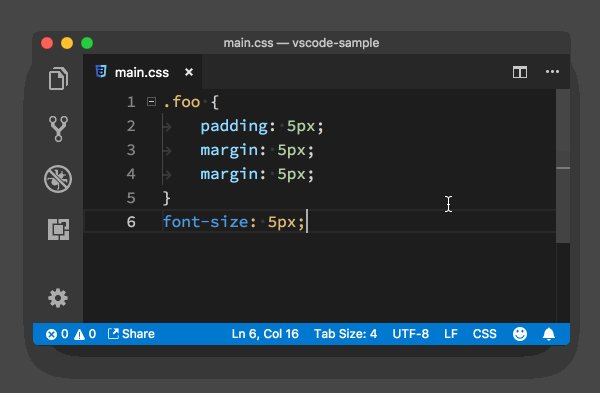
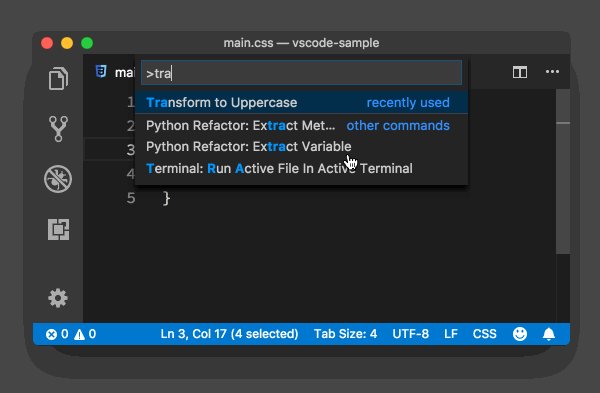
启动命令行面板
在命令面板中你可以输入命令进行搜索(中英文都可以),然后执行。
命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。
所以一定要记住它的快捷键Cmd+Shift+P
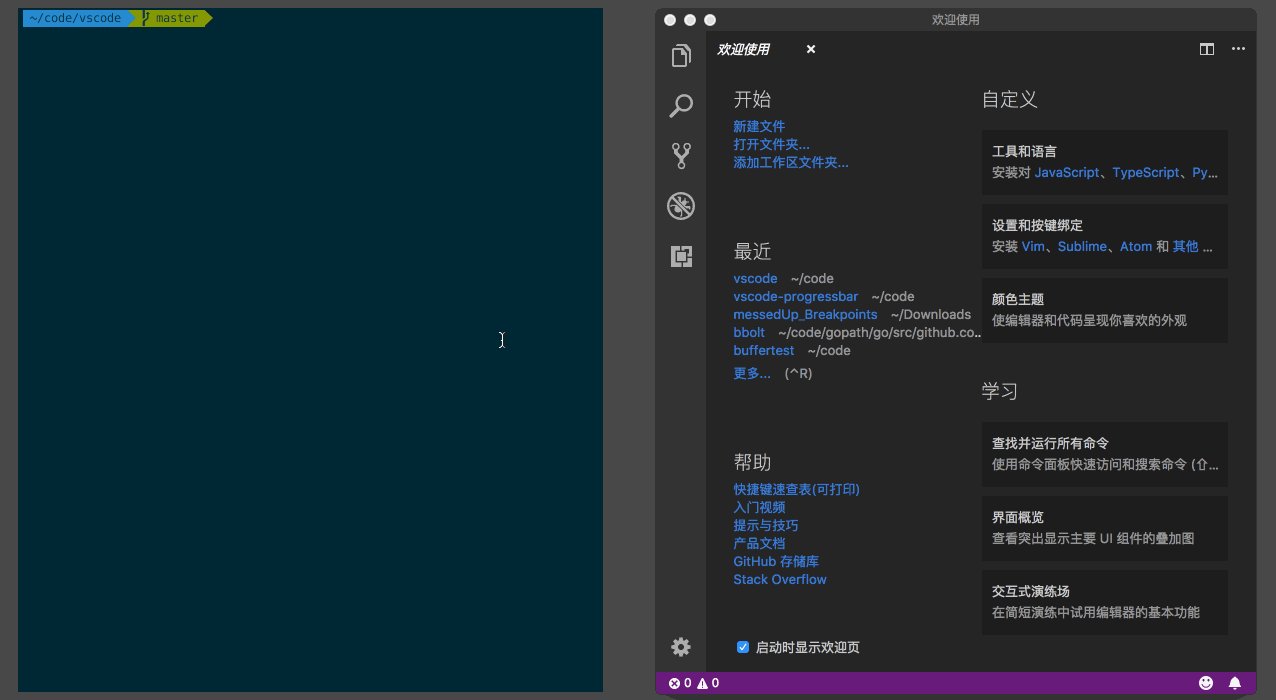
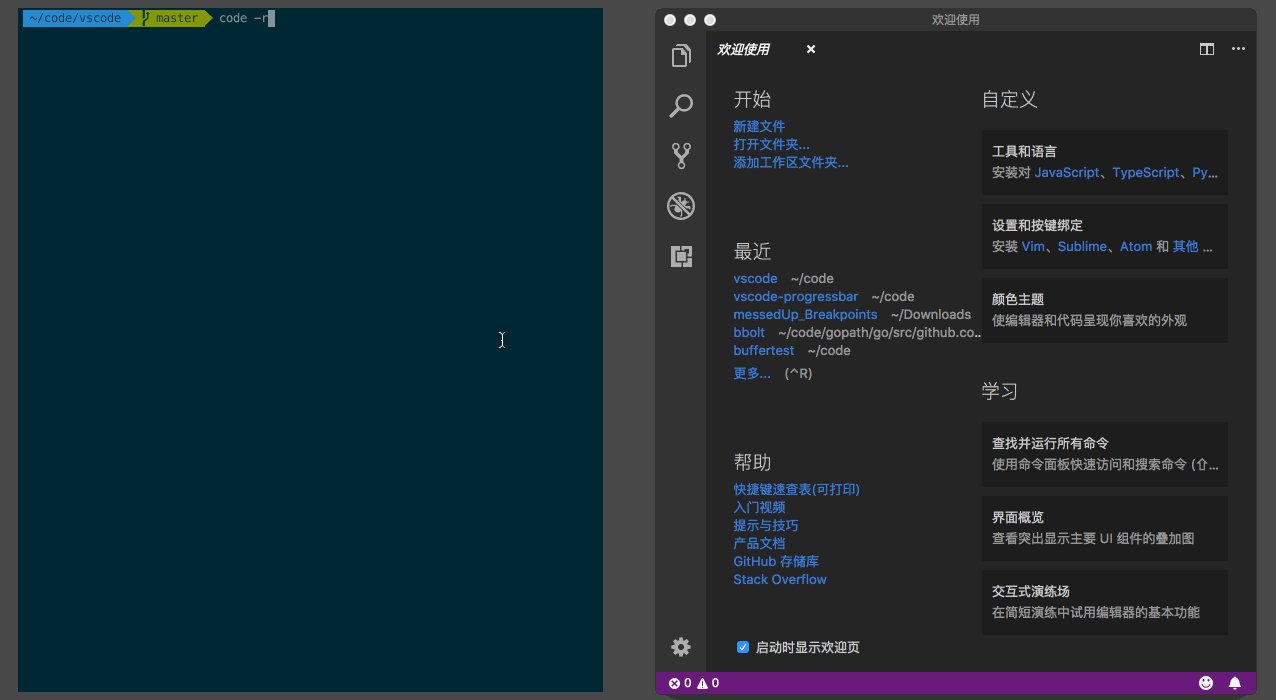
 用命令打开文件或文件夹
用命令打开文件或文件夹
code 文件夹地址 # vscode会在新窗口中打开该文件夹code 文件名称 -r # vscode打开该文件开始编辑 光标的移动
光标的移动
基础
- 移动到行首 Cmd+左方向键 (win Home)
- 移动到行尾 Cmd+右方向键 (win End)
- 移动到文档的开头和末尾 Cmd+上下方向键 (win Ctrl+Home/End)
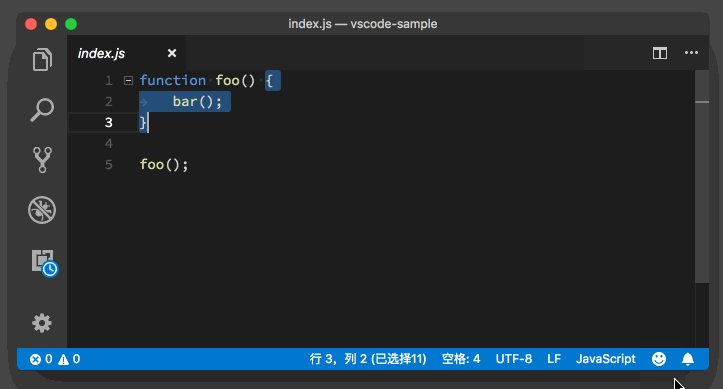
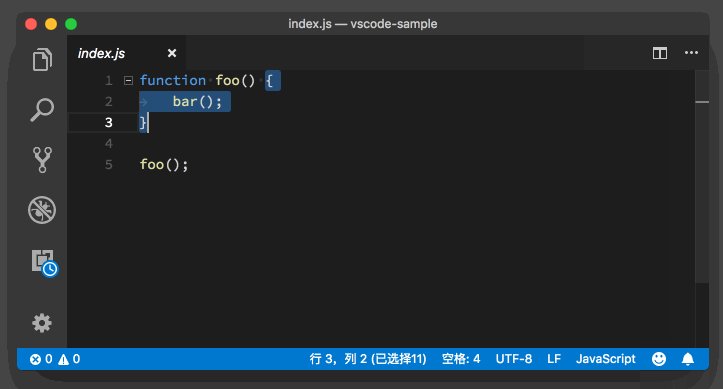
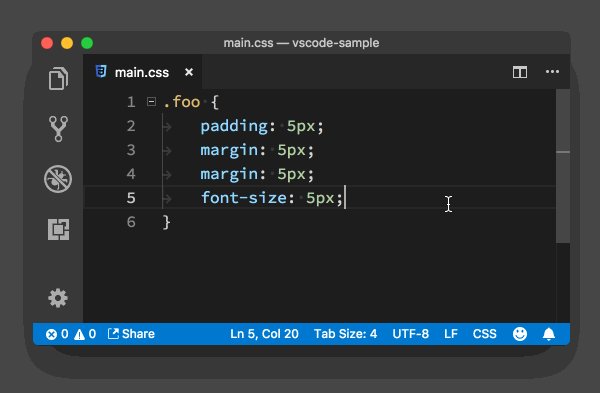
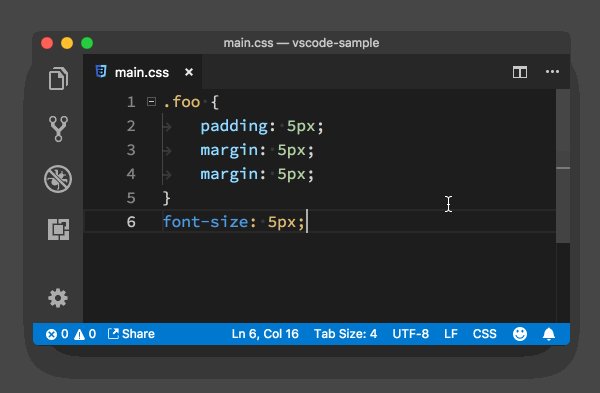
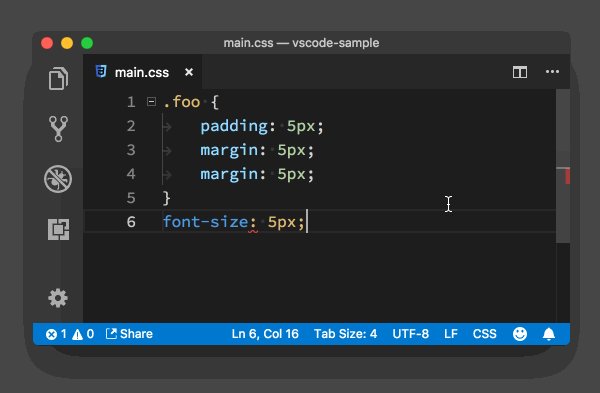
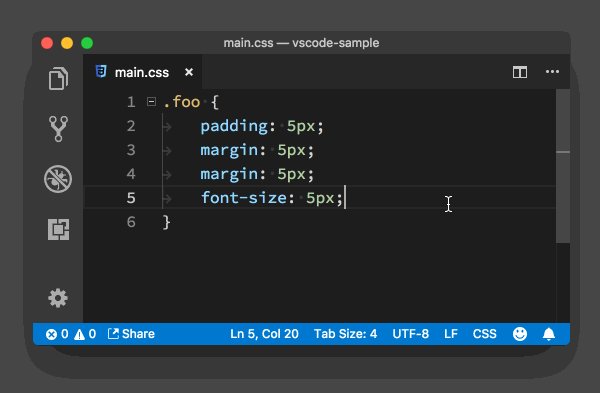
- 在花括号{}左边右边之间跳转 Cmd+Shift+ (win Ctrl+Shift+)
进阶
- 回到上一个光标的位置,Cmd+U(win Ctrl+U) 非常有用,有时候vue文件,你改了html,需要去下面改js,改完js又需要回去,这时候Cmd+U直接回
- 在不同的文件之间回到上一个光标的位置 Control+- (win 没测试,不知道),你改了a文件,改了b文件之后想回到a文件继续编辑,mac使用controls+-
- 你只需要多按一个shift键就可以在光标移动的时候选中文本
- 选中单词 Cmd+D 下面要讲的多光标也会讲到Cmd+D
- 对于代码块的选择没有快捷键,可以使用cmd+shift+p打开命令面板,输入选择括号所有内容,待会说下如何添加快捷键
 快速删除文本内容
快速删除文本内容
- 你可以选中了代码之后再删除,再按Backpack(是backpack吗)或者delete删除,但是那样做太low了
- 所以,最Geek的删除方式是Cmd+Shift+K (win Ctrl+Shift+K),想删多少删多少,当前你可以使用ctrl+x剪切,效果一样的
 代码块移动
代码块移动
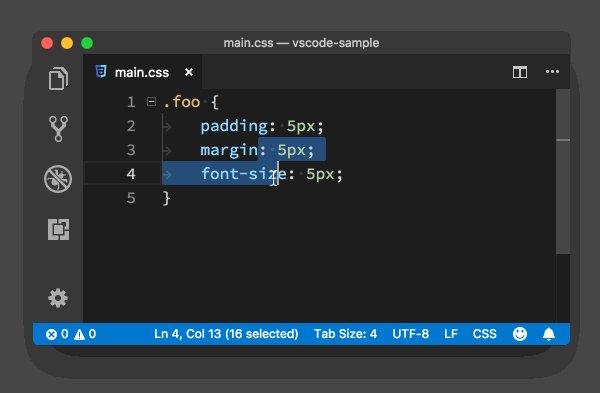
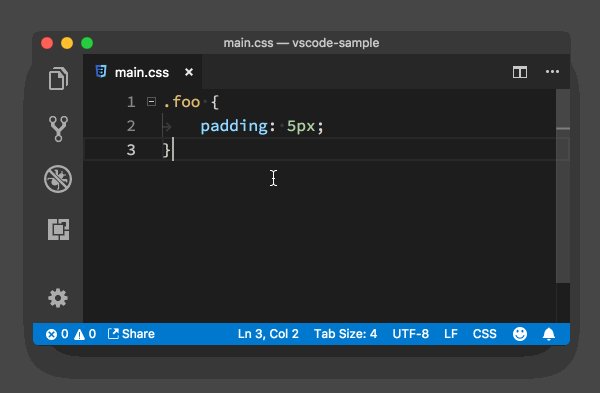
- Option+上下方向键(win: Alt+上下)

- 代码移动的同时按住shift就可以实现代码复制 Option+Shift+上下
 添加注释
注释有两种形式,单行注释和块注释(在js中,单行注释//,块注释/**/)
添加注释
注释有两种形式,单行注释和块注释(在js中,单行注释//,块注释/**/)- 单行注释 Cmd+/ (win Ctrl +/)
- 块注释 Option+Shift+A
- 对整个文档进行格式化:Option+Shift+F (win Alt+Shift+F),vscode会根据你使用的语言,使用不同的插件进行格式化,记得要下载相应格式化的插件
- 对选中代码进行格式化: Cmd+K Cmk+F win(Ctrl+K Ctrl+F)
- 整个文档进行缩进调节,使用Cmd+Shift+P打开命令面板,输入缩进,然后选择相应的命令
- 选中代码缩进调节:Cmd+] Cmd+[ 分别是减小和增加缩进(win:ctrl+[ ctrl+])
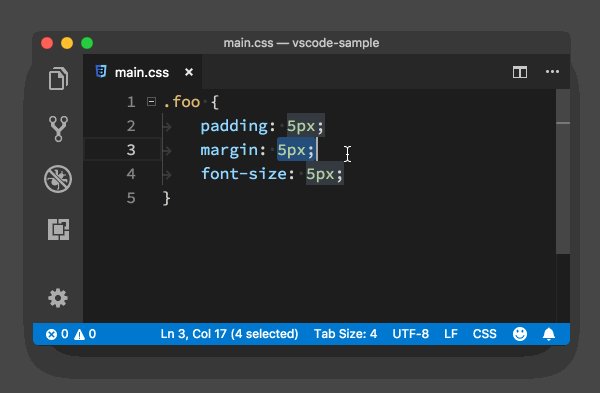
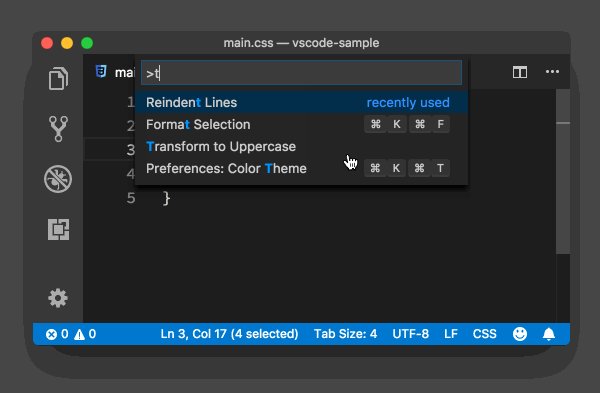
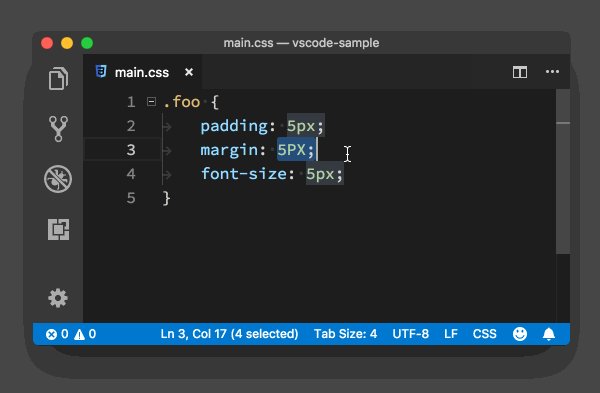
选中要调整的代码,然后在命令面板输入转化为大写或者转化为小写
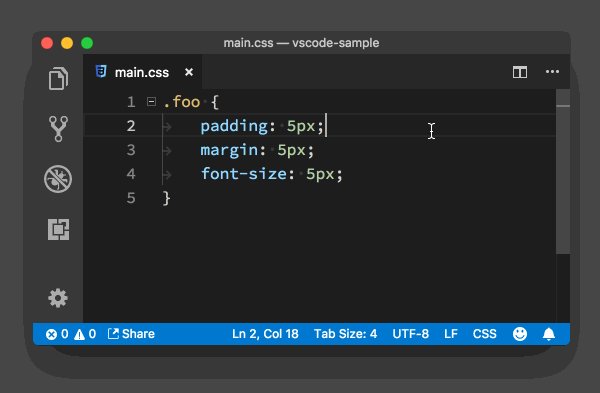
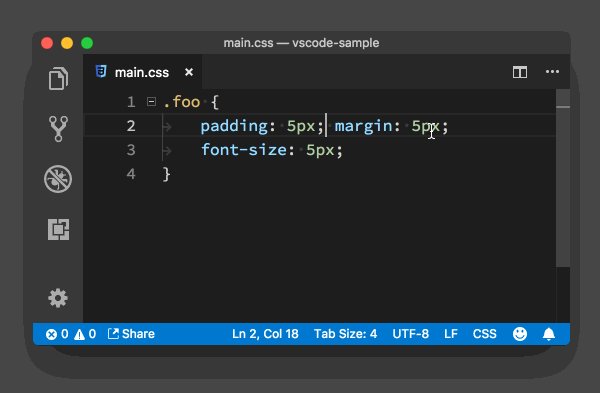
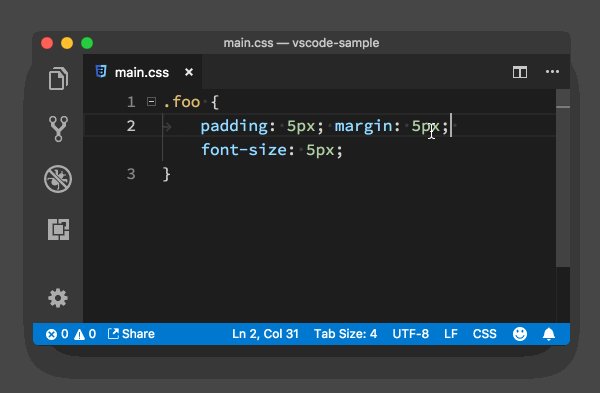
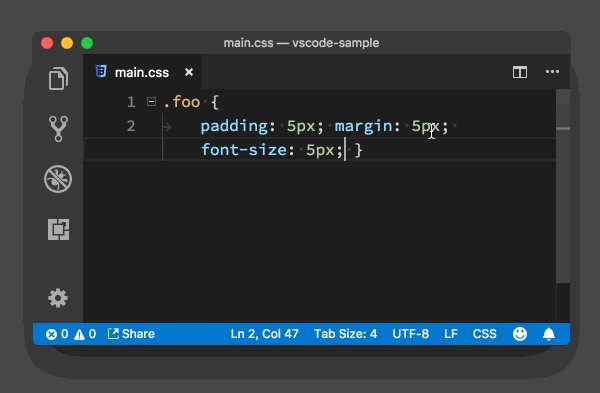
 合并代码行
合并代码行
合并代码行,多行代码合并为一行,Cmd+J(win下未绑定)
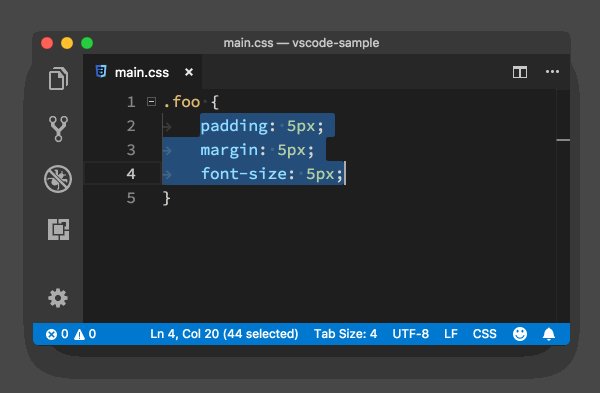
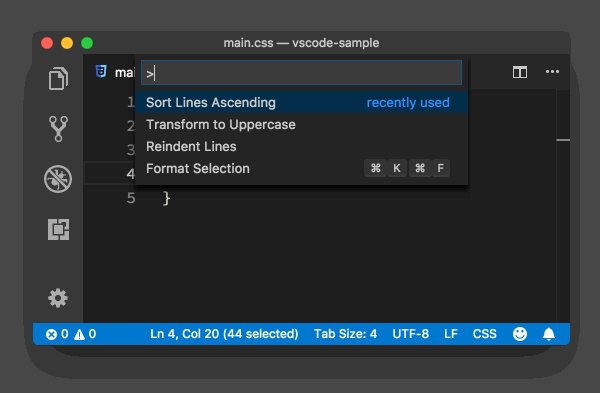
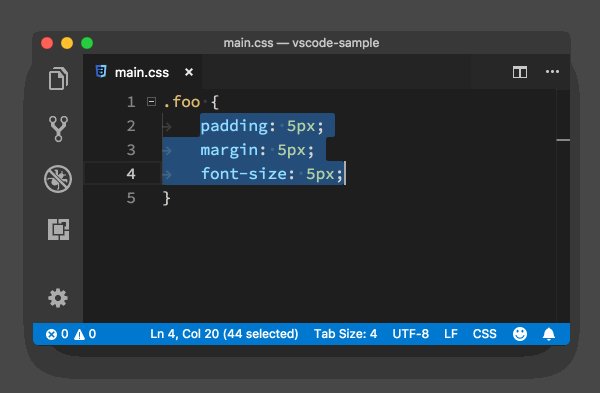
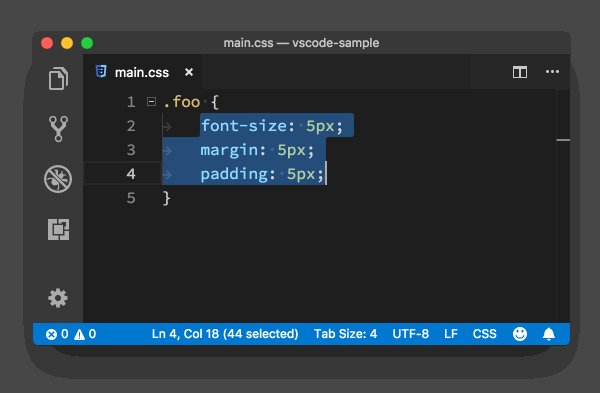
 行排序
行排序
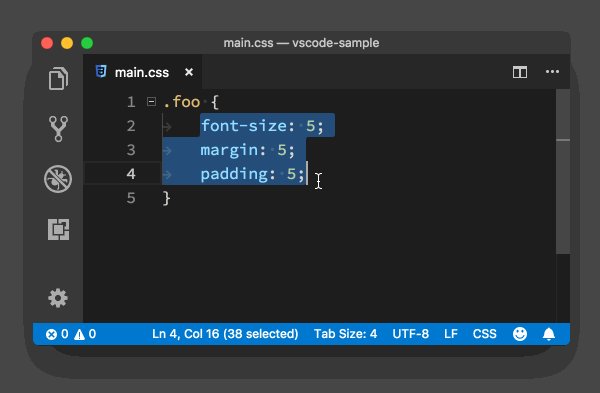
行排序,将代码行按照字母顺序进行排序,无快捷键,调出命令面板,输入按升序排序或者按降序排序
 使用鼠标控制多光标
使用鼠标控制多光标
按住Option(win Alt),然后用鼠标点,鼠标点在哪里哪里就会出现一个光标
注意:有的mac电脑上是按住Cmd,然后用鼠标点才可以。
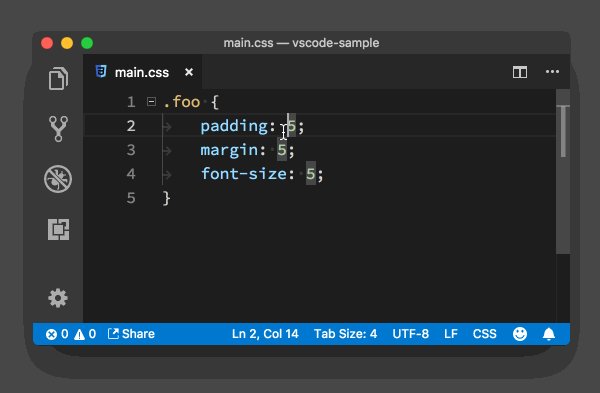
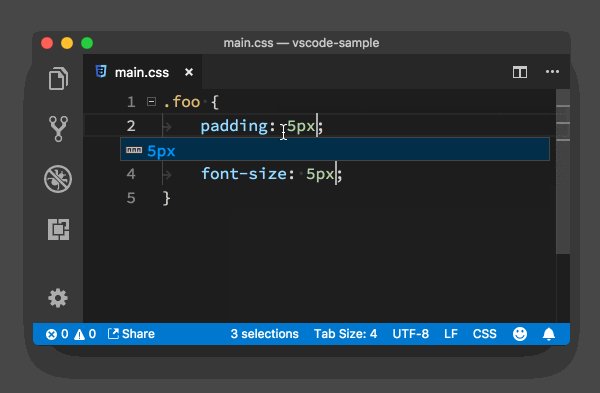
 快速选词
快速选词
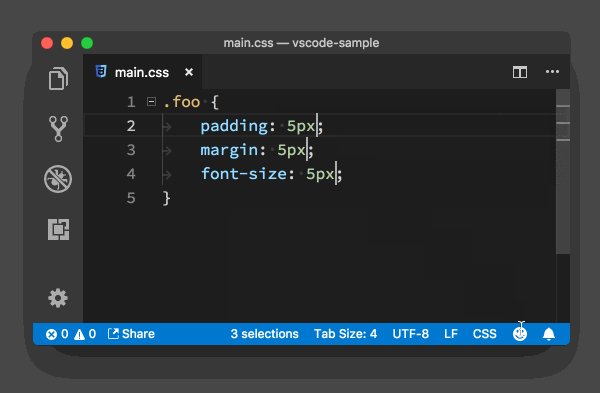
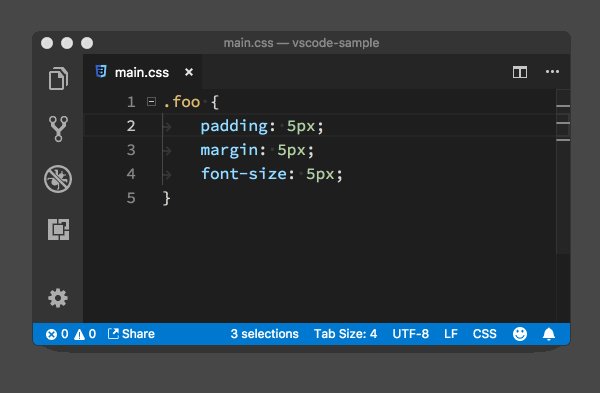
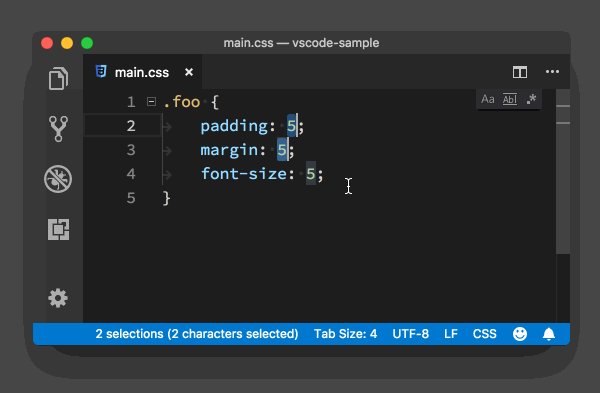
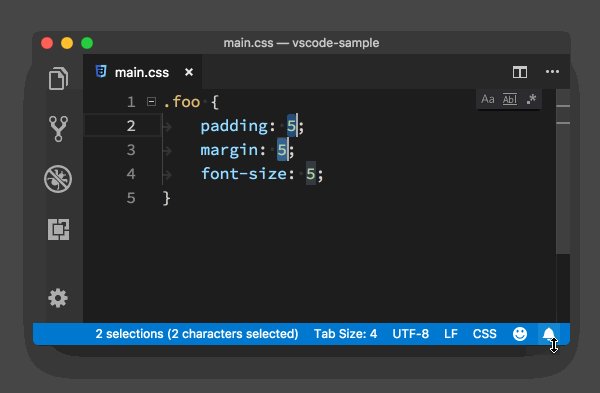
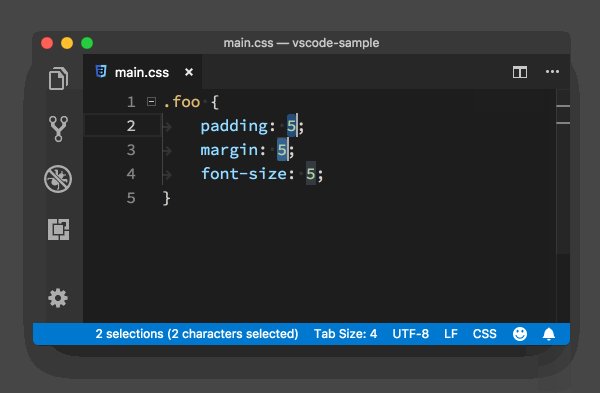
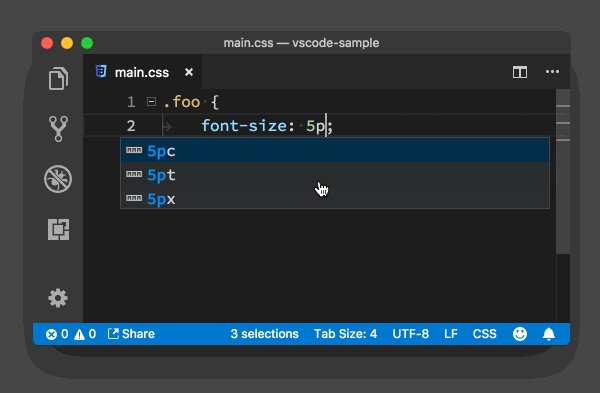
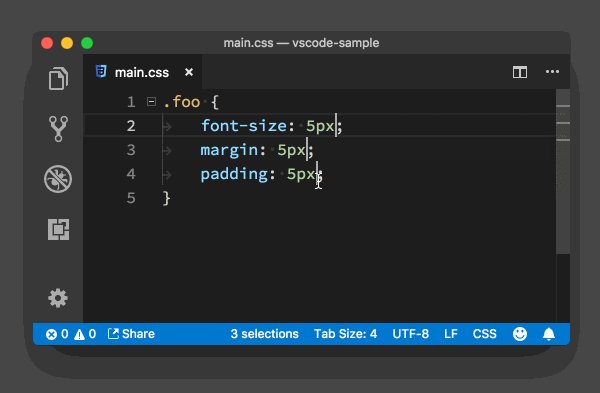
Cmd+D (win Ctrl+D) 第一次按下时,它会选中光标附近的单词;第二次按下时,它会找到这个单词第二次出现的位置,创建一个新的光标,并且选中它。(注:cmd-k cmd-d 跳过当前的选择)。这相当于双击鼠标选择一个词。
 快速定义光标到行尾
快速定义光标到行尾
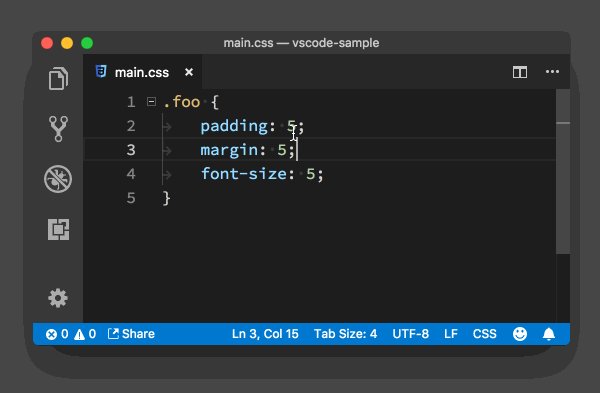
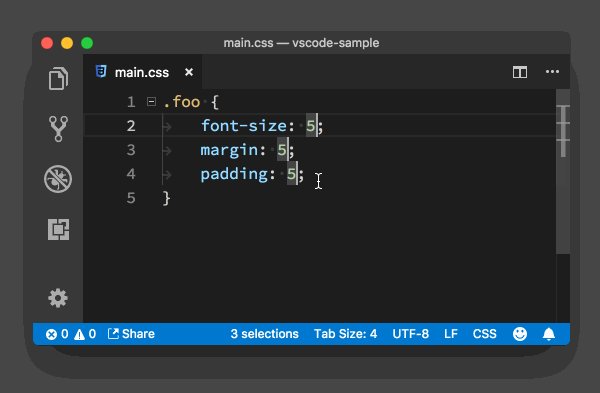
Option+Shift+i (win Alt+Shift+i) 首先你要选中多行代码,然后按Option+Shift+i,这样做的结果是:每一行后面都会多出来一个光标。这样你就可以在行尾进行编辑,也可以按Home键跳到行首编辑。

撤销上面的光标,只要按下ESC或鼠标点任意一处。
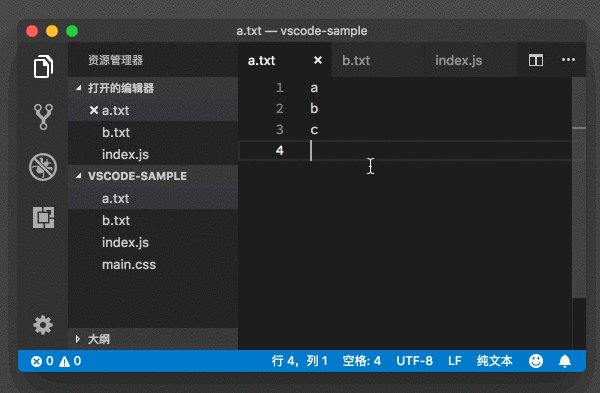
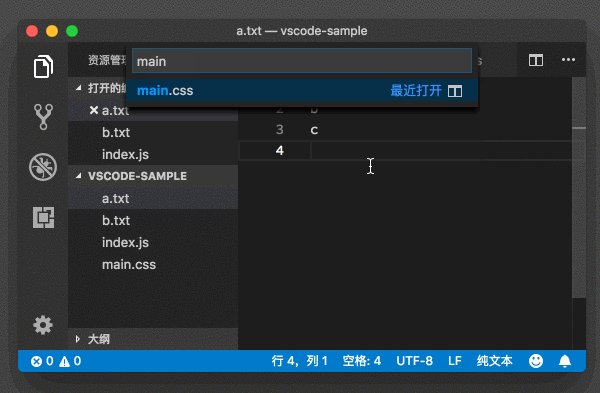
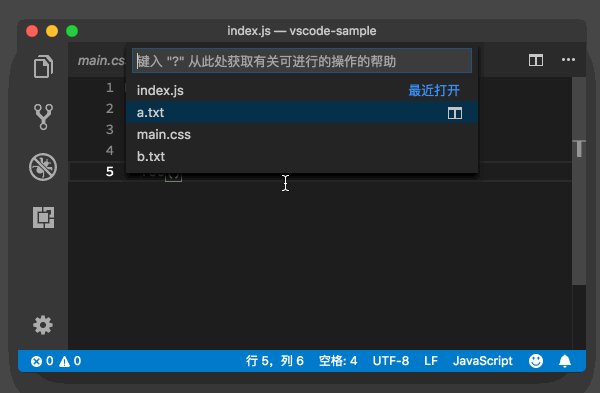
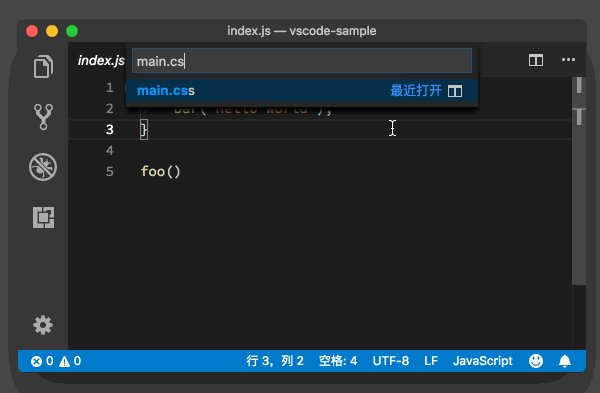
快速打开文件Cmd+P (win Ctrl+P)输入你要打开的文件名,回车打开.

这里有个小技巧,选中你要打开的文件后,按Cmd+Enter,就会在一个新的编辑器窗口打开(窗口管理,见下文)
 行跳转
行跳转
Ctrl+g 输入行号
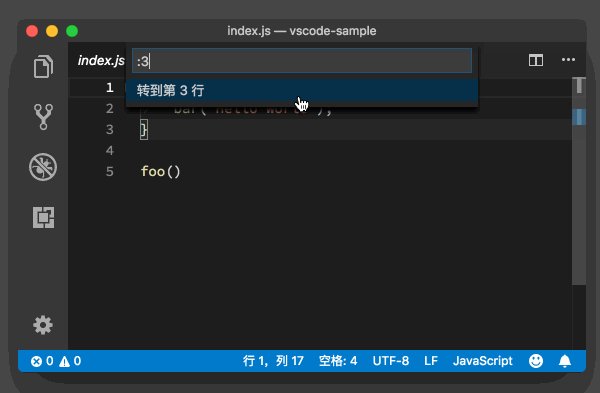
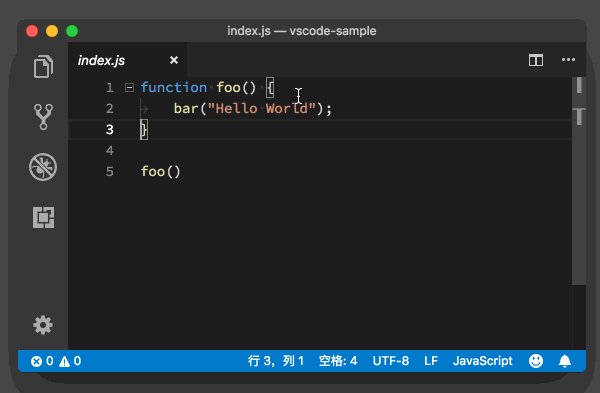
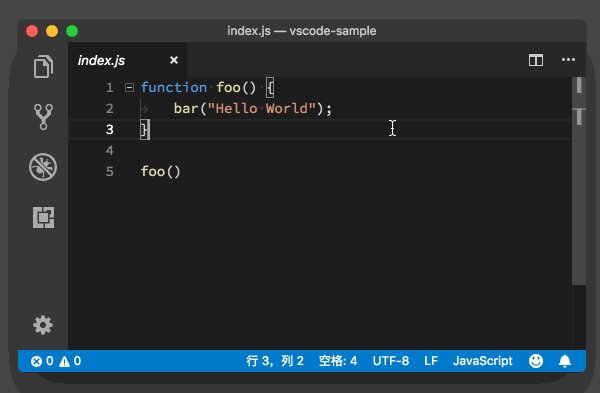
 编辑指定文件特定行
编辑指定文件特定行
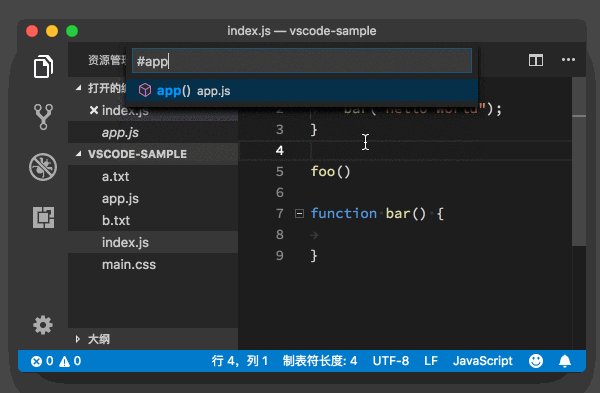
如果你想跳转到某个文件的某一行,你只需要先按下 “Cmd + P”,输入文件名,然后在这之后加上 “:”和指定行号即可。
 符号跳转
符号跳转
符号可以是文件名、函数名,可以是css的类名
Cmd+Shift+O(win Ctrl+Shift+o) 输入你要跳转的符号,回车进行跳转
win下输入Ctrl+T,可以在不同文件的符号间进行搜索跳转
 定义(definition)和实现(implementation)处
定义(definition)和实现(implementation)处
- f12跳到函数的定义处
- Cmd+f12(win Ctrl+f12)跳转到函数的实现处
 引用跳转
引用跳转
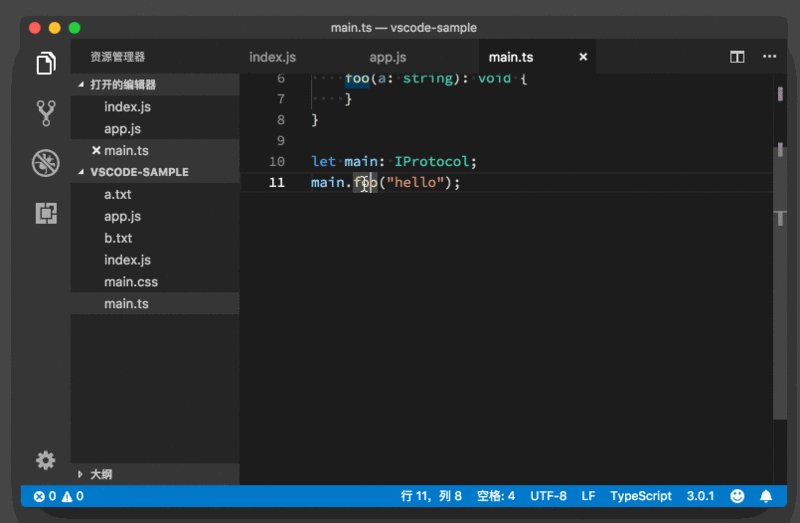
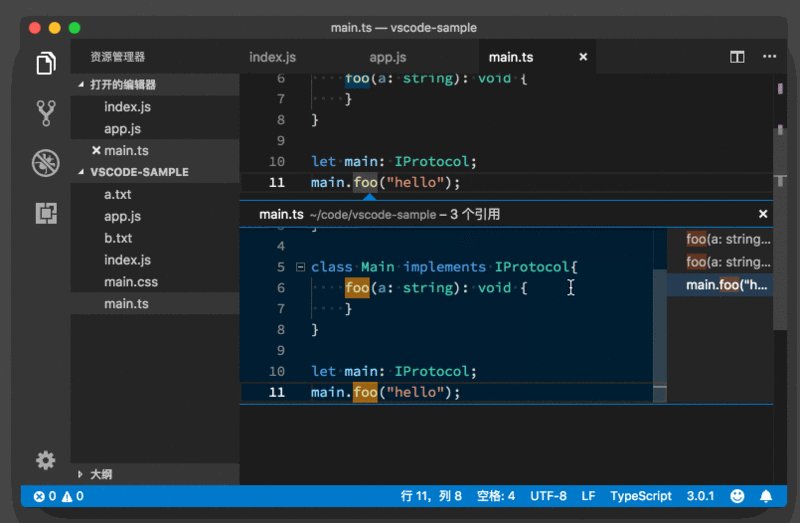
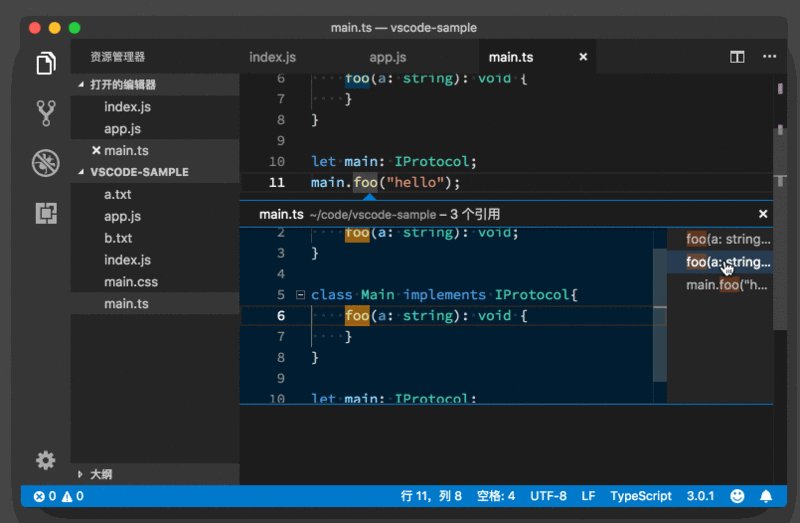
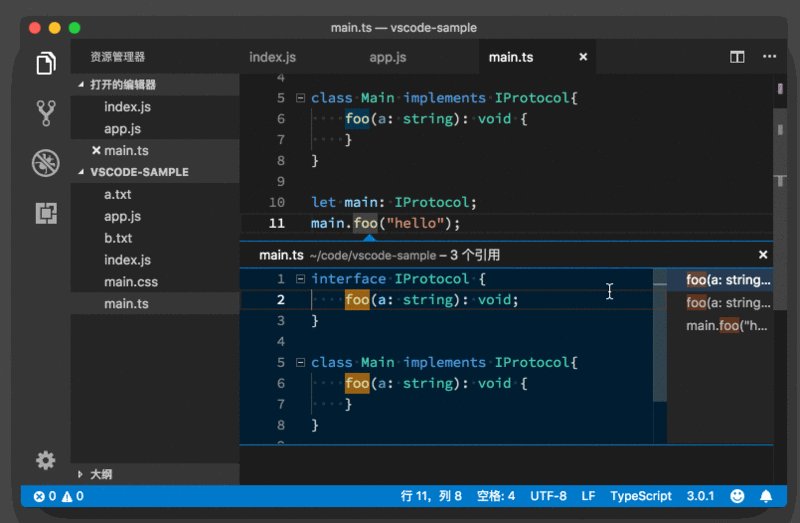
很多时候,除了要知道一个函数或者类的定义和实现以外,你可能还希望知道它们被谁引用了,以及在哪里被引用了。这时你只需要将光标移动到函数或者类上面,然后按下 Shift + F12,VS Code 就会打开一个引用列表和一个内嵌的编辑器。在这个引用列表里,你选中某个引用,VS Code 就会把这个引用附近的代码展示在这个内嵌的编辑器里。
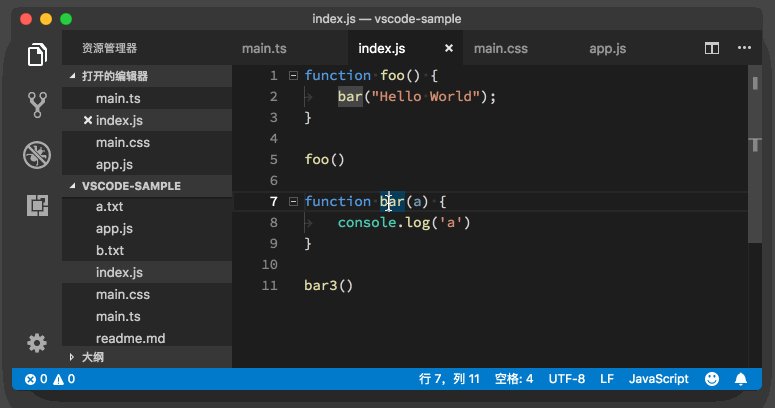
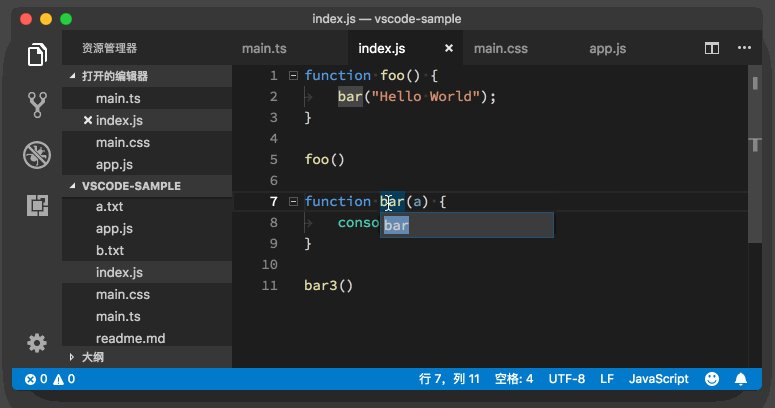
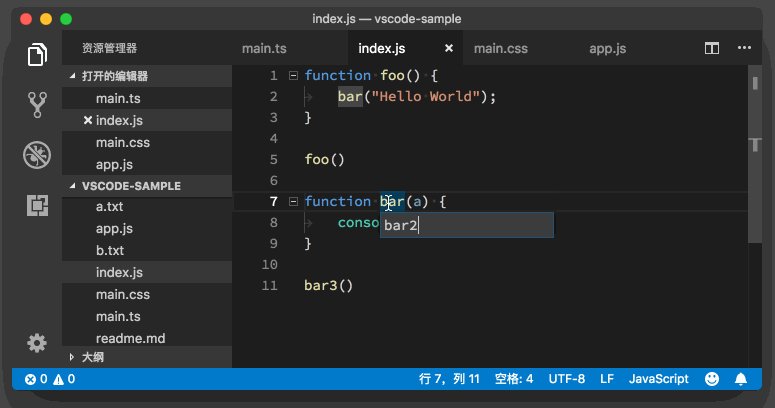
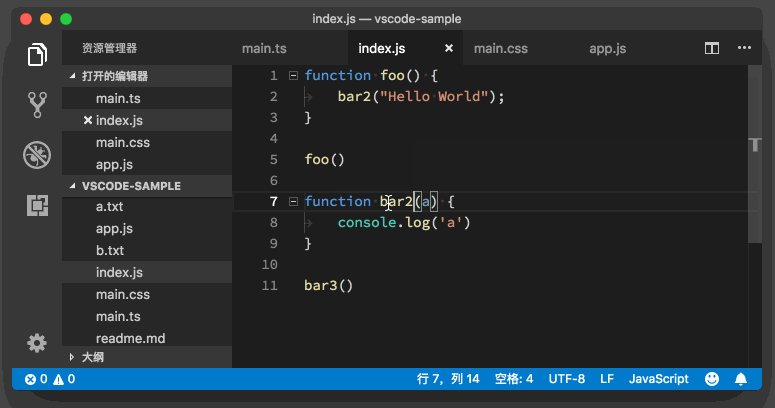
 代码重构
代码重构
当我们想修改一个函数或者变量的名字时候,我们只需把光标放到函数或者变量名上,然后按下 F2,这样这个函数或者变量出现的地方就都会被修改,一次全搞定。