实例展示
选择我们的示例,快速构建一个项目, 基于Bootstrap提供的自定义组件和布局属性-这其中包括了Zoomla!逐浪CMS官方团队在实践开发中的一些插件-它们对中文开发者用户很有用。
自定义组件
全新的组件和模板可帮助人们快速入门Bootstrap并展示添加到框架的最佳实践。

专辑
简单的单页模板照片转辑、展示组合等。

价格表
使用.car卡片组件制作的定价页面示例,并具有自定义页眉和页脚。。

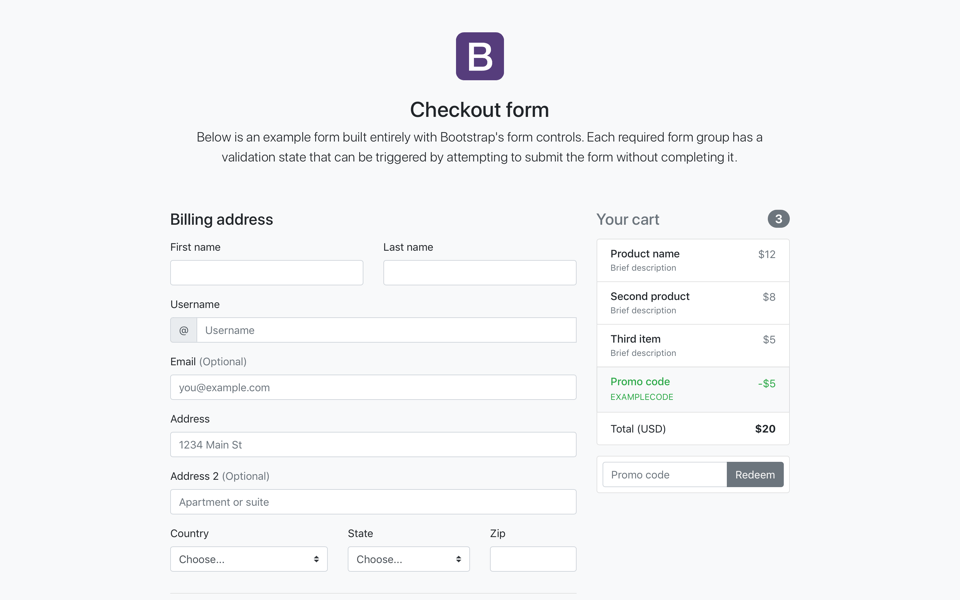
结算表单
显示表单组件及其验证功能的自定义签出表单。

产品展示
精益产品为重点的营销网页与广泛的网格和图像工作。

全屏模式
一个简单的全屏效果展示。

Carousel轮放组件
自定义导航栏和Carousel轮放组件,然后添加一些新的组件。

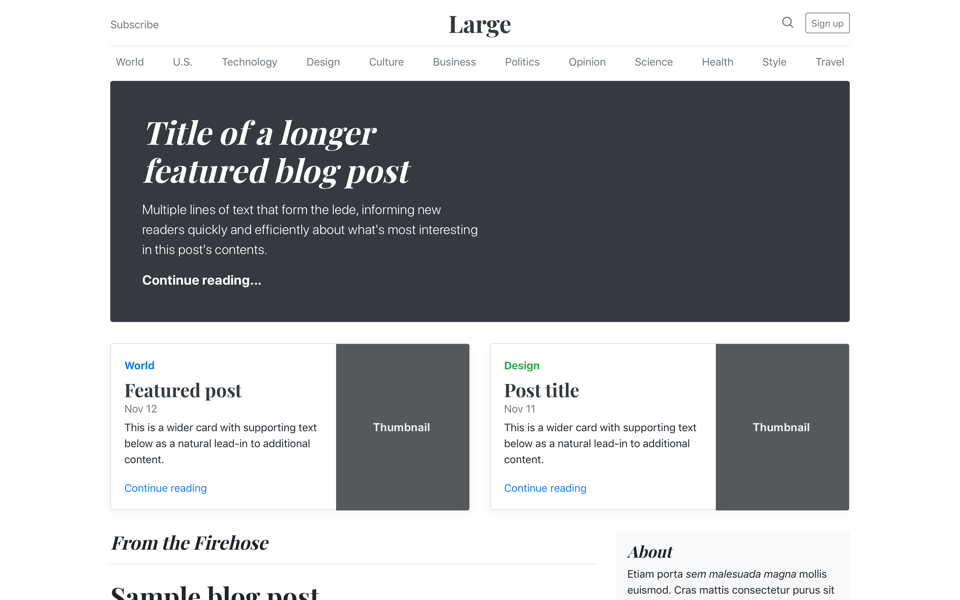
Blog博客效果
杂志类博客模板,标题,导航,特色内容。

仪表盘
经典的Dashboard仪表盘和导航(不兼容IE,EDGE完好)。

登录框
一个简单的登录form框。

粘脚
当内容比它短时,将页脚附加到视口的底部。

粘头且粘脚
页头与页脚都固定随浏览器滚动固定在上下方。

nav-justified方法自定义导航
除了系统默认导航外的自定义导航方法(safri旧版不太友好)。
框架布局
Bootstrap栅格布局示例。

入门示例(基本模板)
只有最基本的框架和2行CSS。

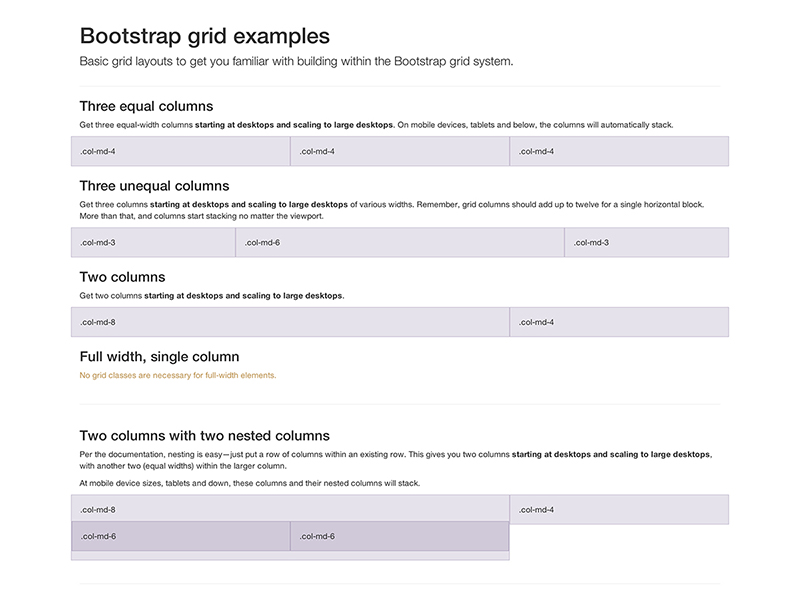
栅格系统
栅格的各种(所有)布局,包括嵌套示例。

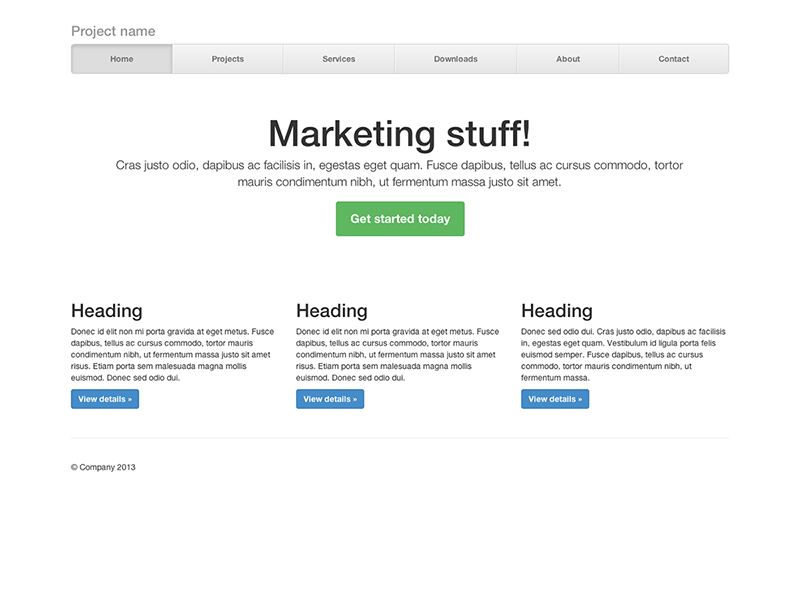
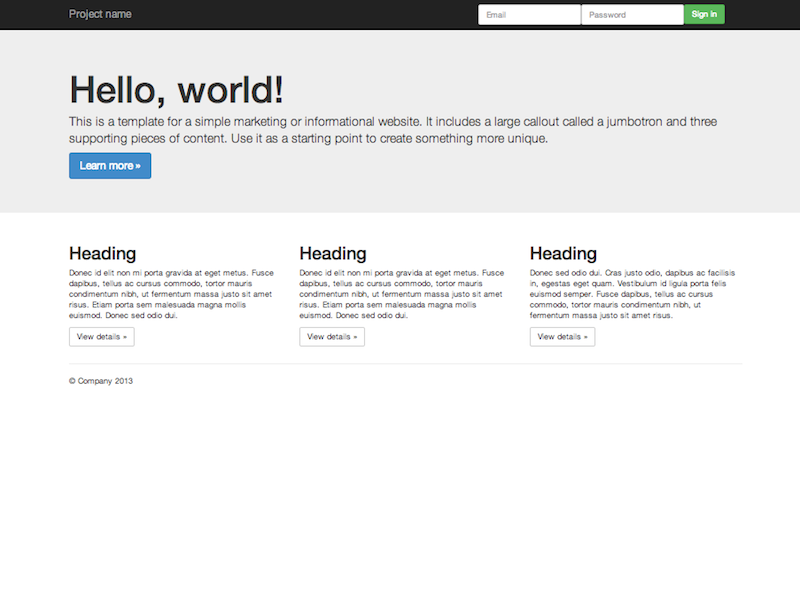
大屏主页
包括一个导航栏和一个大屏欢迎的栅格系统。

超窄屏(窄屏网页)
通过缩小默容器和主屏幕来构建自定义页面。
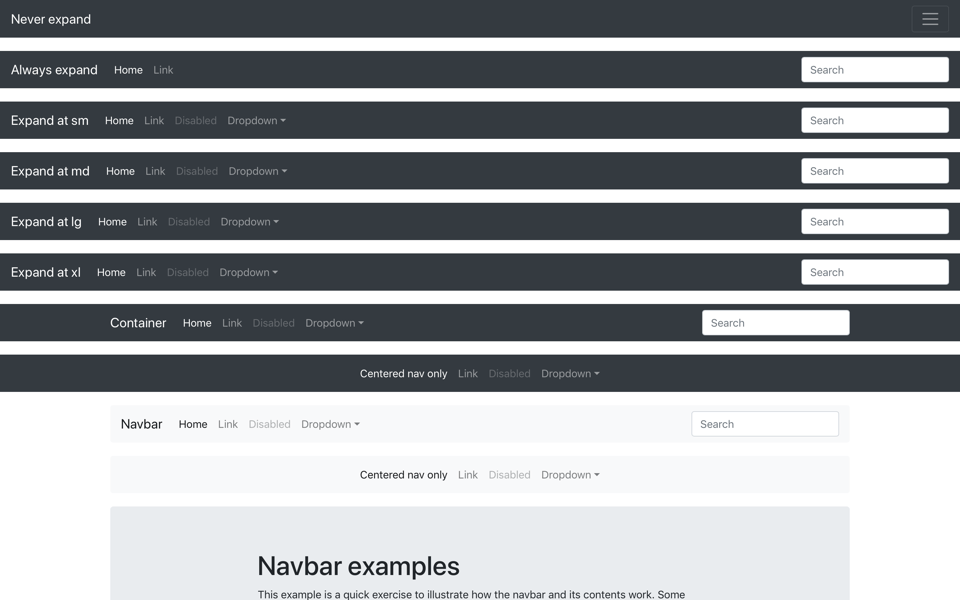
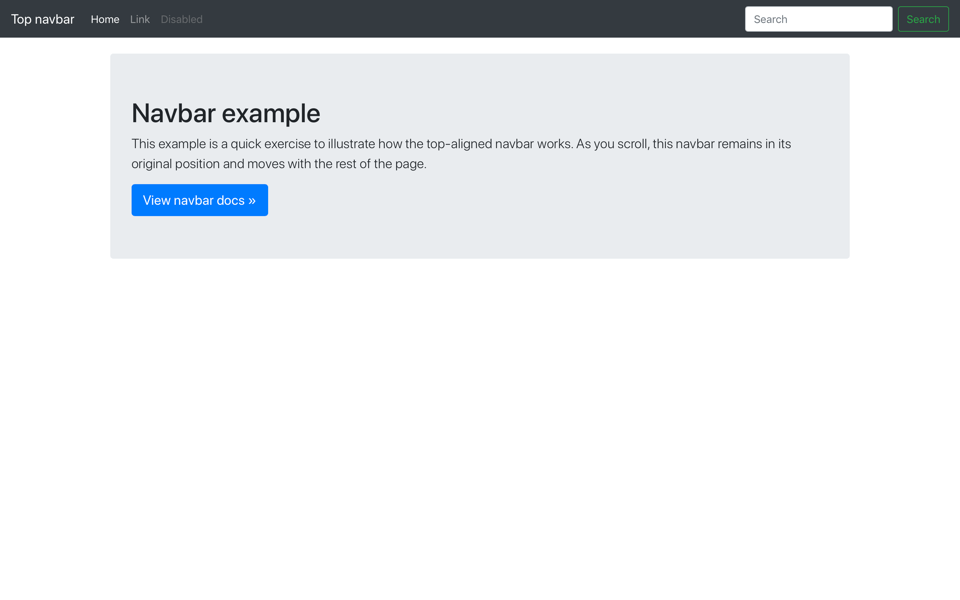
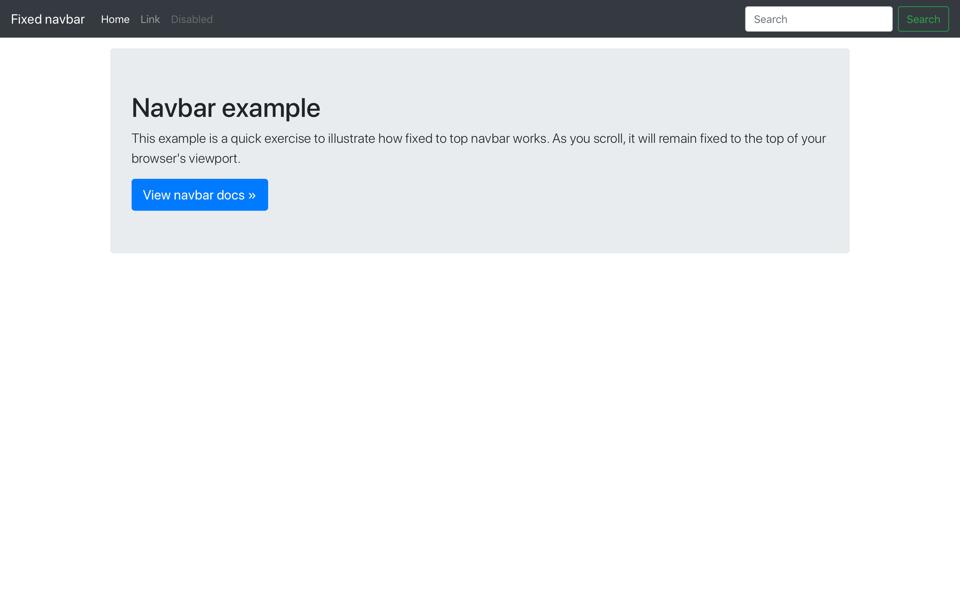
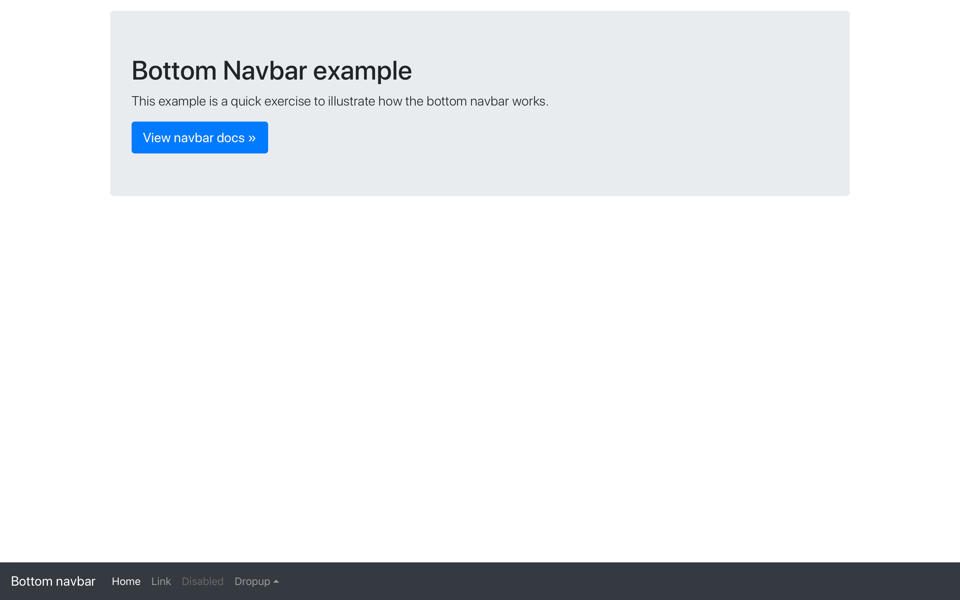
导航栏
采用系统提供的导航栏构建,并显示如何移动,放置和扩展。
实验
关注未来友好功能或技术的示例。

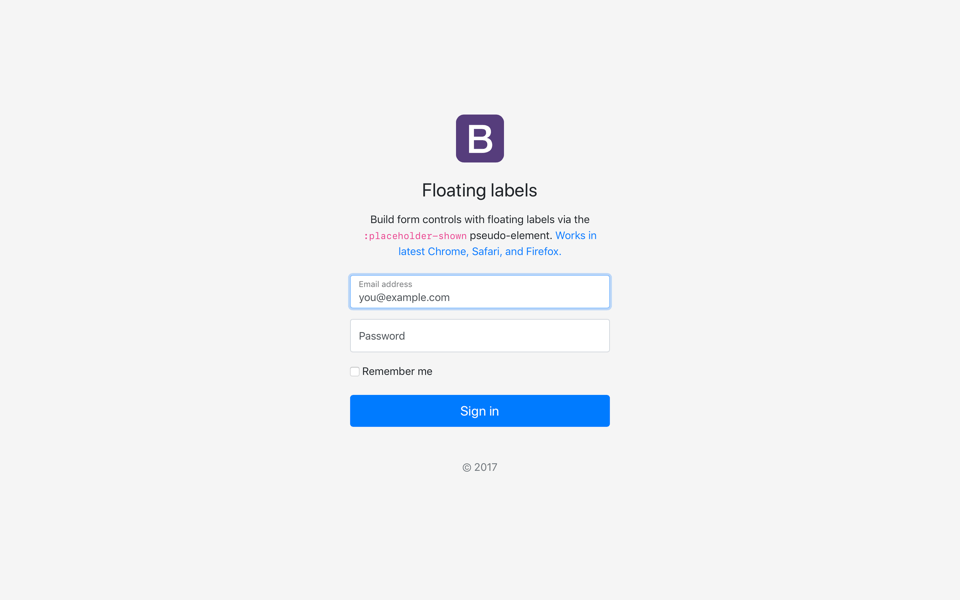
浮动标签
在输入上有浮动标签的漂亮的简单表单。

Offcanvas抽屉效果
基于bootstrap中offcanvas抽屉收缩插件的例子。
来自逐浪CMS团队的实例
Zoomla!逐浪CMS官方团队的一些快速实例,作为中国最早引入Bootstrap的CMS厂商他们一直在努力~

仿苹果搜索并提供手机抽屉菜单
顶部一个搜索按钮,点击弹出|关闭,如apple.com官网样式,且手机模式下有抽屉MENU项。

简易搜索框
小搜索控件人人都需要,应用广泛。