Powershell使用手册
强大智能且跨平台的脚本工具。
通过PowerShell安装IIS 8.0(及更高版本)
PowerShell是微软公司开发的一种命令行脚本环境,通过PowerShell可以使用简单的脚本完成很多复杂的操作,特别适合服务器操作系统的管理。除了可以用常规的图形界面方法来安装IIS 8.0之外,PowerShell也提供了一套简便快速的安装方法。
1、首先,我们点击系统左下角的PowerShell图标,进入命令行环境。

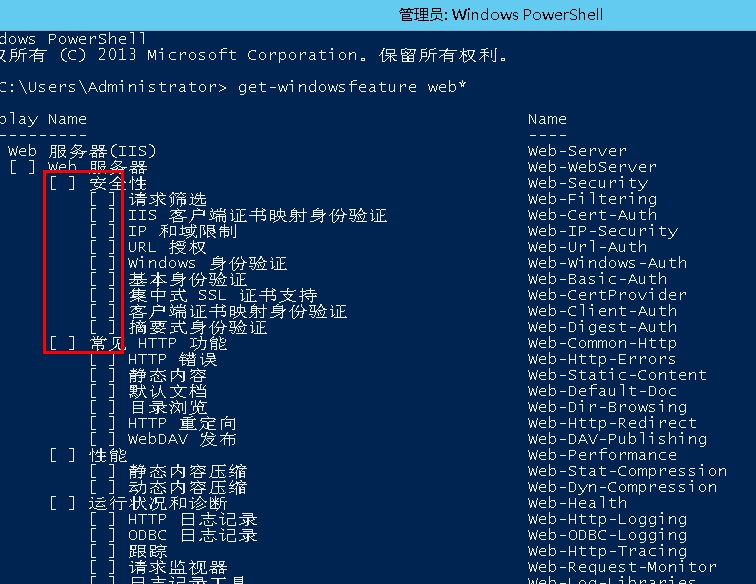
2、接下来,我们键入一行脚本来查看IIS是否安装过。
get-windowsfeature web*命令的含义通俗易懂,就是获取以web开头的系统安装包,因为IIS的安装包就是全部以web开头的。运行结果如下。

↑ 我们注意到,这些安装包前面的方框没有任何标记,说明这些组件都尚未安装。下面我们开始执行IIS的安装脚本。
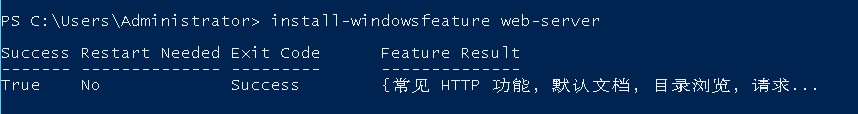
3、键入以下PowerShell脚本开始执行IIS的安装。
install-windowsfeature web-serverweb-server就是我们上图中的第一项名称,也就是Web服务器(IIS)这个角色。注意PowerShell脚本是不区分大小写的,所以我这里为了方便起见,全部使用了小写字母的命令,界面如下:

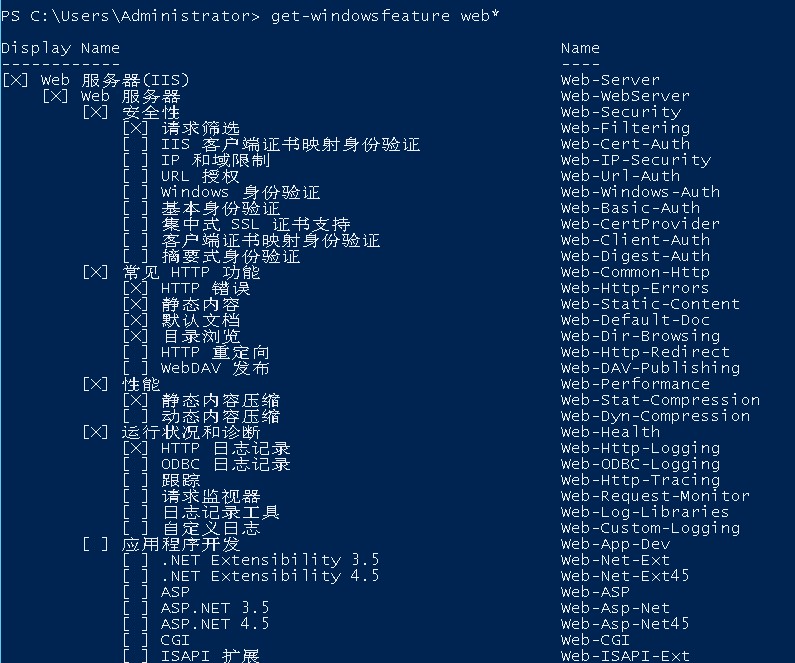
4、运行成功后,我们可再次用get-windowsfeature web*查看下是否安装成功:

↑ 一眼就可以看出,已经安装的组件前面的框用叉号做上了标记。和用图形界面安装IIS不同,应用程序开发和IIS管理控制台没有安装上,接下来我们再分别安装这两项。
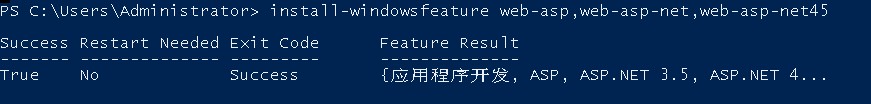
5、键入以下PowerShell脚本开始安装应用程序开发。
install-windowsfeature web-asp,web-asp-net,web-asp-net45其实,我们也可以在一行脚本中同时安装web-server和这些应用程序开发,之所以分开执行,是为了确保整体安装的成功率。因为安装过程需要连接网络下载源,而且下载源一般都不在中国大陆,如果出现网络故障无法下载,则必须重头来过。这样分段进行的好处就是稳扎稳打,即使出现安装错误,也只需重新执行最后的一次安装即可,无需全部重新执行。安装成功界面如下:

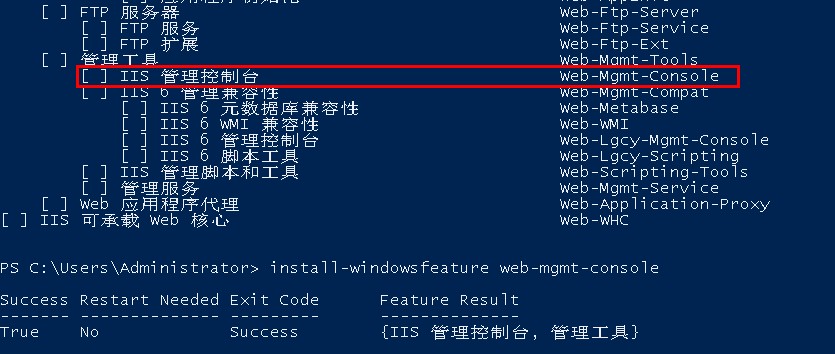
6、下面安装IIS管理控制台,命令如下:
install-windowsfeature web-mgmt-console
至此IIS安装完毕,我们也可以再用上面的get-windowsfeature web*命令检查下是不是需要的组件都已经安装好了。
下面我们比较下用图形界面安装和用PowerShell脚本安装IIS,各有什么优点和缺点。
1、用图形界面安装的优点显而易见,比较直观,全部用鼠标点选操作。管理员无需输入字符或脚本,根据安装向导来,不会出现错输或漏输的情况。
2、图形界面安装方式的缺点就是操作步骤较多,系统需要加载很多对话框。如果服务器运算慢的话,操作时间会很长,有时候也是很恼人的。因此,图形界面适合新手初次安装。
3、用PowerShell脚本安装需要一定的技术水平,操作起来缺乏直观性,键入的命令行脚本如果错了一个字符,就无法执行,第一次操作可能需要实验几次才能完全掌握。
4、命令行方式安装的优势,第一是安装速度快,执行效率高,没有加载很多图片,类似于Linux系统。第二是可以精确控制要安装的组件,也可以自由删除组件,只要知道组件的名称就可以了。因此,PowerShell方式适合有一定实战经验的技术人员使用。
#以下文档待整合归纳:
#快速安装IIS Windows Server 2012
Install-WindowsFeature web-server -IncludeAllSubFeature
#快速安装IIS Windows 8.1 Client
Enable-WindowsOptionalFeature –online –featurename IIS-WebServerRole
#查询本机IP
foreach($ip in (ipconfig) -like '*IPv4*') { ($ip -split ' : ')[-1]}
#更新系统病毒库
Update-Mpsignature
#获取用户组、主板信息及系统内存
Get-WmiObject -Class Win32_ComputerSystem
#通过Win32_OperatingSystem获取可用内存
$ops = Get-WmiObject -Class Win32_OperatingSystem
"机器名 : {0}" -f $ops.csname
"可用内存(MB): {0}" -f ([math]::round($ops.FreePhysicalMemory / 1kb, 2))
"可用内存(GB): {0}" -f ([math]::round(($ops.FreePhysicalMemory / (1mb)), 2))
#通过性能计数器获取可用内存,代码如下:
#查看内存相关的性能计数器
(Get-Counter -ListSet memory).Counter
#Available Bytes 为可用的内存大小
#通过Path获取该计数器
$availableMemoryCounter=Get-Counter -Counter "\Memory\Available Bytes"
$freeMemory=$availableMemoryCounter.CounterSamples[0].rawValue
#把可用内存转换成GB
"可用内存:$([Math]::Round($freeMemory/1gb,2))GB"
#把可用内存转换成MB
"可用内存:$([Math]::Round($freeMemory/1mb,2))MB"
Sass编译基本设定
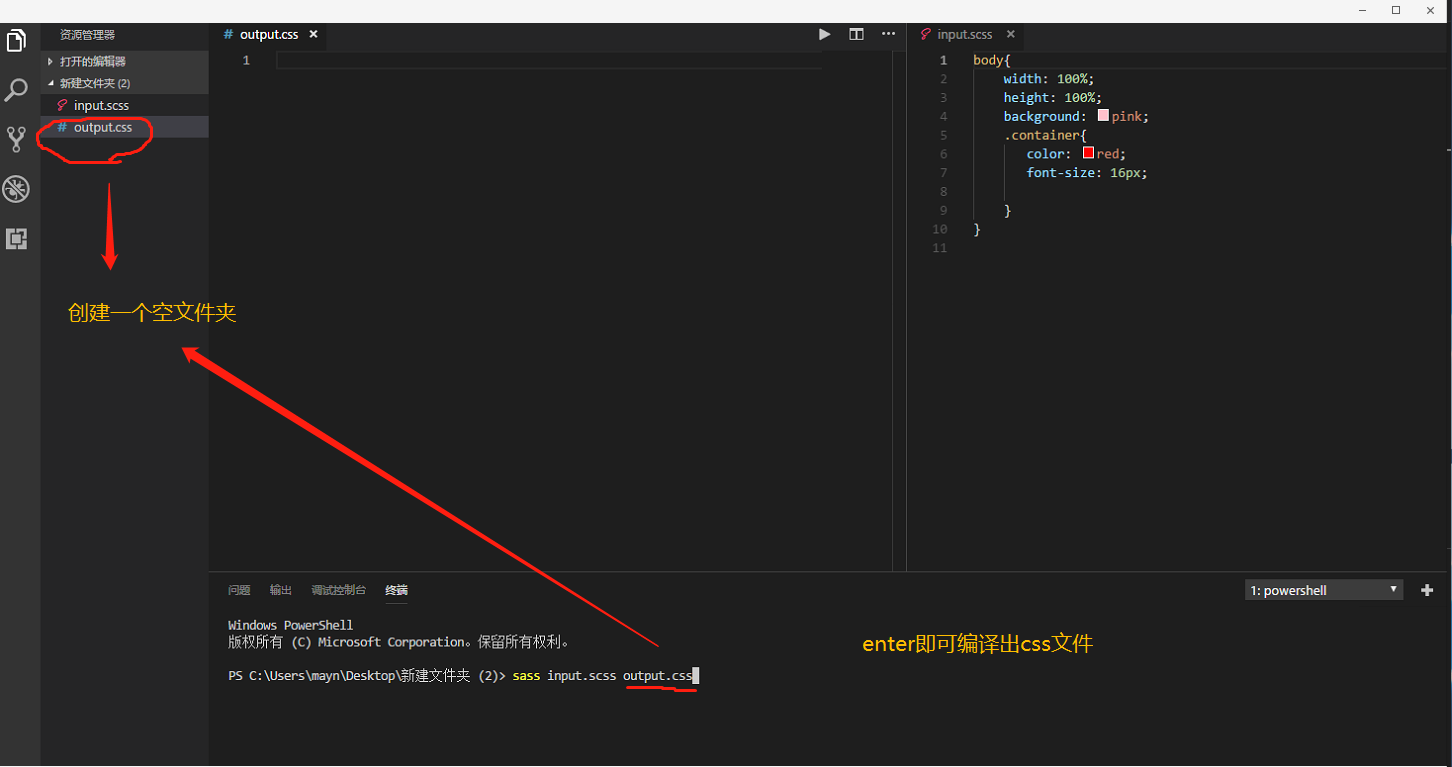
这步是实现.scss向.css格式转换的关键。进入到编译文件所在的目录底下,编译命令如下:
sass input.scss output.css
Sass编译参数选择
你可能需要更加能的模式,比如自动侦测伺服,自动加上各种参数,不要急下面为你一一道来。
1、wath伺服侦测自动编译程式
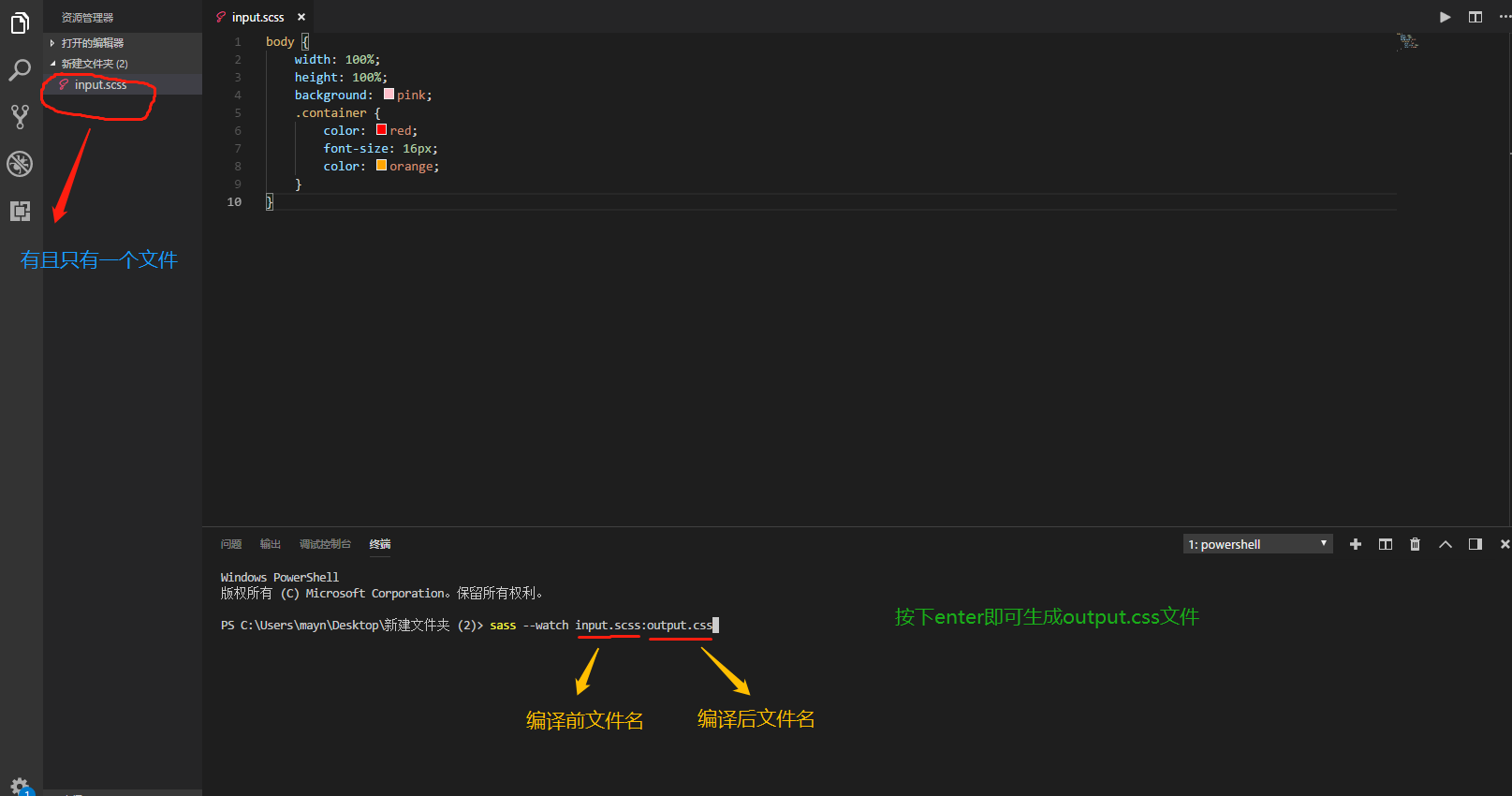
动态编译(即当.scss改变就会马上编译成.css文件),需要增加--watch参数,启用伺服器,编译命令如下:
sass --watch input.scss:output.css
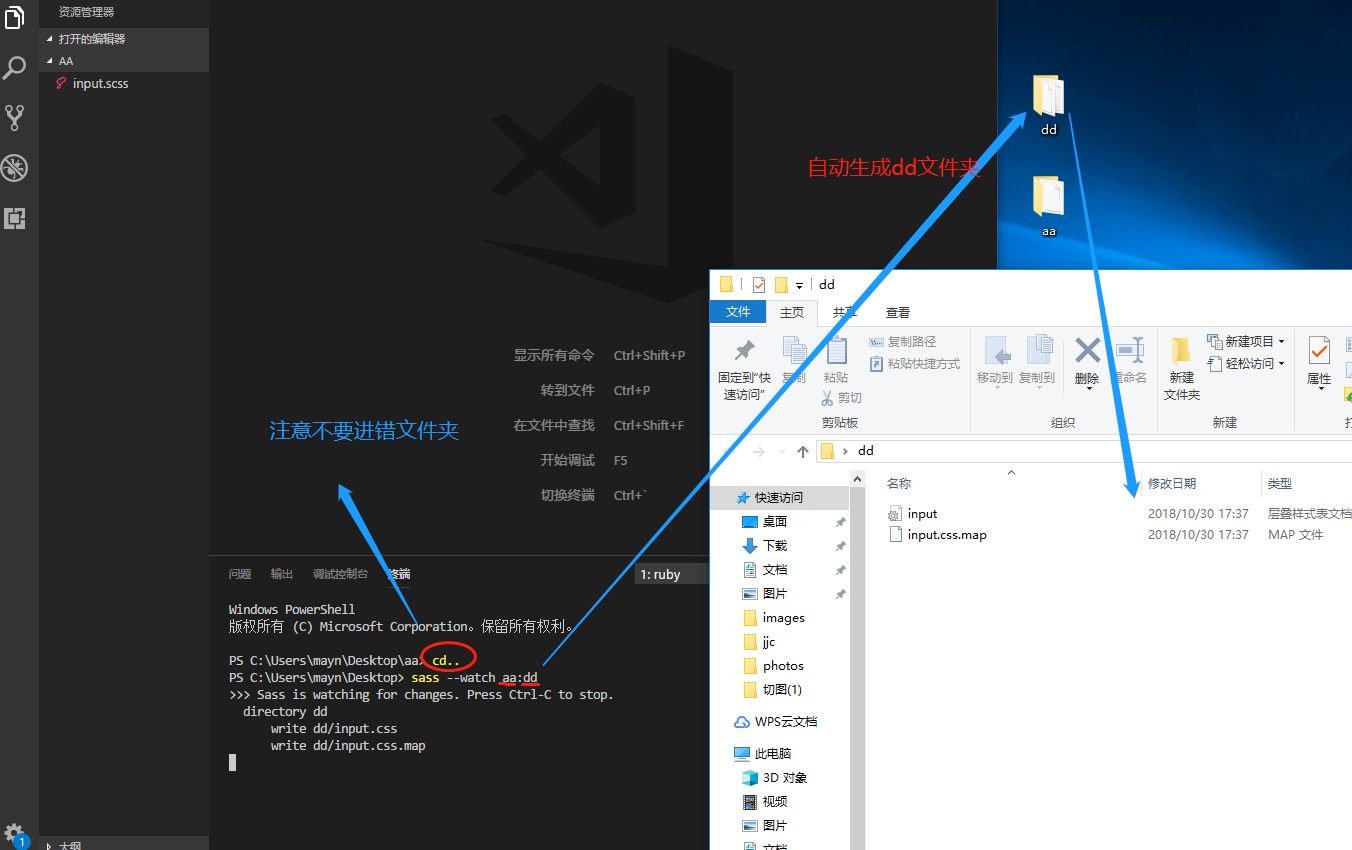
多文件或目录伺服式编译:
#从aa目录自动编译到dd目录覆盖全目录
sass --watch aa:dd
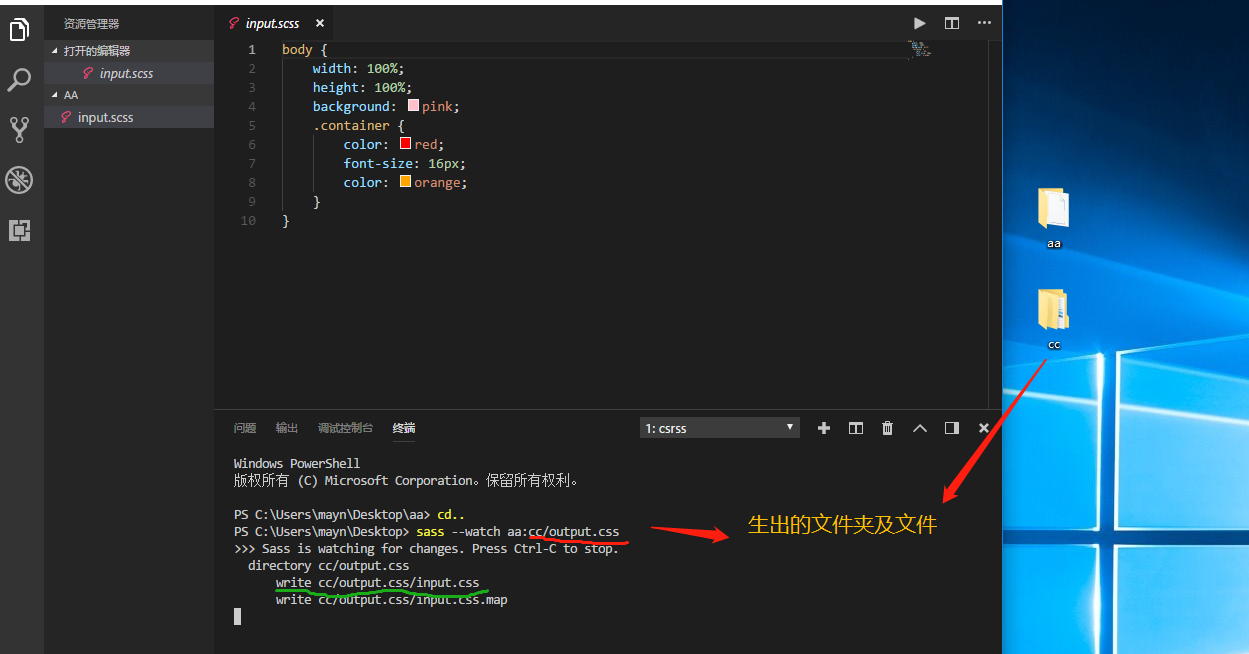
#从aa目录自动编译到cc目录只输出output.css文件
sass --watch aa:cc/output.css

2、输出Css代码样式选择
众所周知css代码可以有多种形式,如一行一个属性,或是大站模式的多属性合并一行,甚至整个css样式表合为一行以做到最大化压缩。
其四种模式:
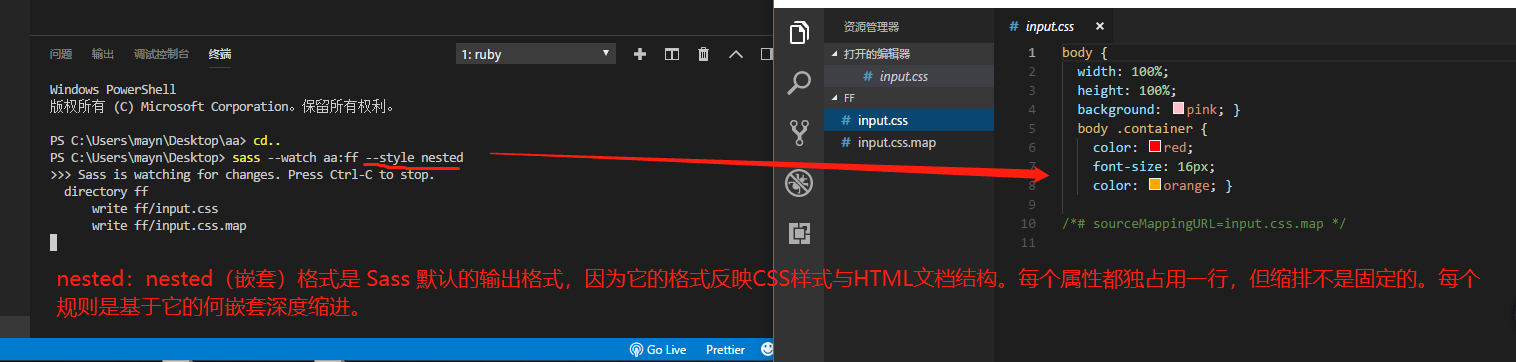
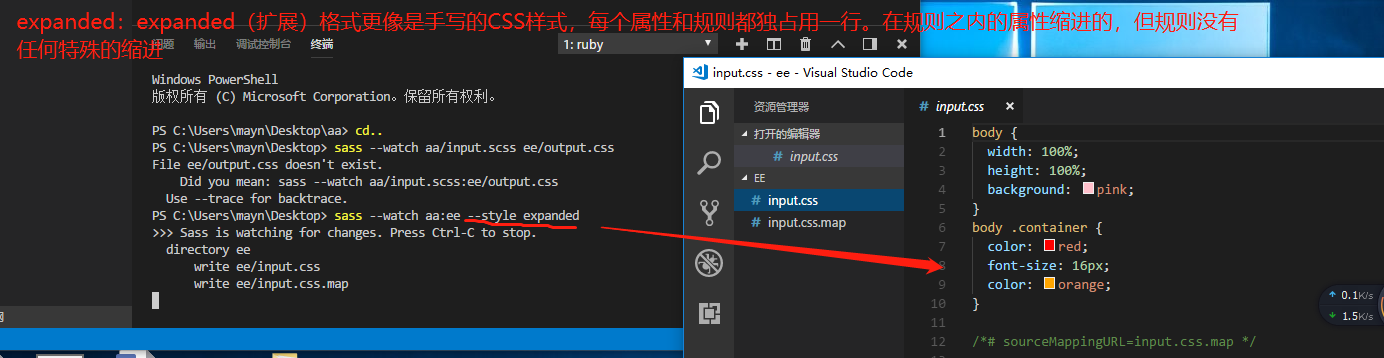
编辑出来的文件有四种排版可配置,分别是nested、expanded、compact和compressed。以expanded为例,配置时只需在命令行末尾加入--style expanded即可。
sass --watch input.scss:output.css --style expanded
↑ nested:嵌套模式,每个属性占一行,会有嵌套缩进规范,默认程式。

↑ expanded:扩展模式,没有任何缩进。

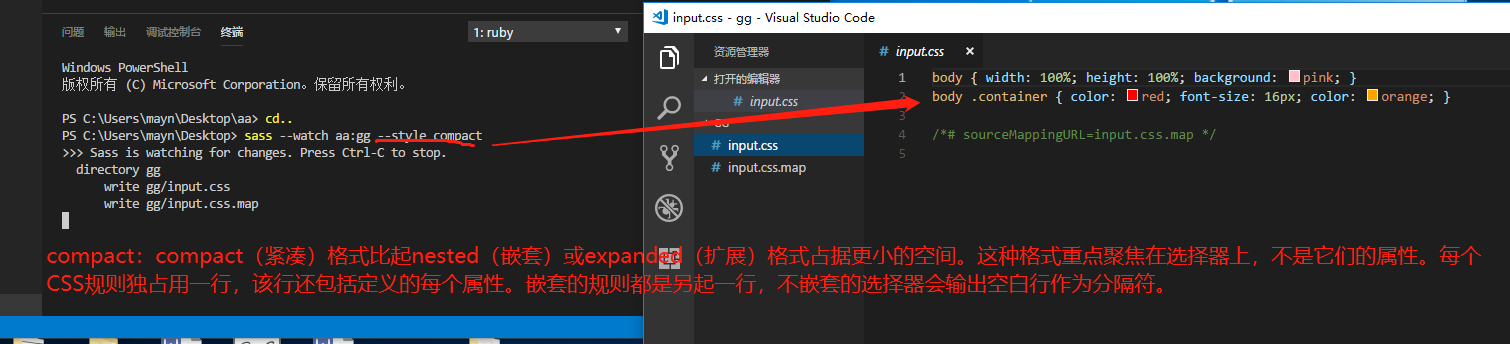
↑ compact:紧凑模式,每条规则占用一行,不区分属性占用一行,一般推荐此模式。

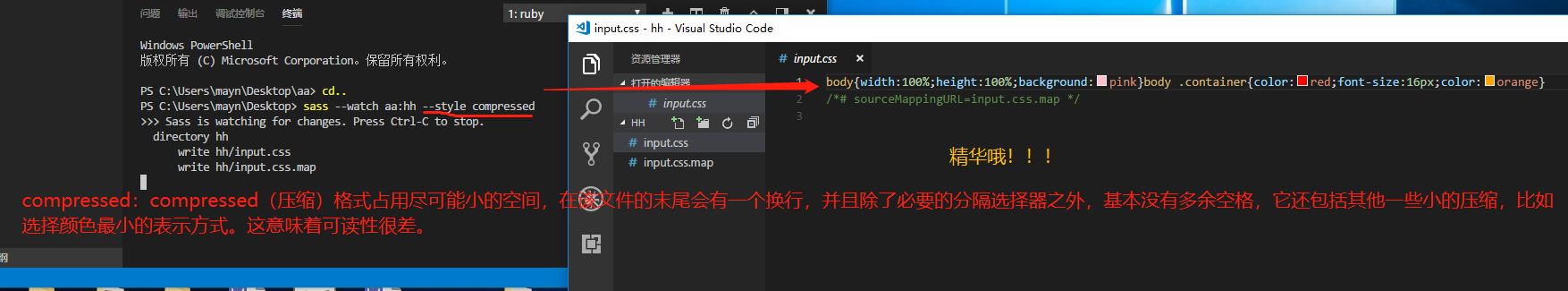
↑ compressed:压缩模式,尽可能的占用最小空间。
3、支持中文变量
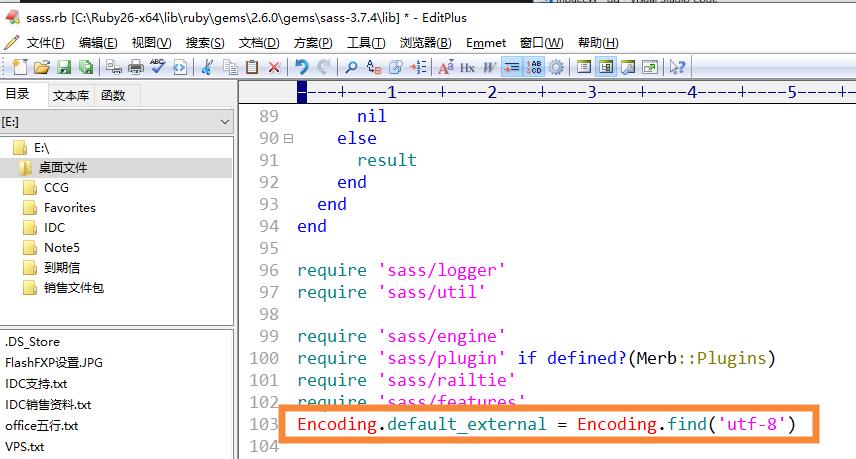
默认ruby是不支持中文变量的,需要找到ruby目录(默认在C:\Ruby26-x64\lib\ruby\gems\2.6.0\gems\sass-3.7.4\lib\),用编辑器打开sass.ruby文件,在require XXXX 之后添加一行代码:
Encoding.default_external = Encoding.find('utf-8')
3、Source map输出支持
仅仅支持sass编译其实作用有限,如果结合source map,则可以进行定点跟踪分析,效率就大大提升了。
#自动侦测伺服编译指定文件,会产生source map文件不需要另加参
sass --watch system.scss:system.css --style compact#自动侦测伺服编译当前目录,会产生source map文件不需要另加参
sass --watch ..\:..\关于Source map技术可以点此了解:
什么是Source map?.Map文件是什么,它的作用是什么?JQurey中的Source map使用技术放送 www.z01.com/help/web/3207.shtml
启动Visual Studio Code
依赖于微软精湛的软件集成技术,其Visual Studio Code工具一推出,就以开源、开放、跨平台、性能卓越赢得广大开发者的心声,成为热门的开发工具,开发者只要访问https://code.visualstudio.com/就能快速下载部署,启动开发。
1、vs code自动换行
vs code如何换行?
文件 -> 首选项 -> 设置 -> 编辑器
找到 // 控制折行方式。可以选择: - “off” (禁用折行), - “on” (视区折行), - “wordWrapColumn”(在“editor.wordWrapColumn”处折行) 或 - “bounded”(在视区与“editor.wordWrapColumn”两者的较小者处折行)。 "editor.wordWrap": "off", 在右侧把off换成on.
2、推荐几个vs code插件
vscode-icons:显示文件图标的插件工具。
SFTP:FTP管理文件插件。
Sass:如果你不需要输出source map,用这个插件完全可以解决sass编译问题。
Easy Sass:同上。
Debugger for Chrome:使用了 Debugger for Chrome 后,当代码在 Chrome 中运行后,你可以直接在 VSCode 中加上断点,点击运行后,Chrome 中的页面继续运行,执行到你在 VSCode 中添加的断点后,你可以直接在 VSCode 中进行单步调试.
TODO Highlight:备忘插件,简而言之你可以设置关键字所在的行高亮显示,用于备忘或演示代码有所裨益。
3、vs code技巧大全
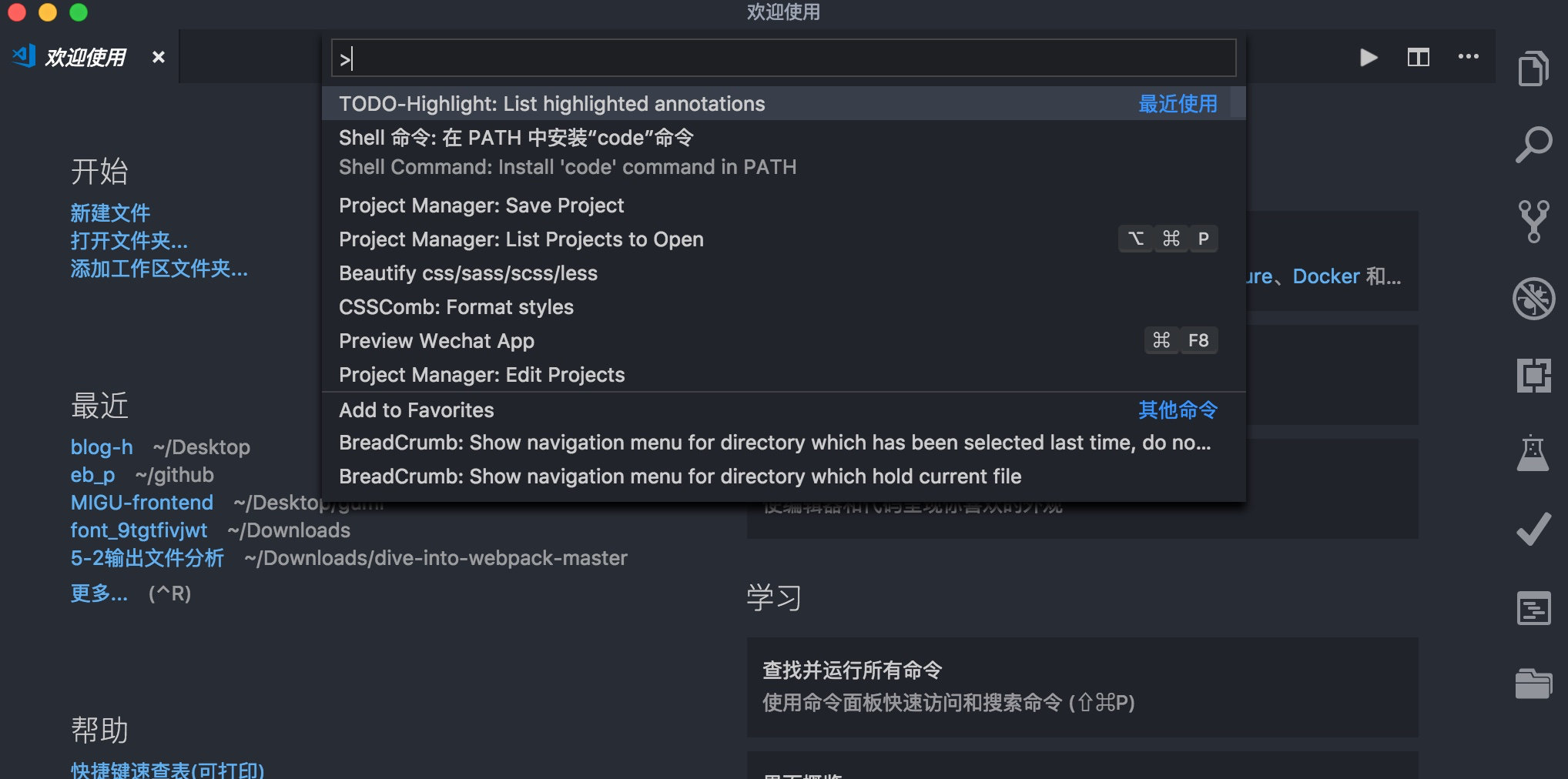
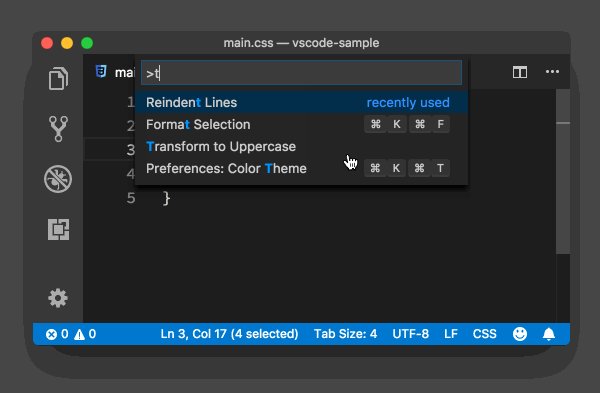
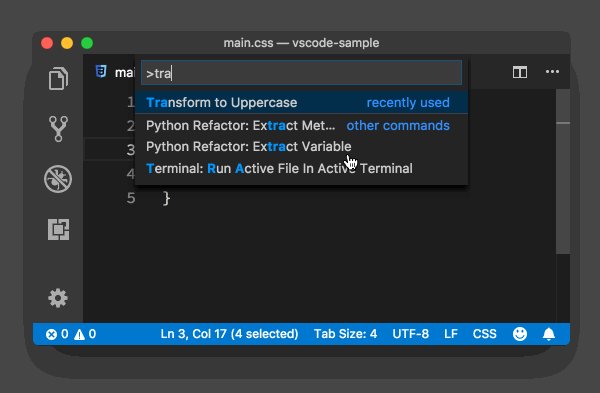
启动命令行面板
在命令面板中你可以输入命令进行搜索(中英文都可以),然后执行。
命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。
所以一定要记住它的快捷键Cmd+Shift+P
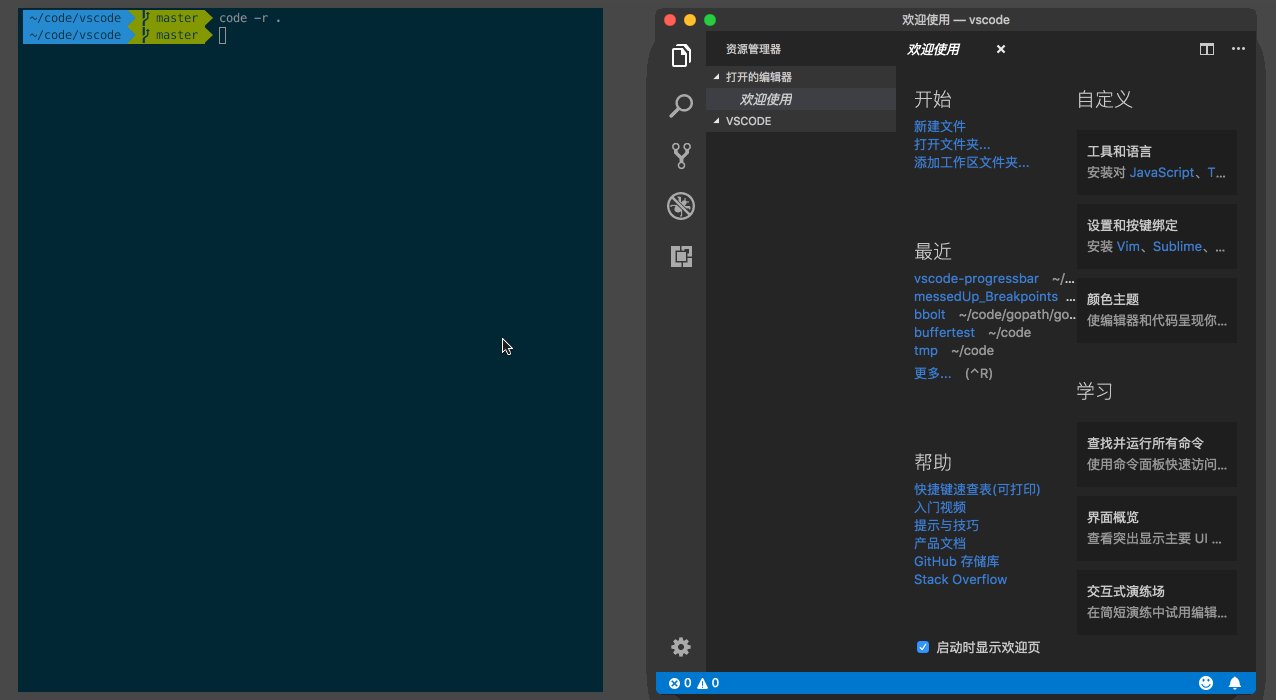
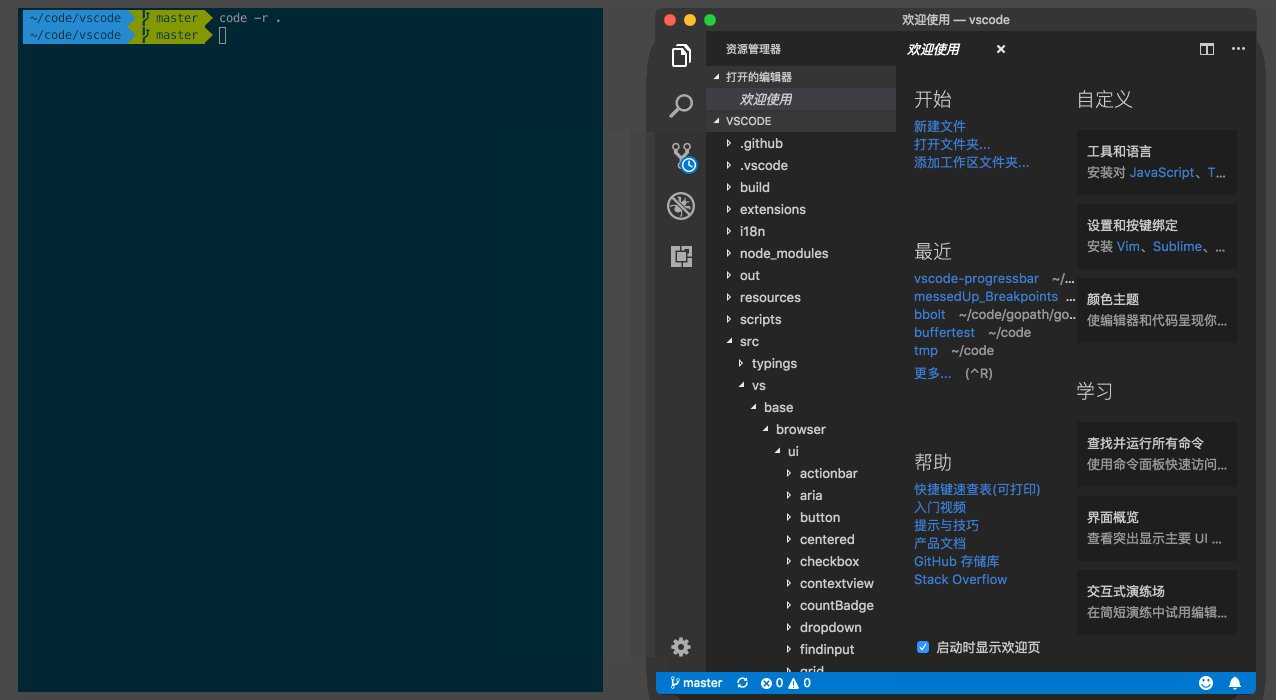
 用命令打开文件或文件夹
用命令打开文件或文件夹
code 文件夹地址 # vscode会在新窗口中打开该文件夹code 文件名称 -r # vscode打开该文件开始编辑 光标的移动
光标的移动
基础
- 移动到行首 Cmd+左方向键 (win Home)
- 移动到行尾 Cmd+右方向键 (win End)
- 移动到文档的开头和末尾 Cmd+上下方向键 (win Ctrl+Home/End)
- 在花括号{}左边右边之间跳转 Cmd+Shift+ (win Ctrl+Shift+)
进阶
- 回到上一个光标的位置,Cmd+U(win Ctrl+U) 非常有用,有时候vue文件,你改了html,需要去下面改js,改完js又需要回去,这时候Cmd+U直接回
- 在不同的文件之间回到上一个光标的位置 Control+- (win 没测试,不知道),你改了a文件,改了b文件之后想回到a文件继续编辑,mac使用controls+-
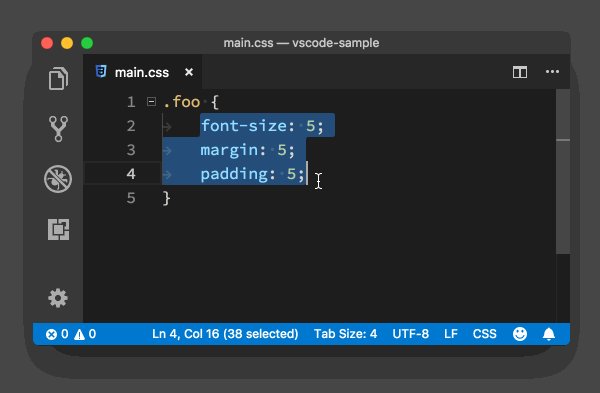
- 你只需要多按一个shift键就可以在光标移动的时候选中文本
- 选中单词 Cmd+D 下面要讲的多光标也会讲到Cmd+D
- 对于代码块的选择没有快捷键,可以使用cmd+shift+p打开命令面板,输入选择括号所有内容,待会说下如何添加快捷键
 快速删除文本内容
快速删除文本内容
- 你可以选中了代码之后再删除,再按Backpack(是backpack吗)或者delete删除,但是那样做太low了
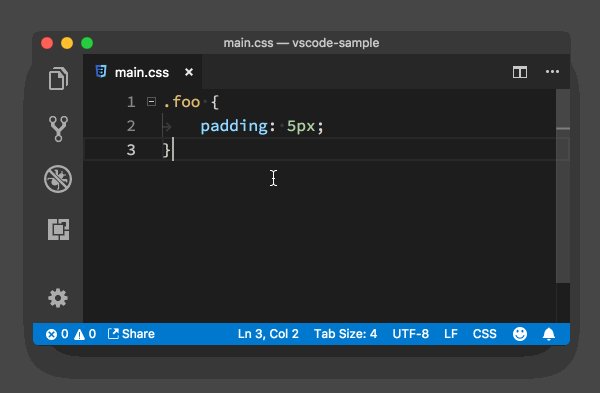
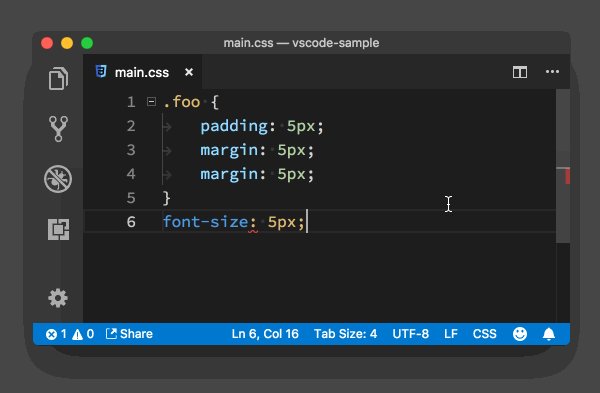
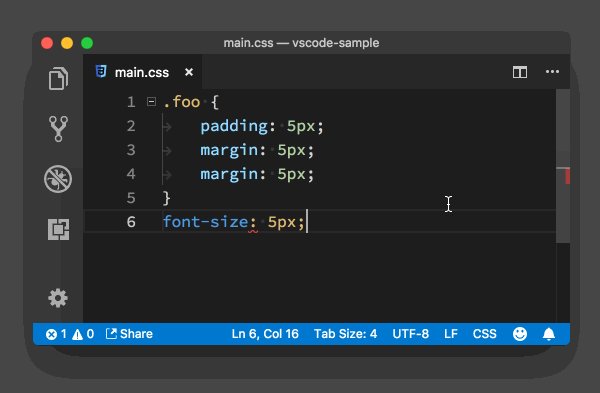
- 所以,最Geek的删除方式是Cmd+Shift+K (win Ctrl+Shift+K),想删多少删多少,当前你可以使用ctrl+x剪切,效果一样的
 代码块移动
代码块移动
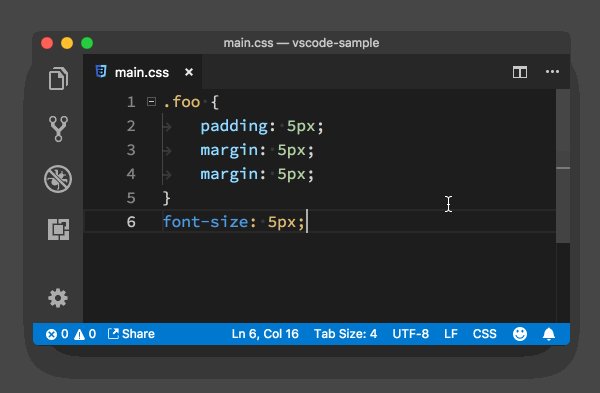
- Option+上下方向键(win: Alt+上下)

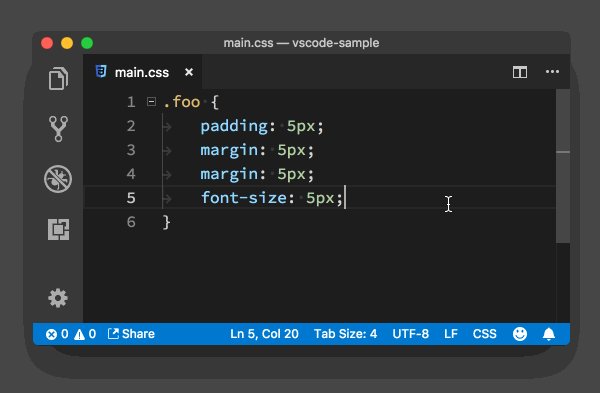
- 代码移动的同时按住shift就可以实现代码复制 Option+Shift+上下
 添加注释
注释有两种形式,单行注释和块注释(在js中,单行注释//,块注释/**/)
添加注释
注释有两种形式,单行注释和块注释(在js中,单行注释//,块注释/**/)- 单行注释 Cmd+/ (win Ctrl +/)
- 块注释 Option+Shift+A
- 对整个文档进行格式化:Option+Shift+F (win Alt+Shift+F),vscode会根据你使用的语言,使用不同的插件进行格式化,记得要下载相应格式化的插件
- 对选中代码进行格式化: Cmd+K Cmk+F win(Ctrl+K Ctrl+F)
- 整个文档进行缩进调节,使用Cmd+Shift+P打开命令面板,输入缩进,然后选择相应的命令
- 选中代码缩进调节:Cmd+] Cmd+[ 分别是减小和增加缩进(win:ctrl+[ ctrl+])
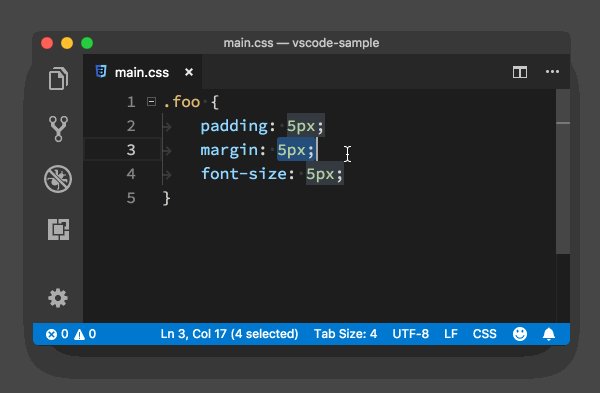
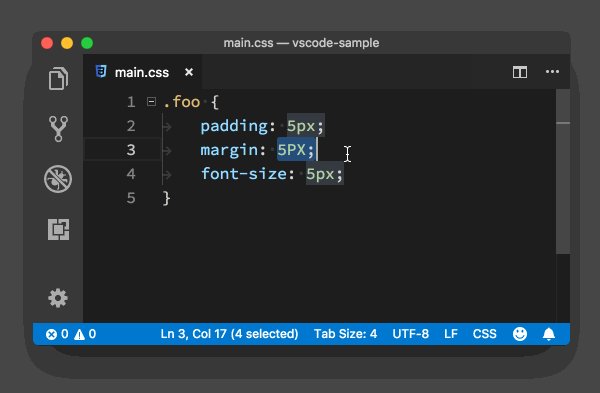
选中要调整的代码,然后在命令面板输入转化为大写或者转化为小写
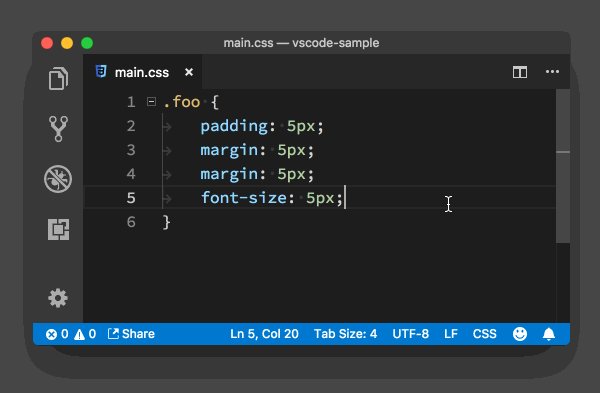
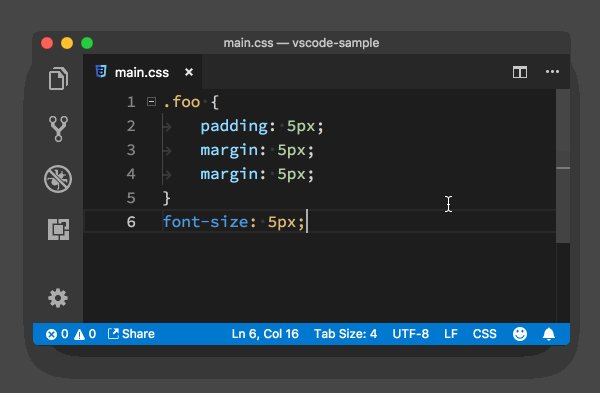
 合并代码行
合并代码行
合并代码行,多行代码合并为一行,Cmd+J(win下未绑定)
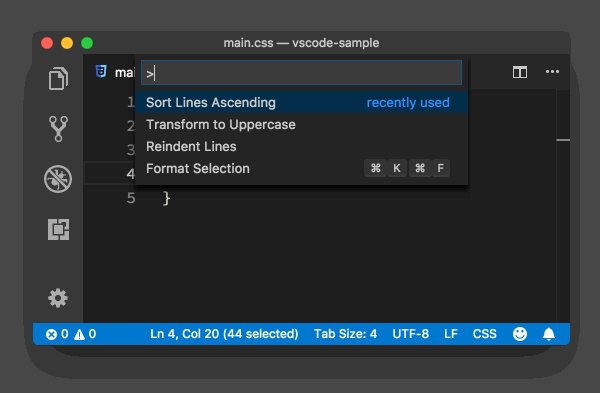
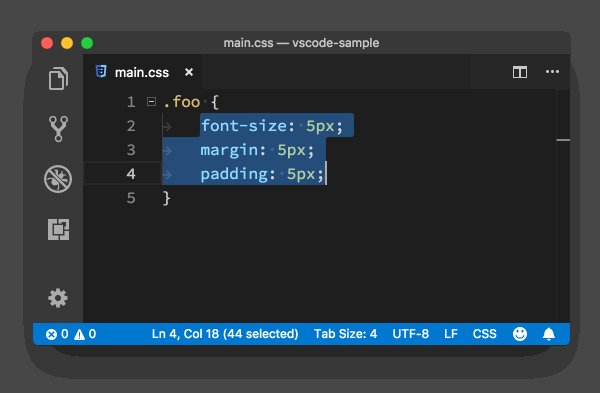
 行排序
行排序
行排序,将代码行按照字母顺序进行排序,无快捷键,调出命令面板,输入按升序排序或者按降序排序
 使用鼠标控制多光标
使用鼠标控制多光标
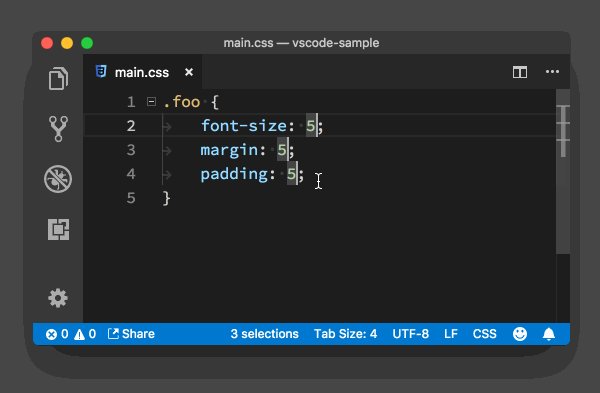
按住Option(win Alt),然后用鼠标点,鼠标点在哪里哪里就会出现一个光标
注意:有的mac电脑上是按住Cmd,然后用鼠标点才可以。
 快速选词
快速选词
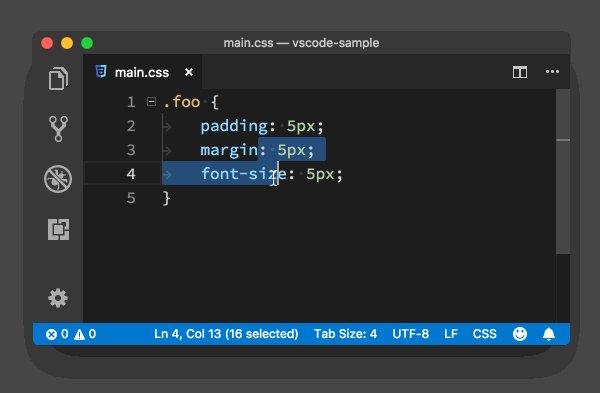
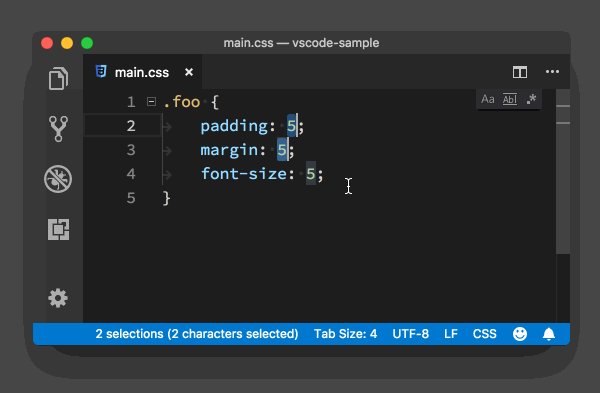
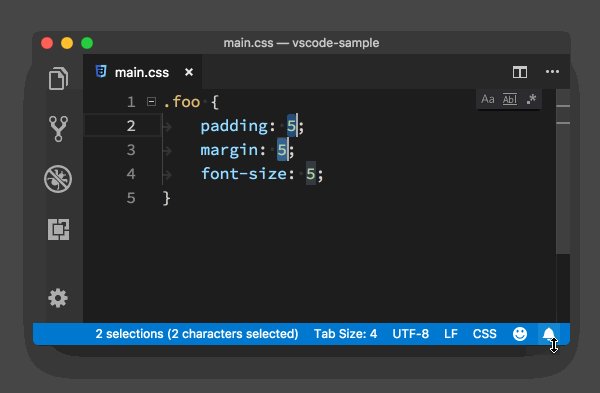
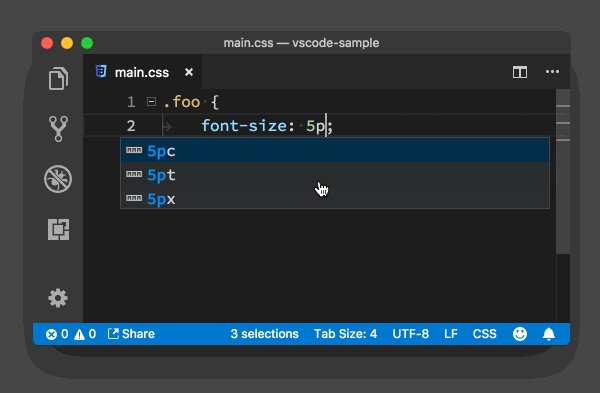
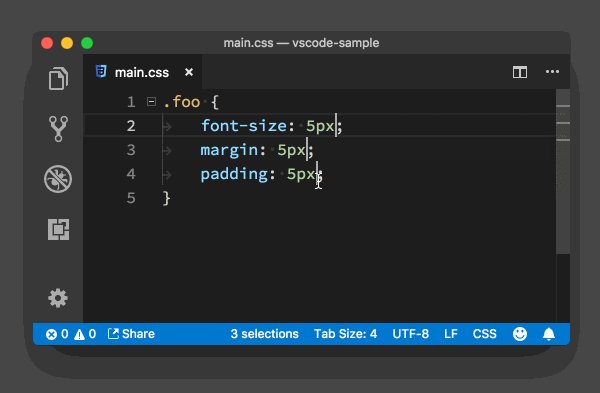
Cmd+D (win Ctrl+D) 第一次按下时,它会选中光标附近的单词;第二次按下时,它会找到这个单词第二次出现的位置,创建一个新的光标,并且选中它。(注:cmd-k cmd-d 跳过当前的选择)。这相当于双击鼠标选择一个词。
 快速定义光标到行尾
快速定义光标到行尾
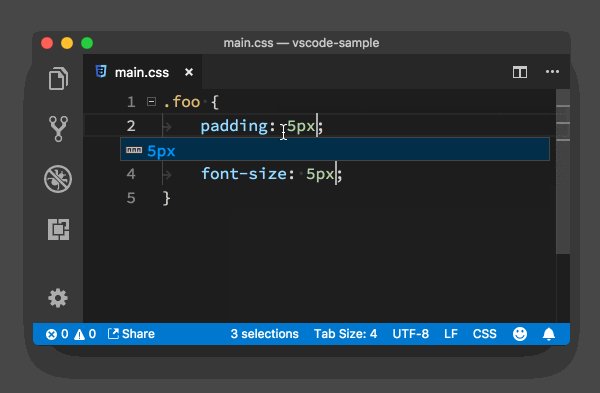
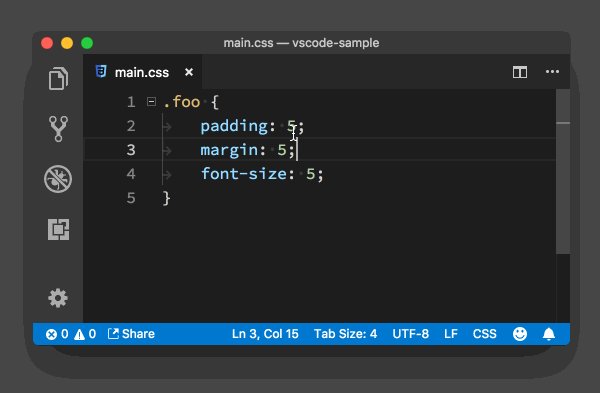
Option+Shift+i (win Alt+Shift+i) 首先你要选中多行代码,然后按Option+Shift+i,这样做的结果是:每一行后面都会多出来一个光标。这样你就可以在行尾进行编辑,也可以按Home键跳到行首编辑。

撤销上面的光标,只要按下ESC或鼠标点任意一处。
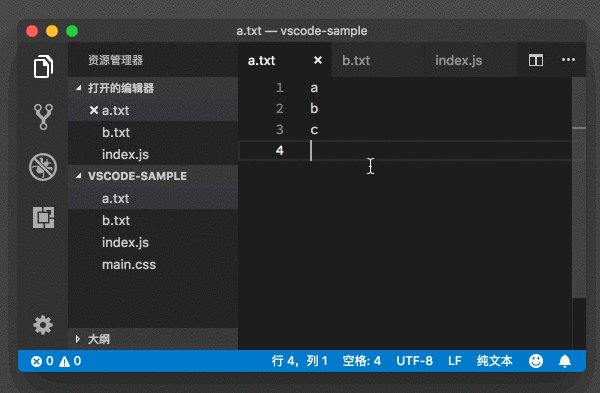
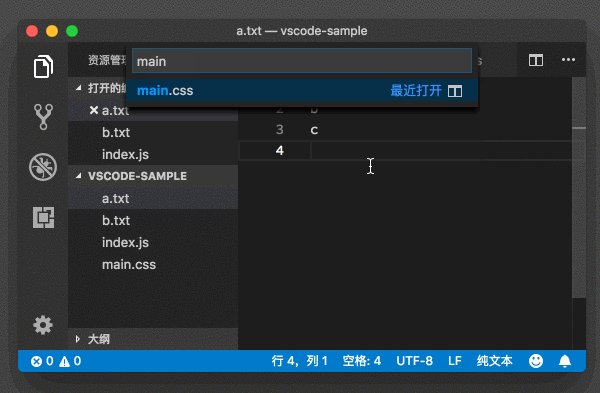
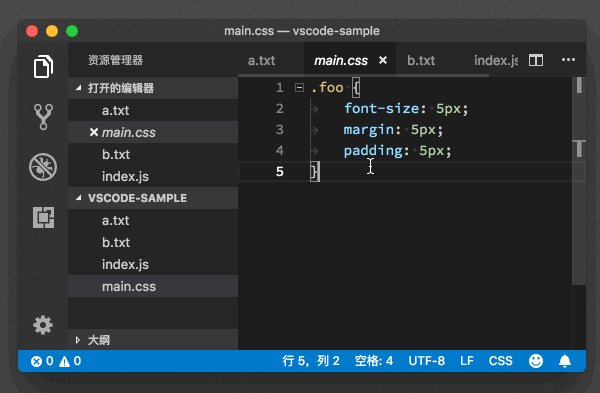
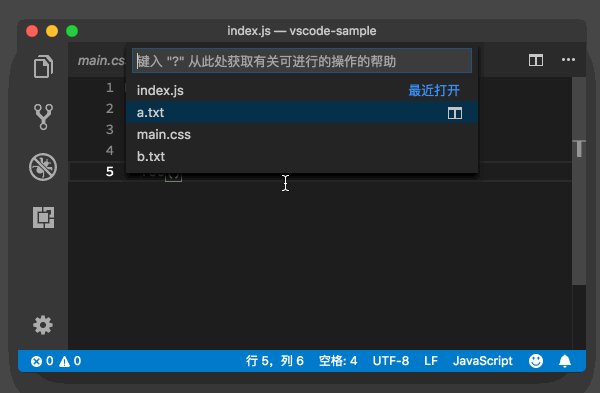
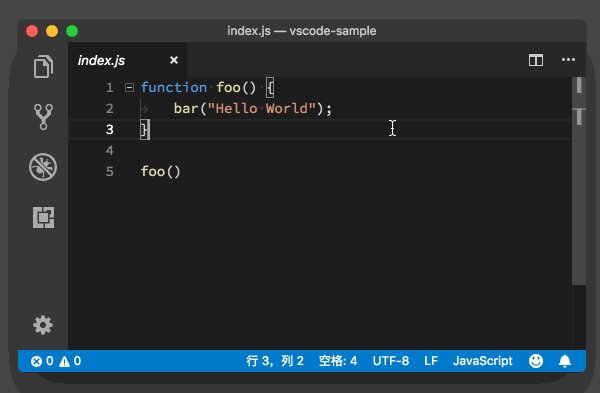
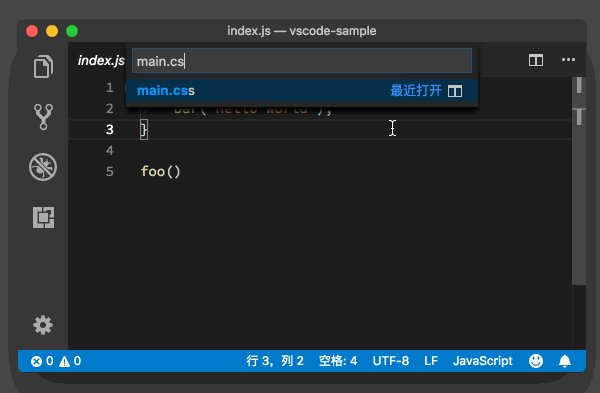
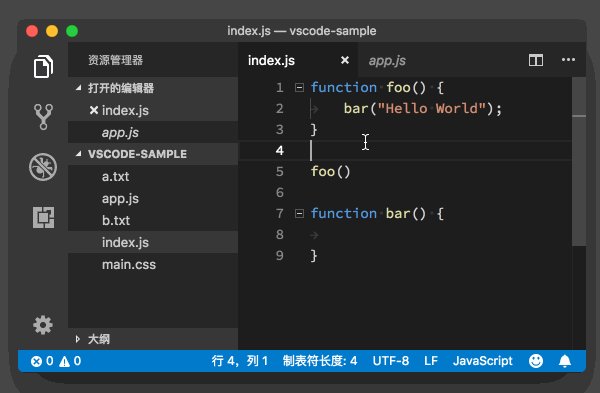
快速打开文件Cmd+P (win Ctrl+P)输入你要打开的文件名,回车打开.

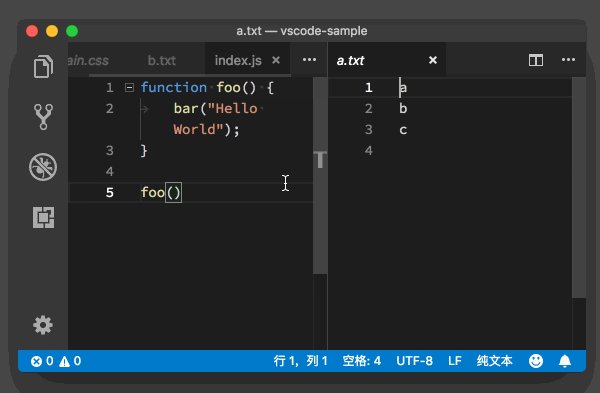
这里有个小技巧,选中你要打开的文件后,按Cmd+Enter,就会在一个新的编辑器窗口打开(窗口管理,见下文)
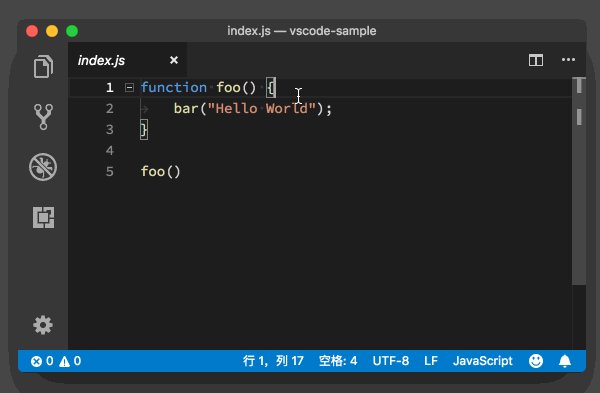
 行跳转
行跳转
Ctrl+g 输入行号
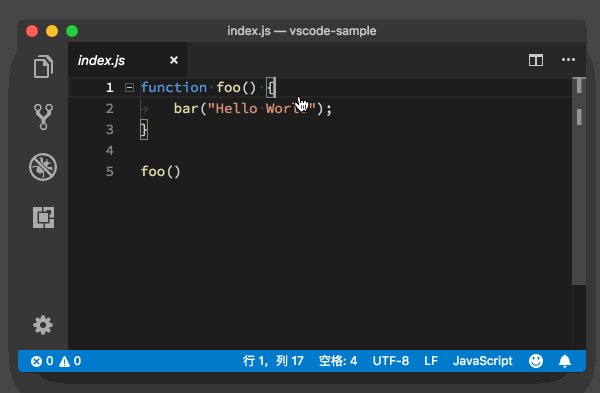
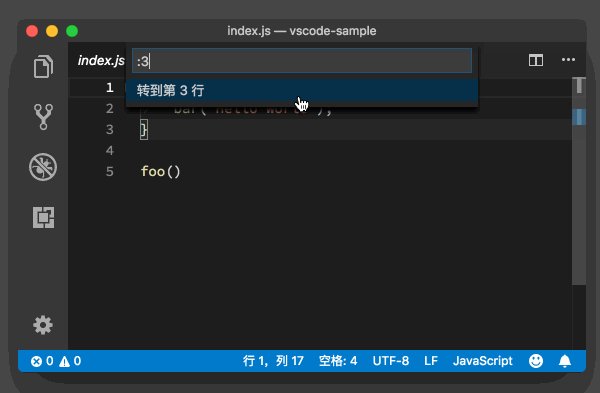
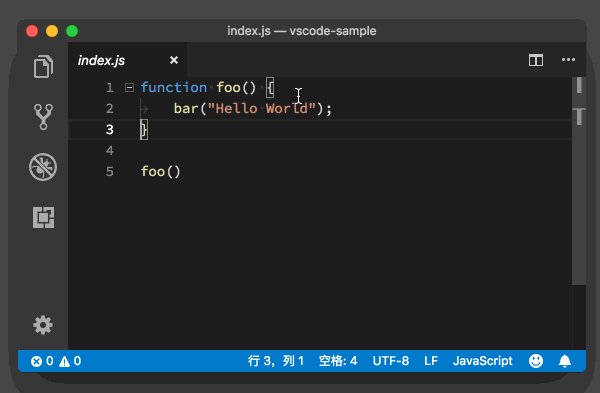
 编辑指定文件特定行
编辑指定文件特定行
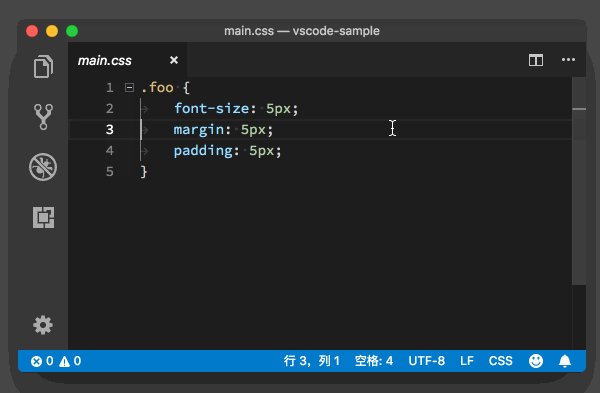
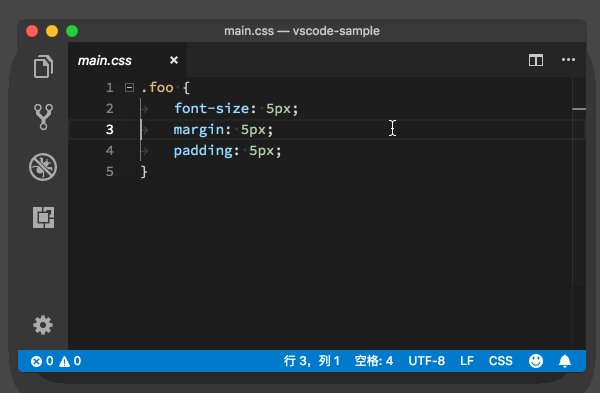
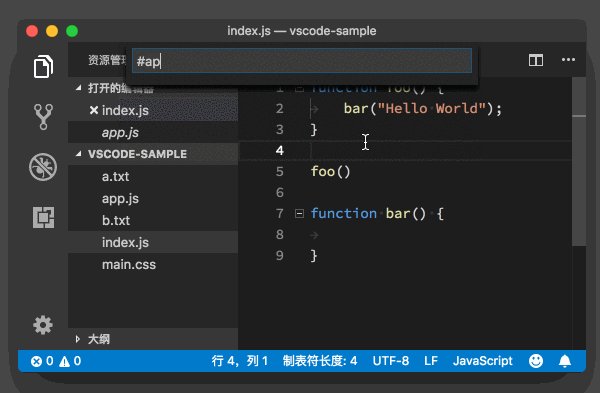
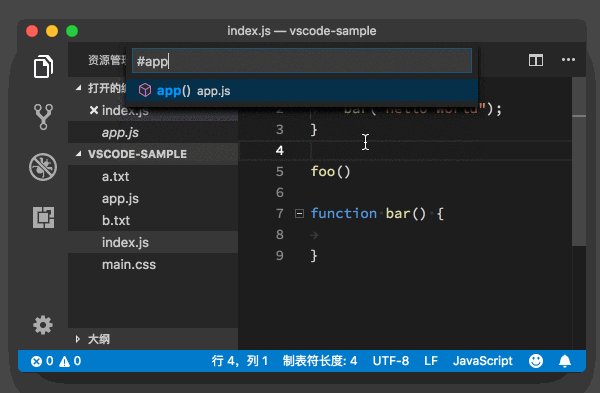
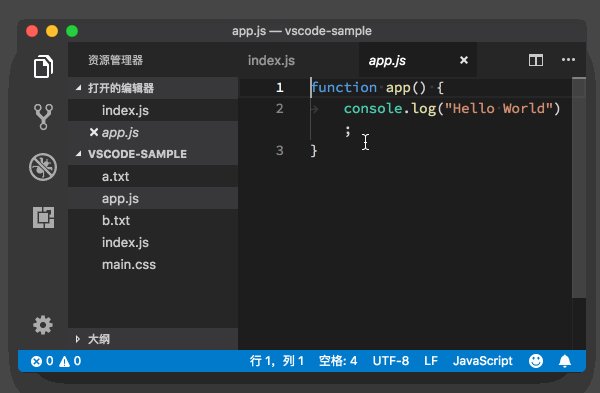
如果你想跳转到某个文件的某一行,你只需要先按下 “Cmd + P”,输入文件名,然后在这之后加上 “:”和指定行号即可。
 符号跳转
符号跳转
符号可以是文件名、函数名,可以是css的类名
Cmd+Shift+O(win Ctrl+Shift+o) 输入你要跳转的符号,回车进行跳转
win下输入Ctrl+T,可以在不同文件的符号间进行搜索跳转
 定义(definition)和实现(implementation)处
定义(definition)和实现(implementation)处
- f12跳到函数的定义处
- Cmd+f12(win Ctrl+f12)跳转到函数的实现处
 引用跳转
引用跳转
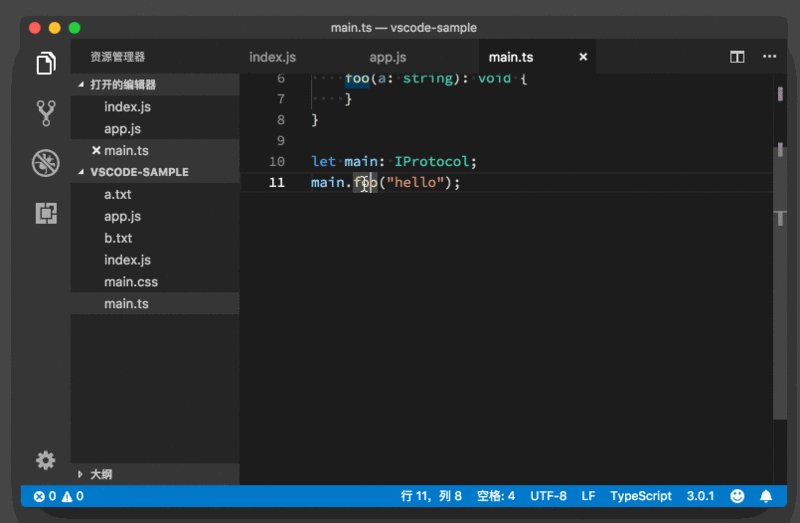
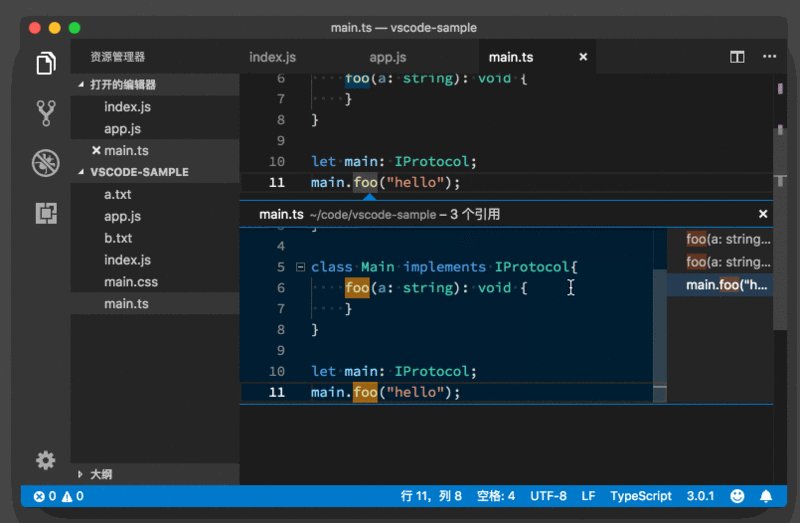
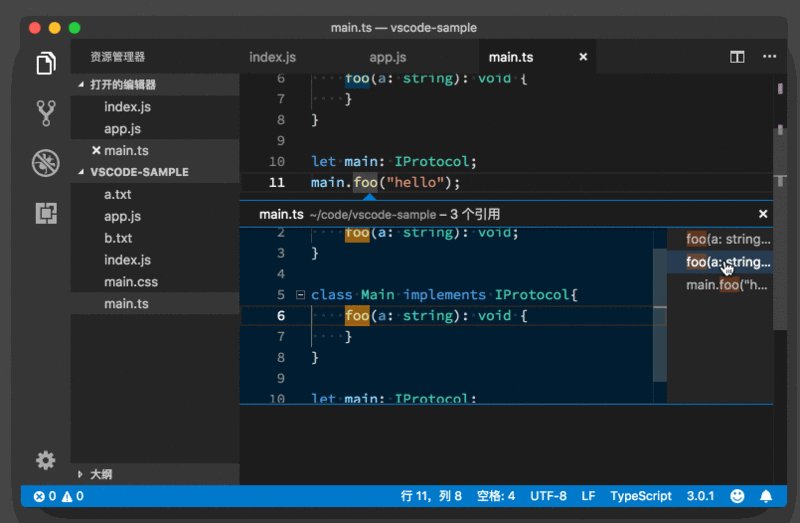
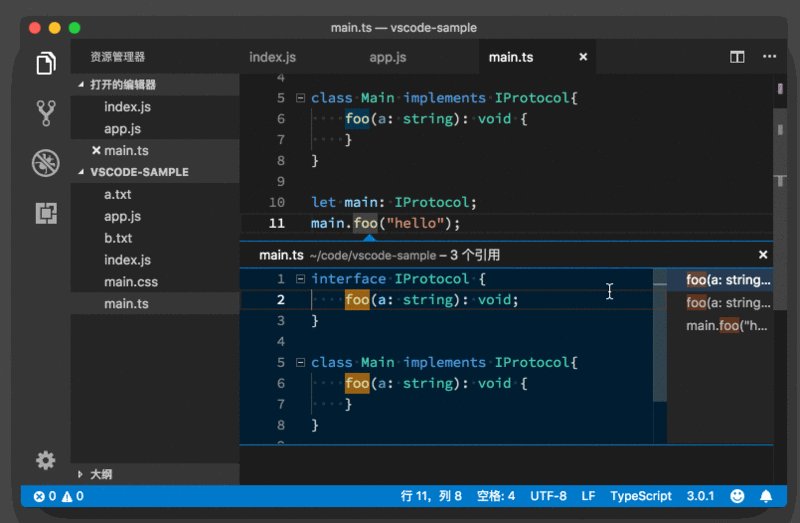
很多时候,除了要知道一个函数或者类的定义和实现以外,你可能还希望知道它们被谁引用了,以及在哪里被引用了。这时你只需要将光标移动到函数或者类上面,然后按下 Shift + F12,VS Code 就会打开一个引用列表和一个内嵌的编辑器。在这个引用列表里,你选中某个引用,VS Code 就会把这个引用附近的代码展示在这个内嵌的编辑器里。
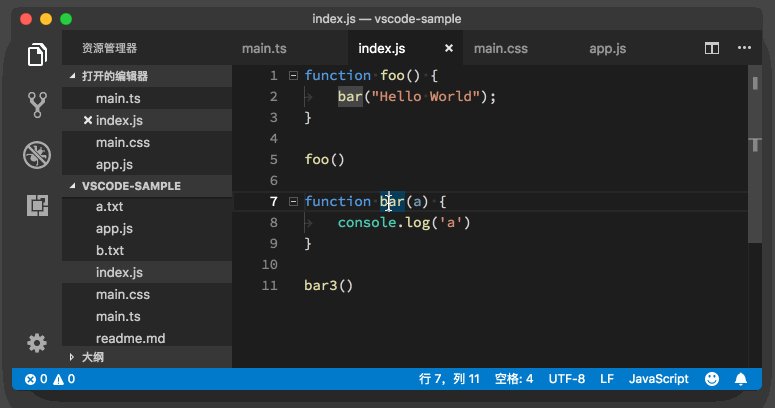
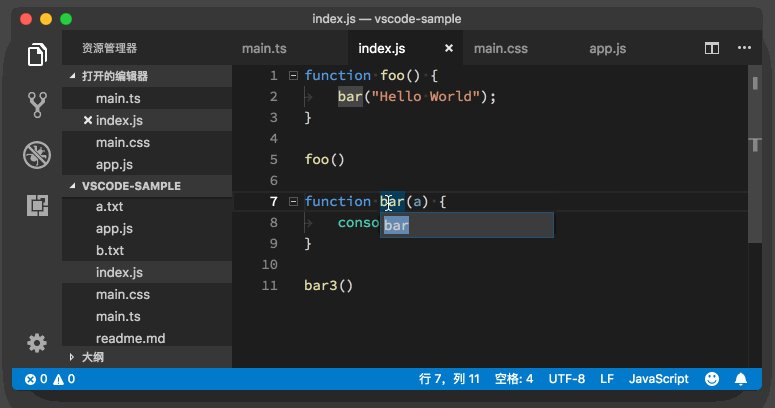
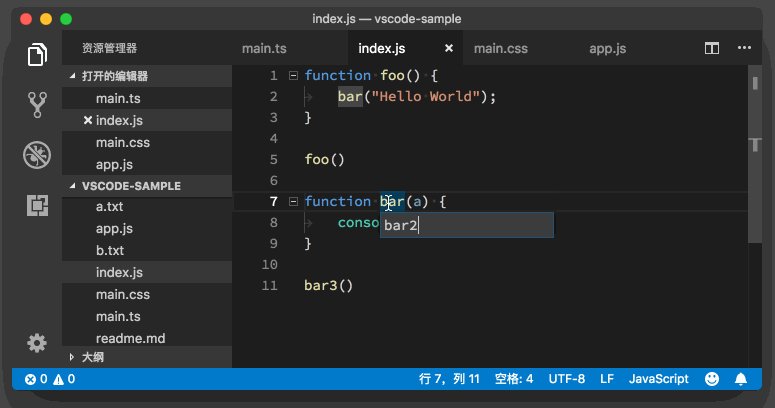
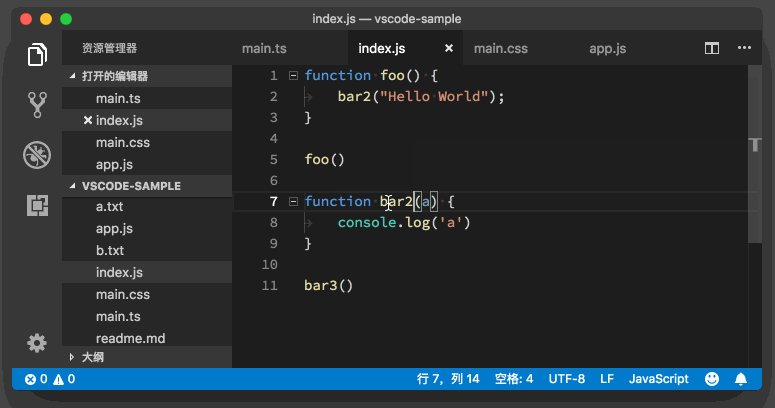
 代码重构
代码重构
当我们想修改一个函数或者变量的名字时候,我们只需把光标放到函数或者变量名上,然后按下 F2,这样这个函数或者变量出现的地方就都会被修改,一次全搞定。