基于Visual Studio Code 编译Scss和Souce map协议
微软公司发布的著名软件,开源、跨平台,已经日益成为开发者最偏爱的工具,我们来指引使用vs code进行Scss编译。
安装ruby与sass环境
诚然,vs code中提供了丰富的插件,都能提供scss的编译,但是如果追求性能并同步生成source map,则部署ruby是关键一环,关于什么是Source map请移步这里浏览。
sass依赖于ruby环境,所以装sass之前先确认装了ruby,从而支持实时编译与更新sass。ruby官网下载地址:http://rubyinstaller.org/downloads/,直接下载“WITH DEVKIT”的版本,或在我的网盘下载(64位):https://share.weiyun.com/53Fvb8Y 以及本地镜像,安装完成弹出命令行窗口,选择3回车就能完成安装,安装完整教程可点此浏览,接下来三步操作。
#1-查看是否安装成功,如能正确显示ruby版本号,表明安装成功:
ruby -v#2-安装ruby环境运行的gem源淘宝镜像:
gem sources --add https://gems.ruby-china.com/ --remove https://rubygems.org/#3-安装sass:
gem install sass
gem install compass安装成功后,同样可通过sass -v检测是否安装成功,若能显示版本号则表示安装成功。
Sass编译基本设定
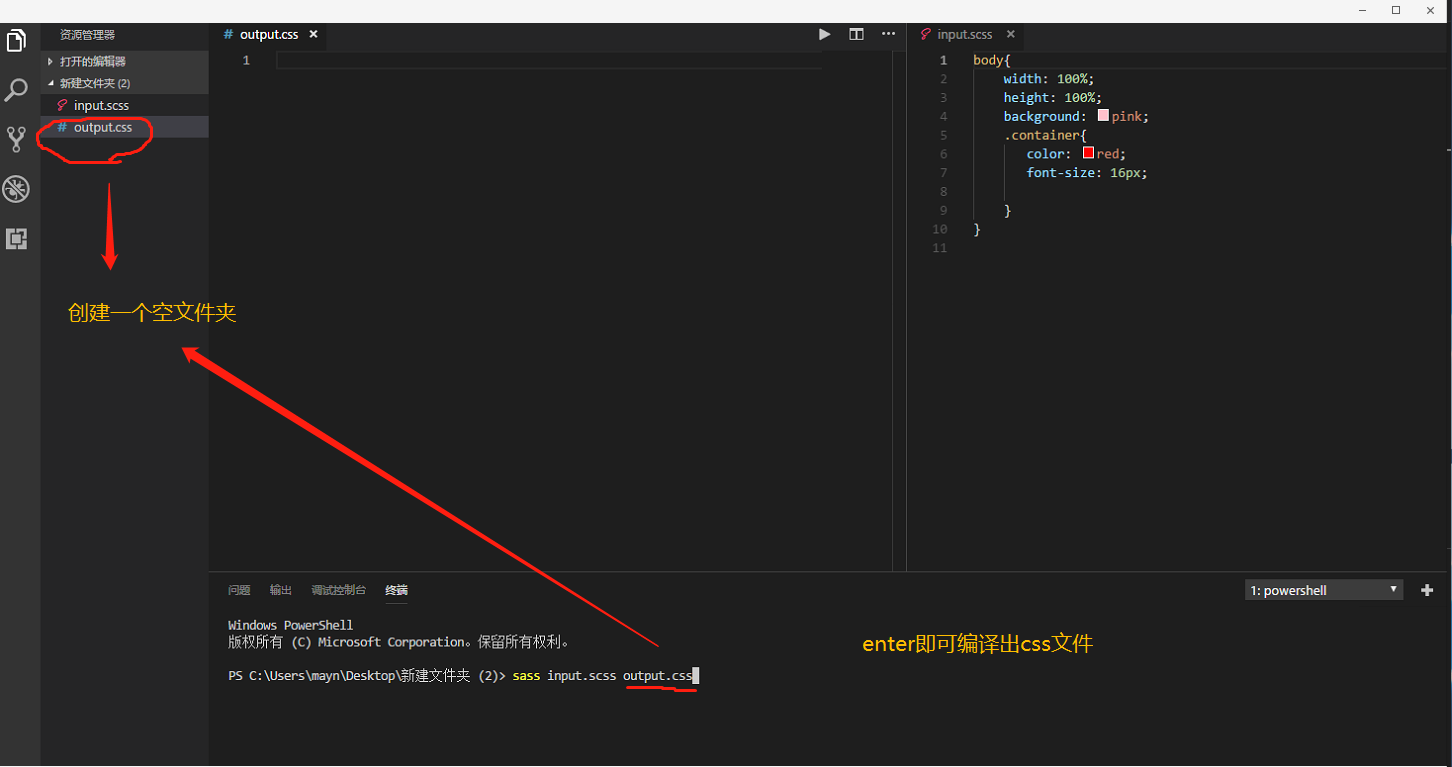
这步是实现.scss向.css格式转换的关键。进入到编译文件所在的目录底下,编译命令如下:
sass input.scss output.css
Sass编译参数选择
你可能需要更加智能的模式,比如自动侦测伺服,自动加上各种参数,不要急下面为你一一道来。
1、wath伺服侦测自动编译程式
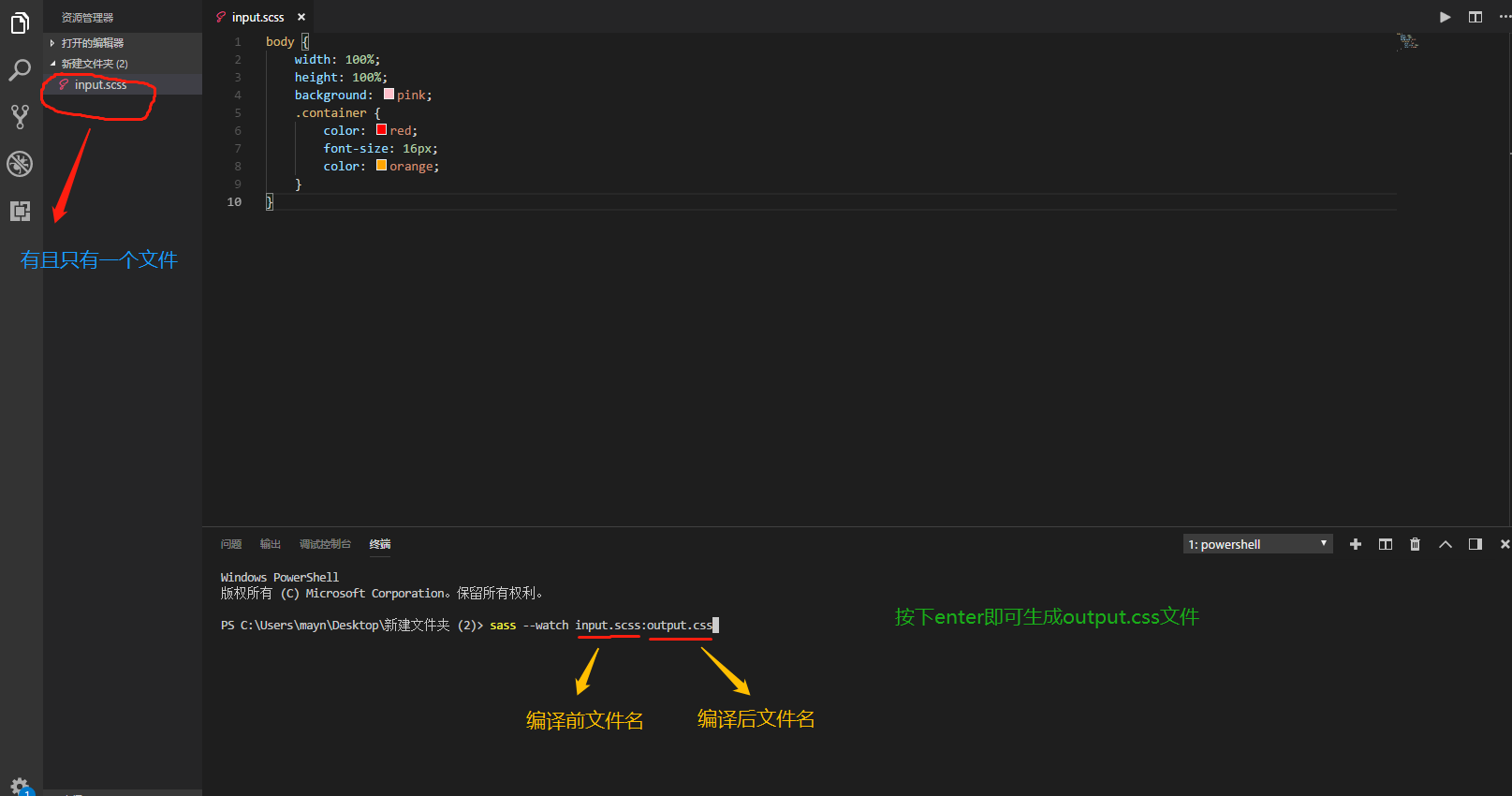
动态编译(即当.scss改变就会马上编译成.css文件),需要增加--watch参数,启用伺服器,编译命令如下:
sass --watch input.scss:output.css
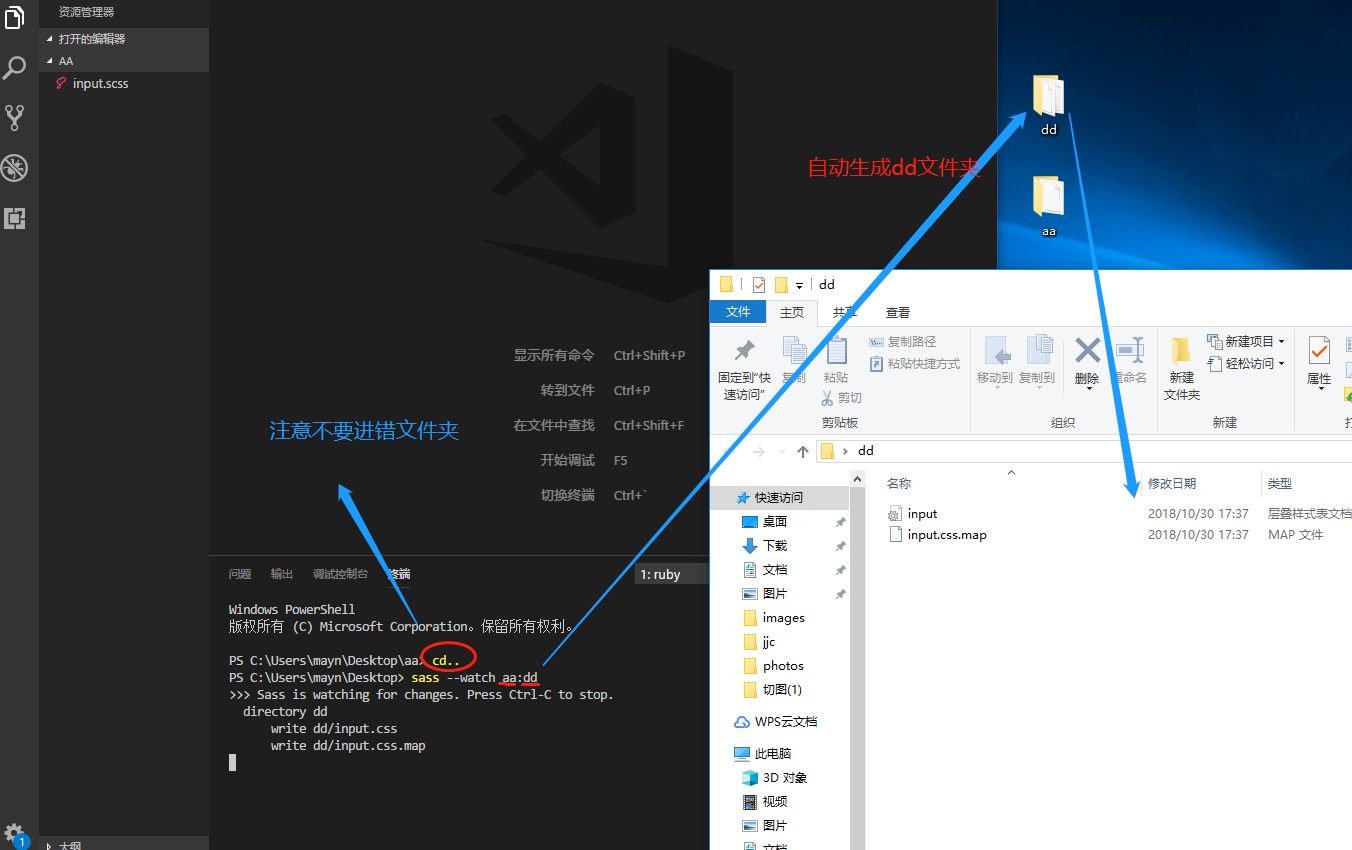
多文件或目录伺服式编译:
#从aa目录自动编译到dd目录覆盖全目录
sass --watch aa:dd
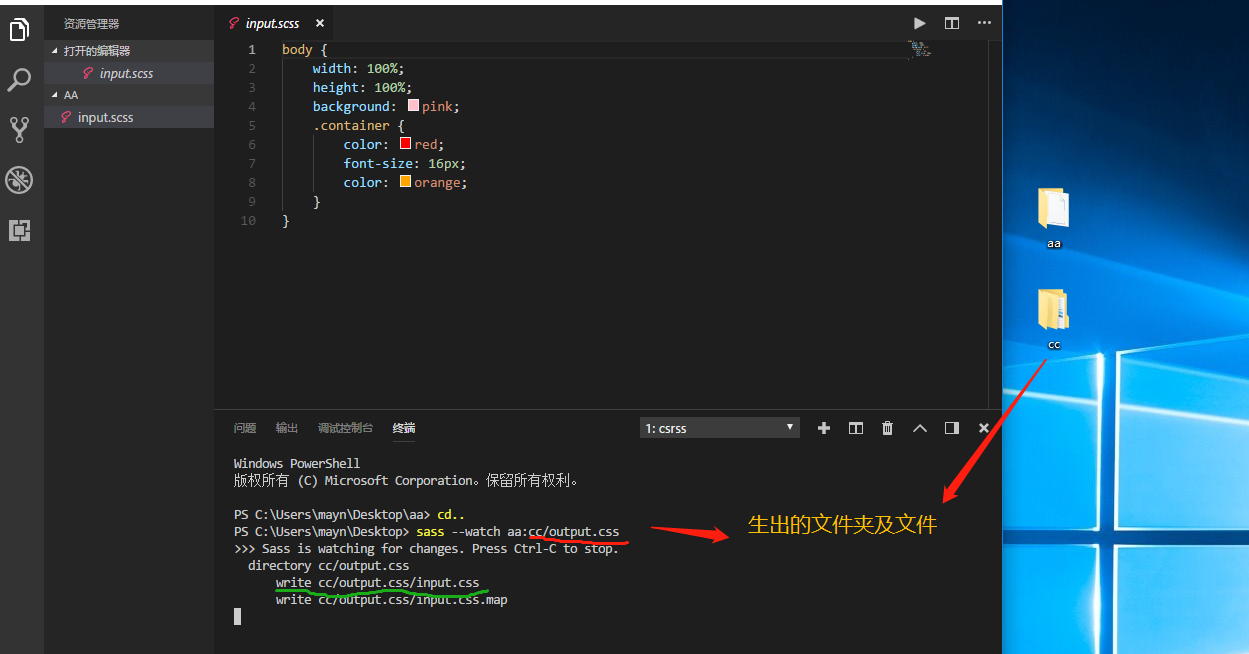
#从aa目录自动编译到cc目录只输出output.css文件
sass --watch aa:cc/output.css

2、输出Css代码样式选择
众所周知css代码可以有多种形式,如一行一个属性,或是大站模式的多属性合并一行,甚至整个css样式表合为一行以做到最大化压缩。
其四种模式:
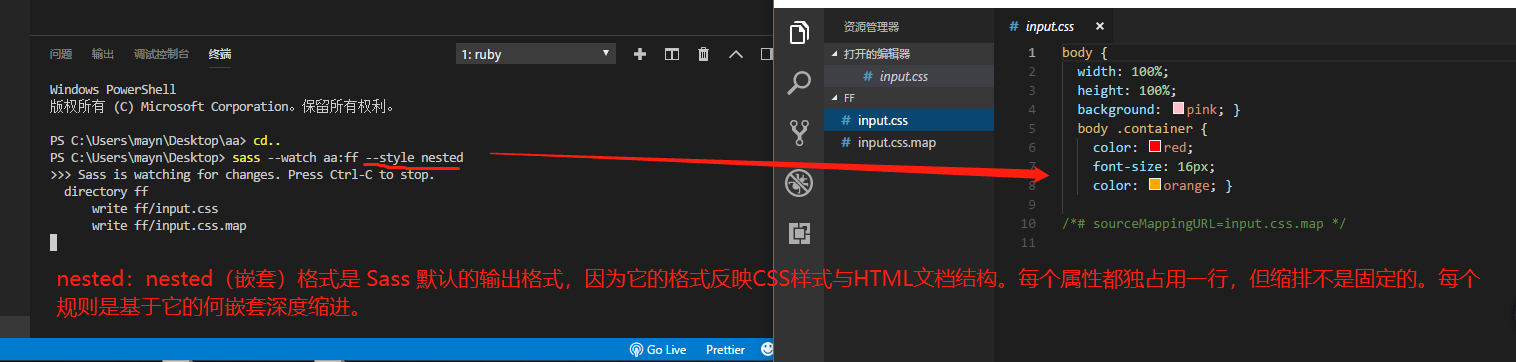
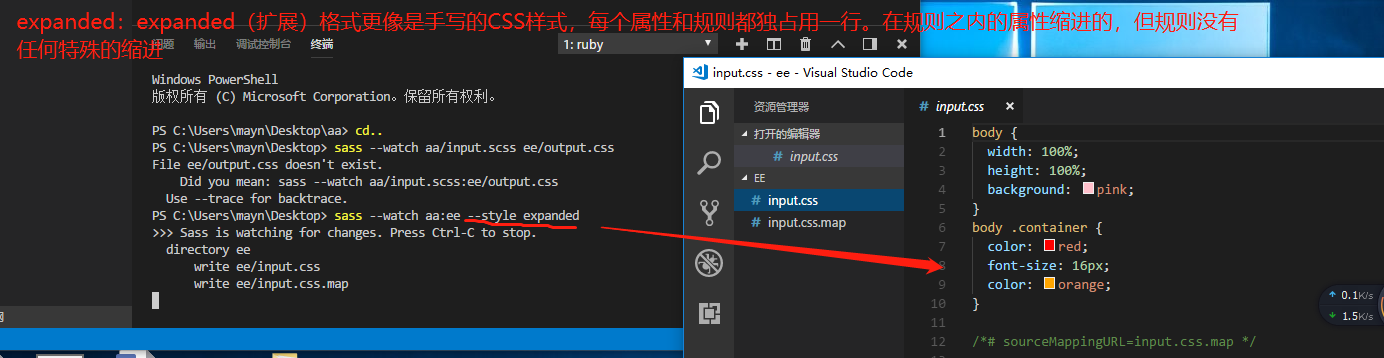
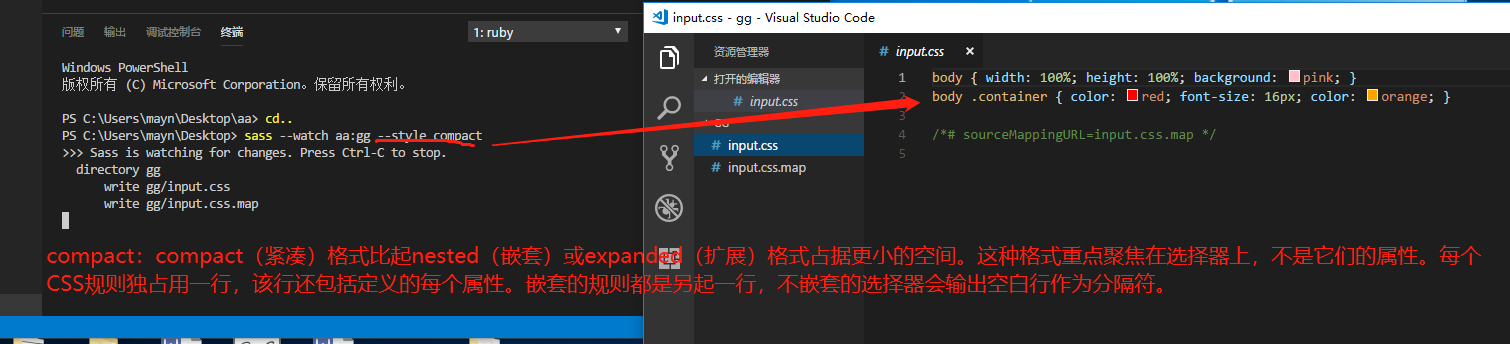
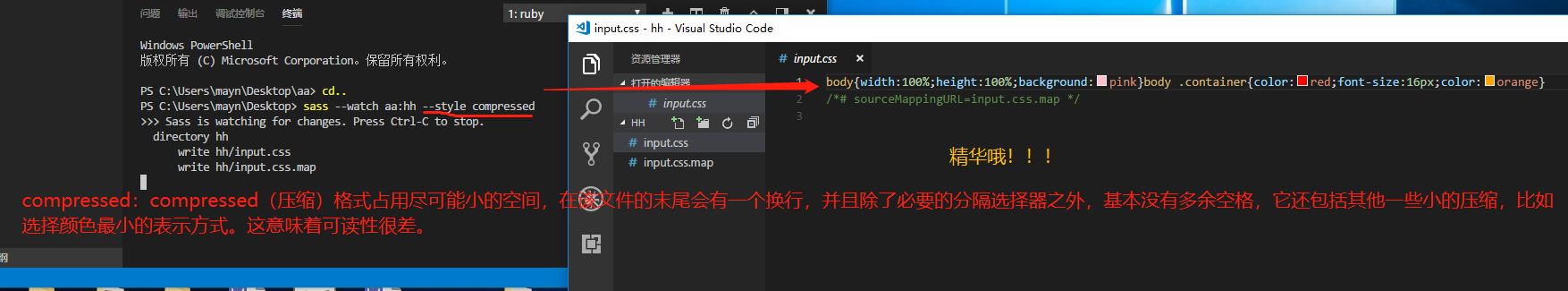
编辑出来的文件有四种排版可配置,分别是nested、expanded、compact和compressed。以expanded为例,配置时只需在命令行末尾加入--style expanded即可。
sass --watch input.scss:output.css --style expanded
↑ nested:嵌套模式,每个属性占一行,会有嵌套缩进规范,默认程式。

↑ expanded:扩展模式,没有任何缩进。

↑ compact:紧凑模式,每条规则占用一行,不区分属性占用一行,一般推荐此模式。

↑ compressed:压缩模式,尽可能的占用最小空间。
3、支持中文变量
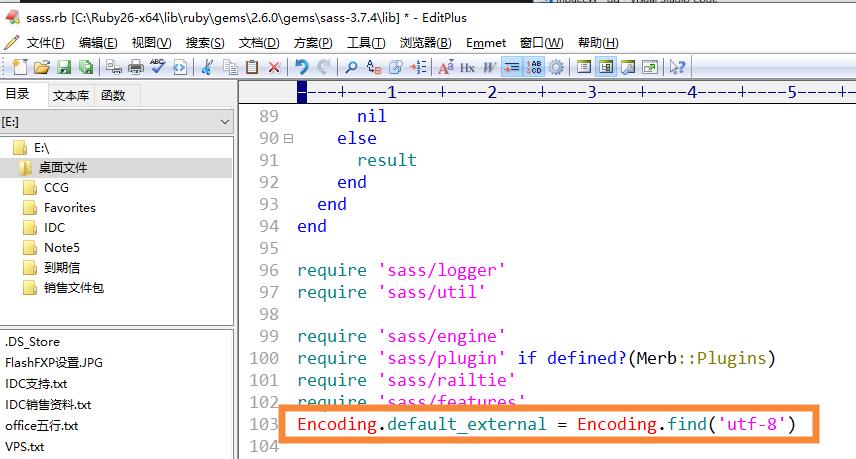
默认ruby是不支持中文变量的,需要找到ruby目录(默认在C:\Ruby26-x64\lib\ruby\gems\2.6.0\gems\sass-3.7.4\lib\),用编辑器打开sass.ruby文件,在require XXXX 之后添加一行代码:
Encoding.default_external = Encoding.find('utf-8')
4、Source map输出支持
仅仅支持sass编译其实作用有限,如果结合source map,则可以进行定点跟踪分析,效率就大大提升了。
#自动侦测伺服编译指定文件,会产生source map文件不需要另加参
sass --watch system.scss:system.css --style compact#自动侦测伺服编译当前目录,会产生source map文件不需要另加参
sass --watch ..\:..\#自动侦测伺服编译当前目录,会产生source map文件,且代码格式为紧致compact压缩(注如只针对当前目录下面的..改为.)
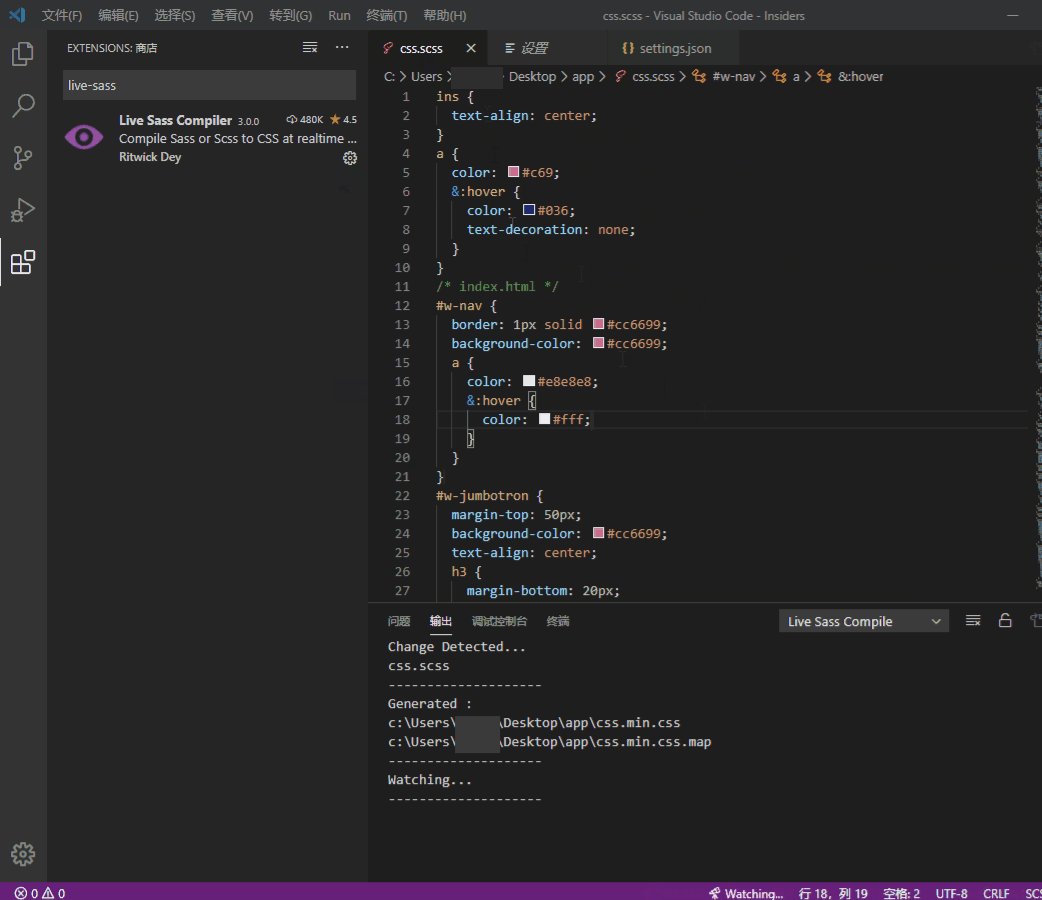
sass --watch ..\:..\ --style compact5、使用Live Sass Compiler扩展在vs-code中编译
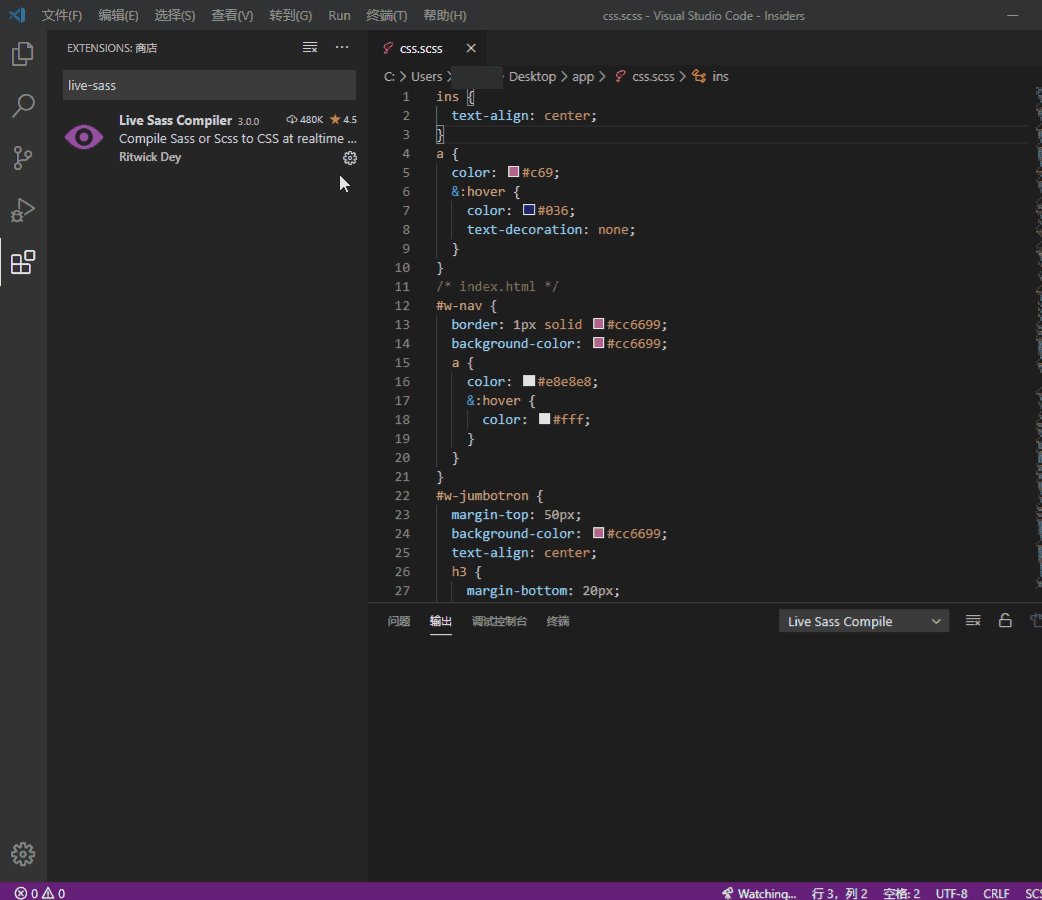
打开VSCode编辑器,然后按ctrl+P,键入ext install live-sass,安装扩展。
按F1或ctrl+shift+P键入Live Sass: Watch Sass以开始实时编译,或者按键入Live Sass: Stop Watching Sass以停止实时编译。
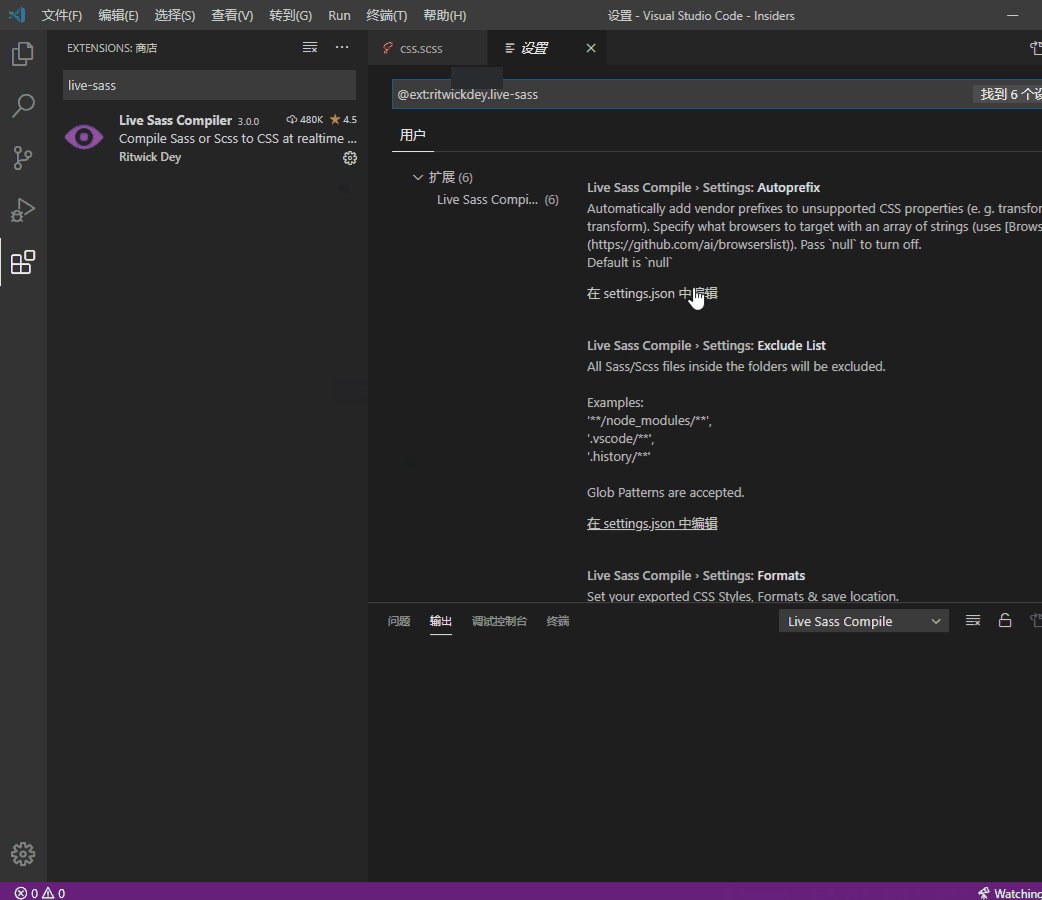
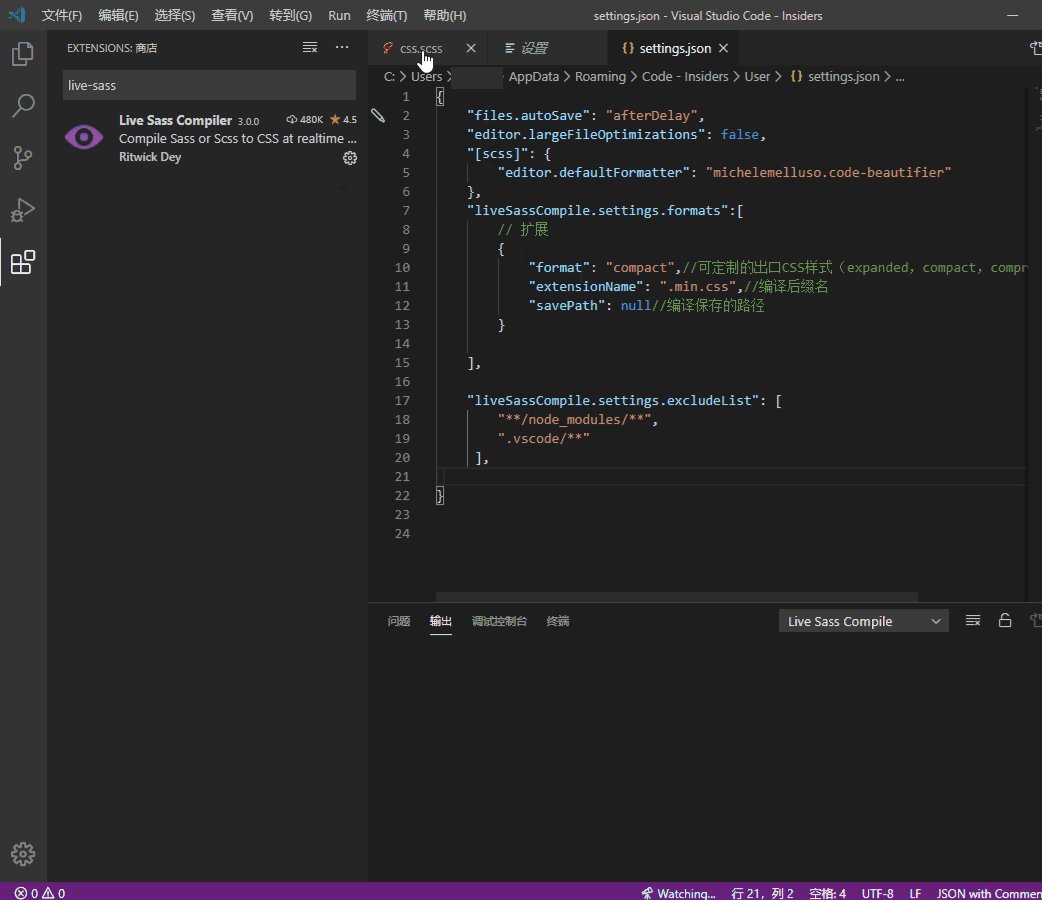
参数设置:
"liveSassCompile.settings.formats":[
// 扩展
{
"format": "compact",//可定制的出口CSS样式(expanded,compact,compressed,nested)
"extensionName": ".min.css",//编译后缀名
"savePath": null//编译保存的路径
}
],
"liveSassCompile.settings.excludeList": [
"**/node_modules/**",
".vscode/**"
],

关于Source map技术可以点此了解:
什么是Source map?.Map文件是什么,它的作用是什么?JQurey中的Source map使用技术放送 www.z01.com/help/web/3207.shtml
启动Visual Studio Code
依赖于微软精湛的软件集成技术,其Visual Studio Code工具一推出,就以开源、开放、跨平台、性能卓越赢得广大开发者的心声,成为热门的开发工具,开发者只要访问https://code.visualstudio.com/就能快速下载部署,启动开发。
1、vs code自动换行
vs code如何换行?
文件 -> 首选项 -> 设置 -> 编辑器
找到 // 控制折行方式。可以选择: - “off” (禁用折行), - “on” (视区折行), - “wordWrapColumn”(在“editor.wordWrapColumn”处折行) 或 - “bounded”(在视区与“editor.wordWrapColumn”两者的较小者处折行)。 "editor.wordWrap": "off", 在右侧把off换成on.
ALT+Z #vscode中切换是自动换行快捷键2、icons\sftp\sass等插件
vscode-icons:显示文件图标的插件工具。
SFTP:FTP管理文件插件,详细教程可见:在Vs code中使用sftp插件以及连接windows远程sftp协议部署指导(解决vscode的sftp插件中文目录乱码问题) https://www.z01.com/help/web/3554.shtml。
Sass:如果你不需要输出source map,用这个插件完全可以解决sass编译问题。
Easy Sass:同上。
Debugger for Chrome:使用了 Debugger for Chrome 后,当代码在 Chrome 中运行后,你可以直接在 VSCode 中加上断点,点击运行后,Chrome 中的页面继续运行,执行到你在 VSCode 中添加的断点后,你可以直接在 VSCode 中进行单步调试.
TODO Highlight:备忘插件,简而言之你可以设置关键字所在的行高亮显示,用于备忘或演示代码有所裨益。
3、vs code技巧大全
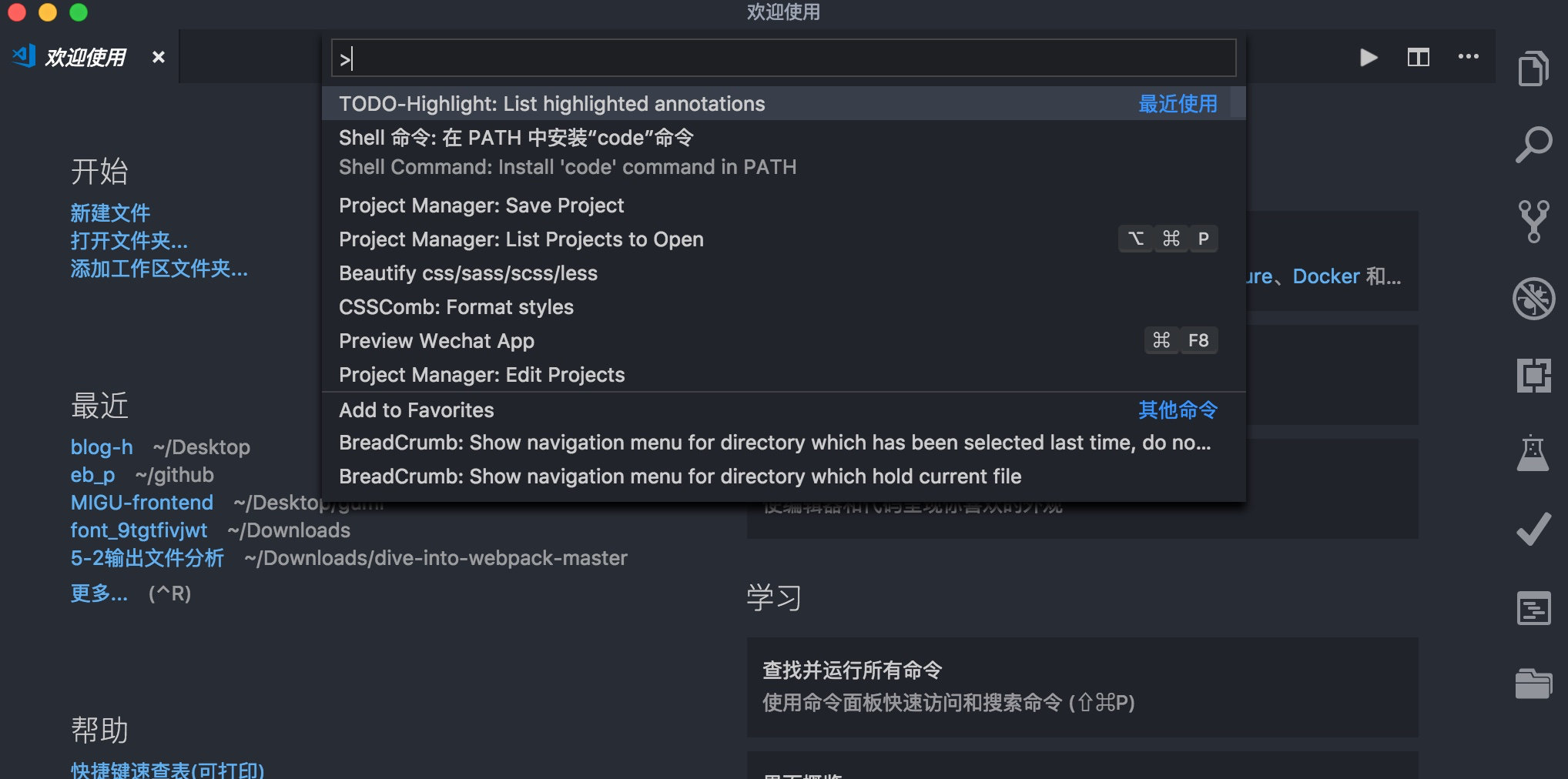
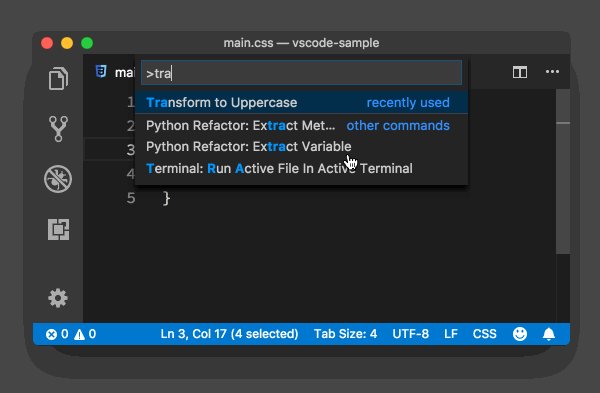
启动命令行面板
在命令面板中你可以输入命令进行搜索(中英文都可以),然后执行。
命名面板中可以执行各种命令,包括编辑器自带的功能和插件提供的功能。
所以一定要记住它的快捷键Cmd+Shift+P
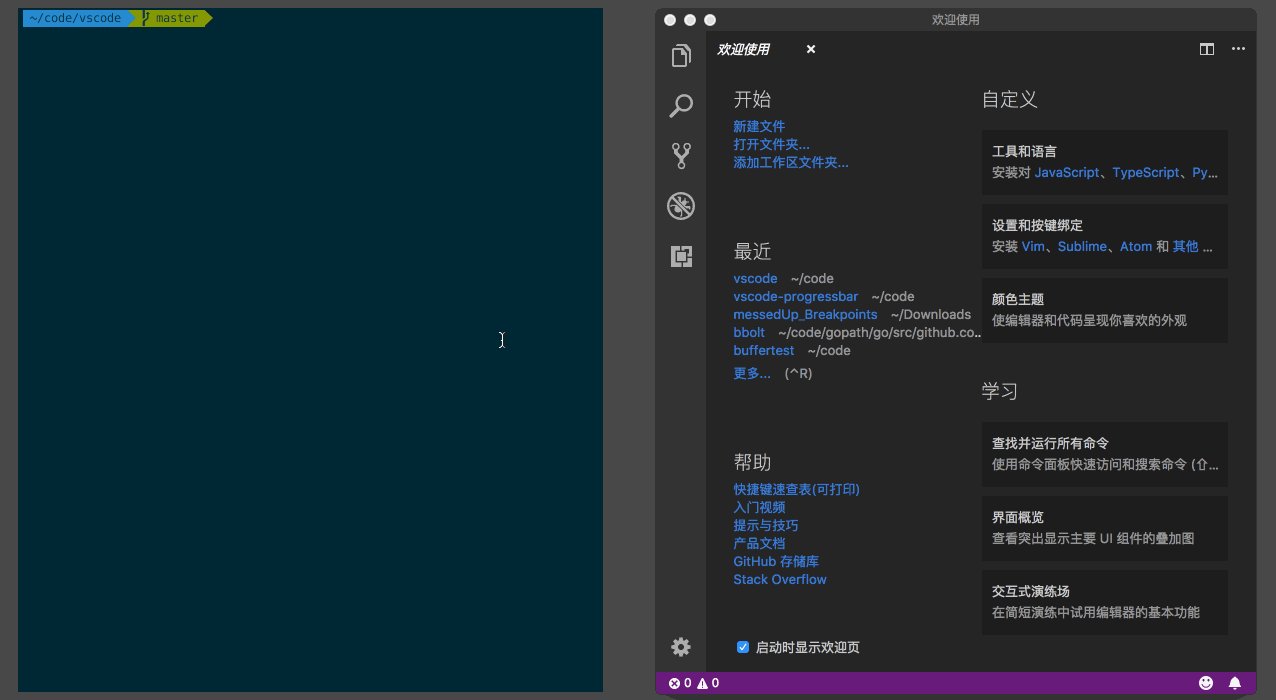
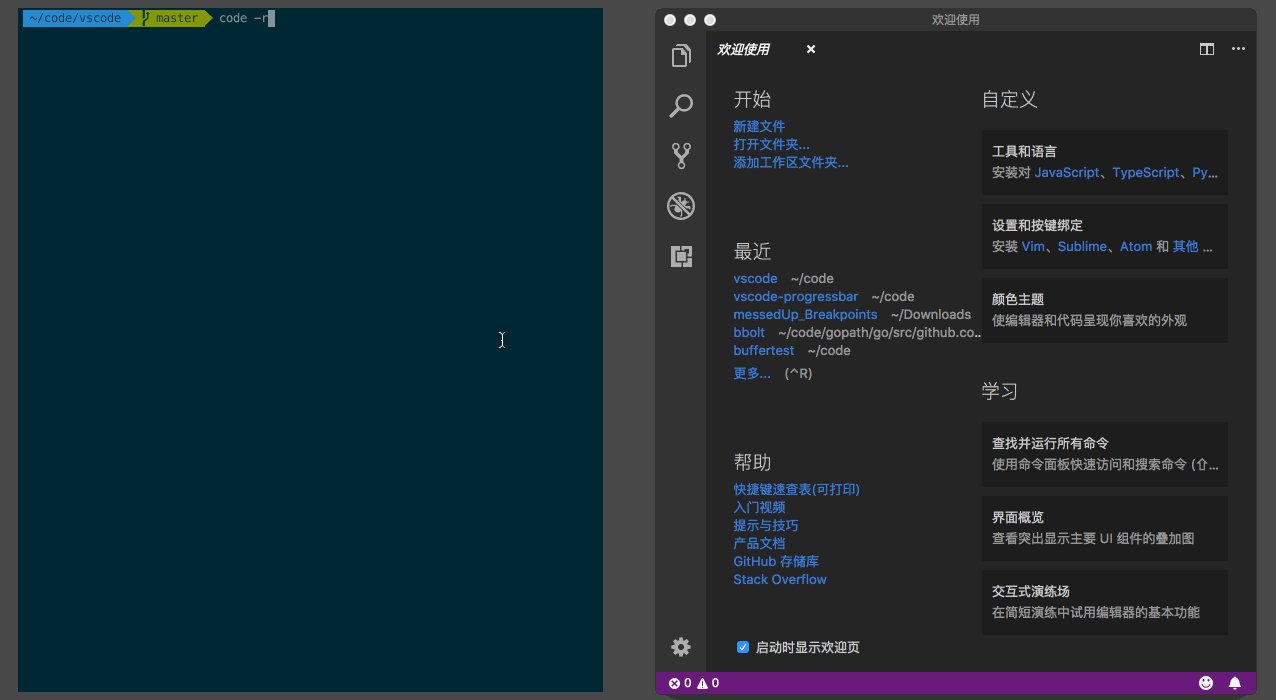
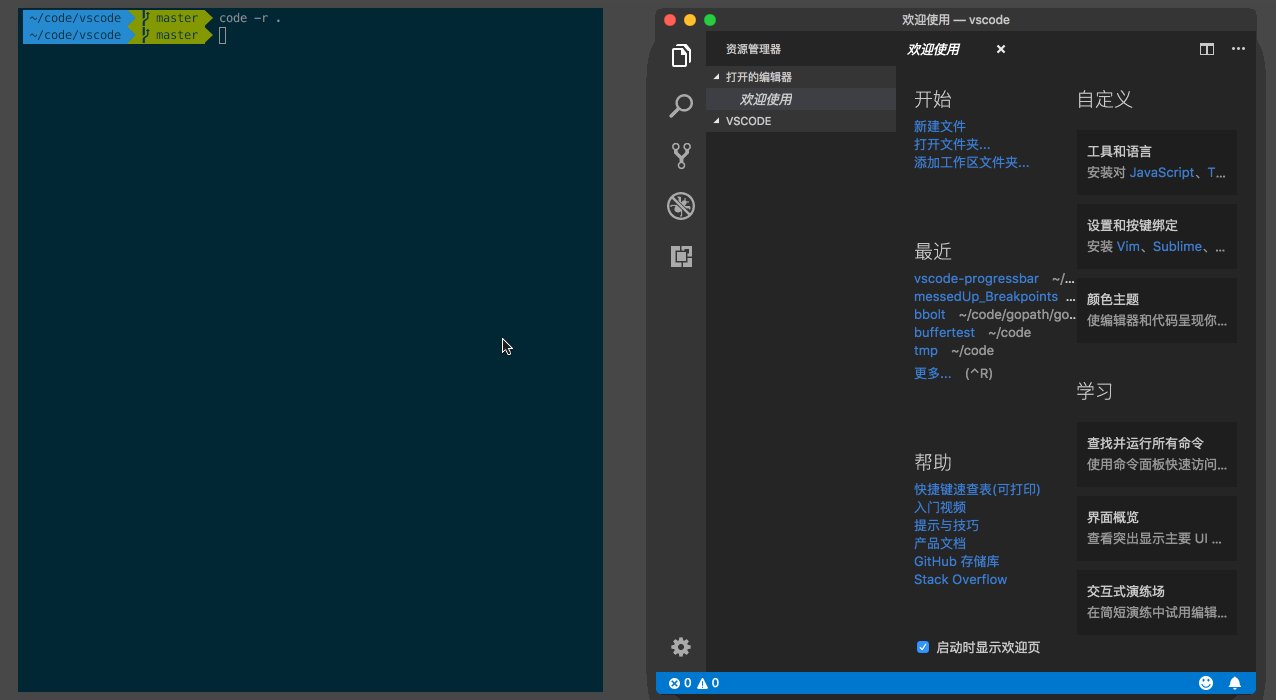
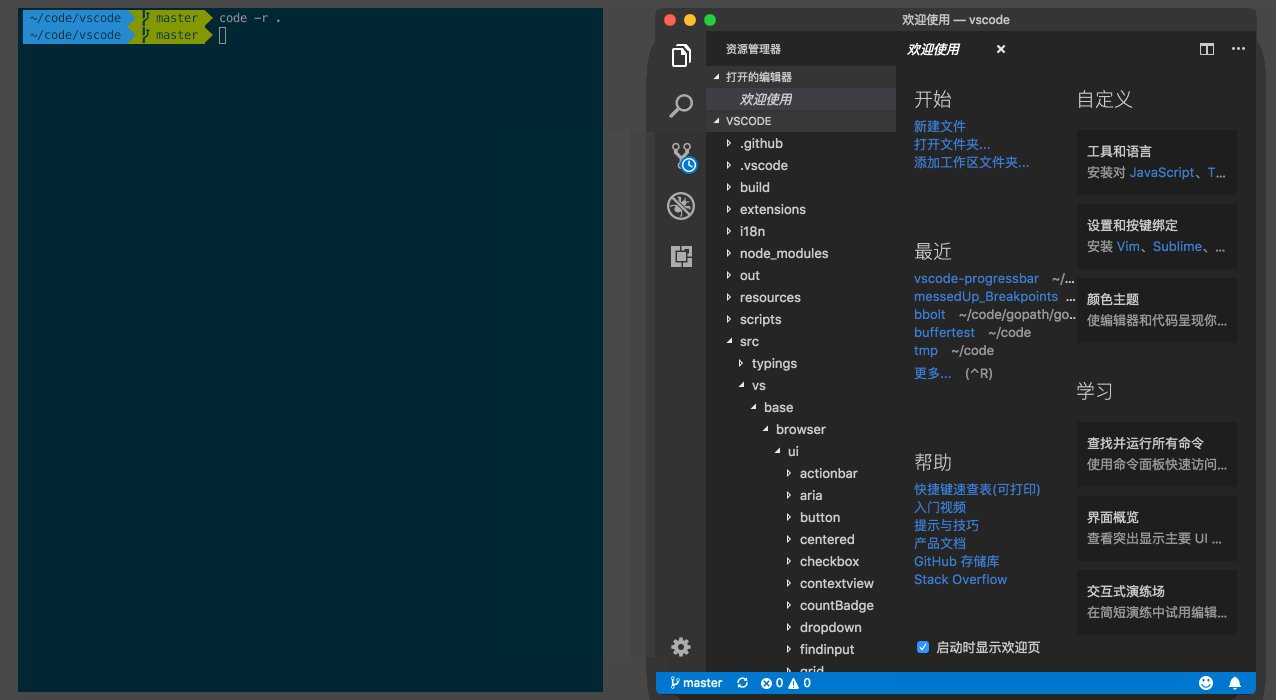
 用命令打开文件或文件夹
用命令打开文件或文件夹
code 文件夹地址 # vscode会在新窗口中打开该文件夹code 文件名称 -r # vscode打开该文件开始编辑 光标的移动
光标的移动
基础
- 移动到行首 Cmd+左方向键 (win Home)
- 移动到行尾 Cmd+右方向键 (win End)
- 移动到文档的开头和末尾 Cmd+上下方向键 (win Ctrl+Home/End)
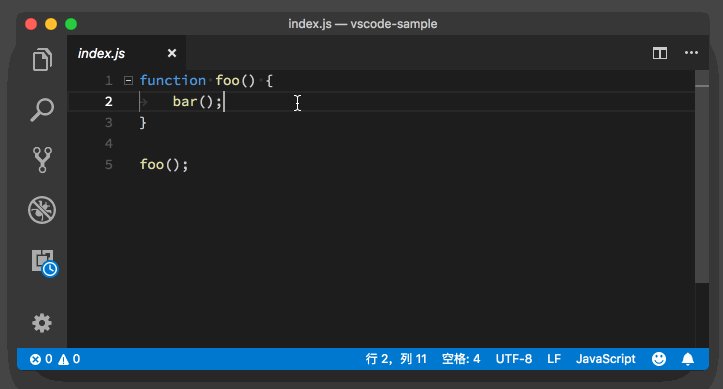
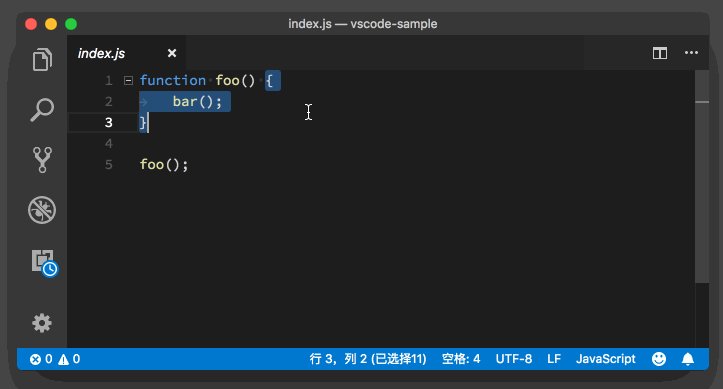
- 在花括号{}左边右边之间跳转 Cmd+Shift+ (win Ctrl+Shift+)
进阶
- 回到上一个光标的位置,Cmd+U(win Ctrl+U) 非常有用,有时候vue文件,你改了html,需要去下面改js,改完js又需要回去,这时候Cmd+U直接回
- 在不同的文件之间回到上一个光标的位置 Control+- (win 没测试,不知道),你改了a文件,改了b文件之后想回到a文件继续编辑,mac使用controls+-
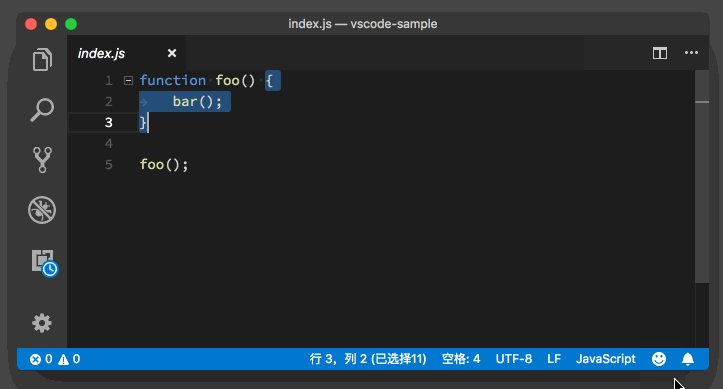
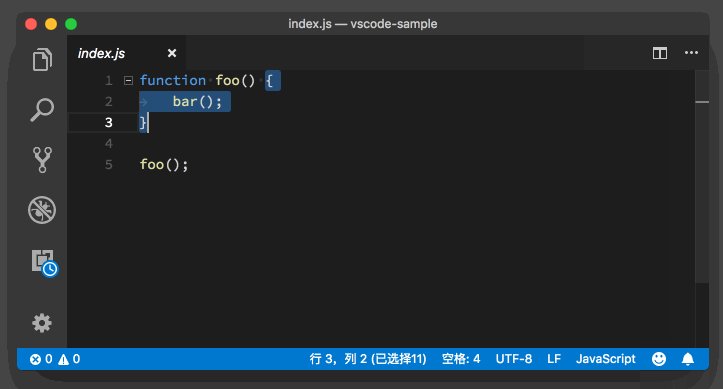
- 你只需要多按一个shift键就可以在光标移动的时候选中文本
- 选中单词 Cmd+D 下面要讲的多光标也会讲到Cmd+D
- 对于代码块的选择没有快捷键,可以使用cmd+shift+p打开命令面板,输入选择括号所有内容,待会说下如何添加快捷键
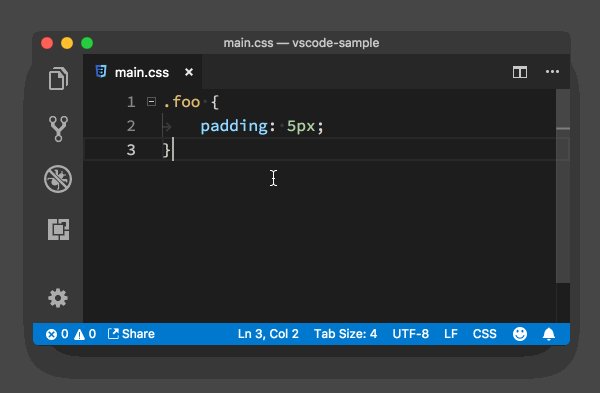
 快速删除文本内容
快速删除文本内容
- 你可以选中了代码之后再删除,再按Backpack(是backpack吗)或者delete删除,但是那样做太low了
- 所以,最Geek的删除方式是Cmd+Shift+K (win Ctrl+Shift+K),想删多少删多少(实现自动整行删除,而不需要精准选中行首行尾),当然你也可以精确选择后使用ctrl+x剪切,效果一样的,只是辛苦些。
 代码块移动
代码块移动
- Option+上下方向键(win: Alt+上下)

- 代码移动的同时按住shift就可以实现代码复制 Option+Shift+上下
 添加注释
注释有两种形式,单行注释和块注释(在js中,单行注释//,块注释/**/)
添加注释
注释有两种形式,单行注释和块注释(在js中,单行注释//,块注释/**/)- 单行注释 Cmd+/ (win Ctrl +/)
- 块注释 Option+Shift+A
- 对整个文档进行格式化:Option+Shift+F (win Alt+Shift+F),vscode会根据你使用的语言,使用不同的插件进行格式化,记得要下载相应格式化的插件
- 对选中代码进行格式化: Cmd+K Cmk+F win(Ctrl+K Ctrl+F)
- 整个文档进行缩进调节,使用Cmd+Shift+P打开命令面板,输入缩进,然后选择相应的命令
- 选中代码缩进调节:Cmd+] Cmd+[ 分别是减小和增加缩进(win:ctrl+[ ctrl+])
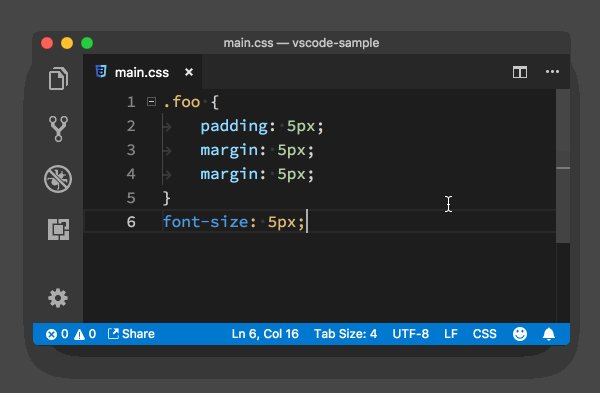
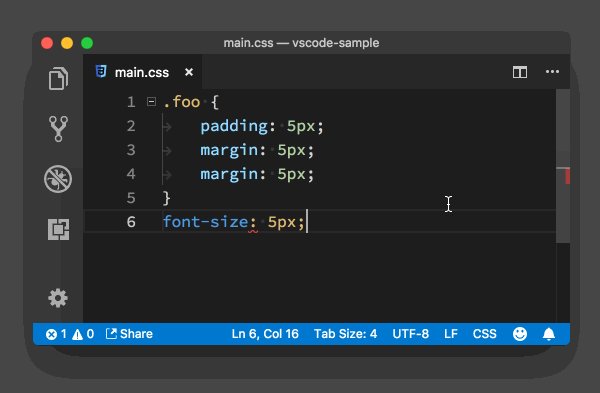
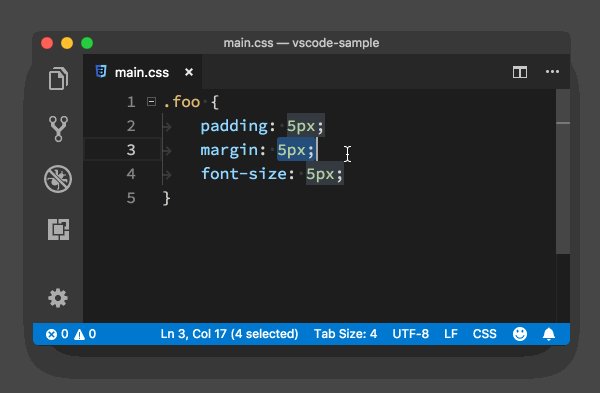
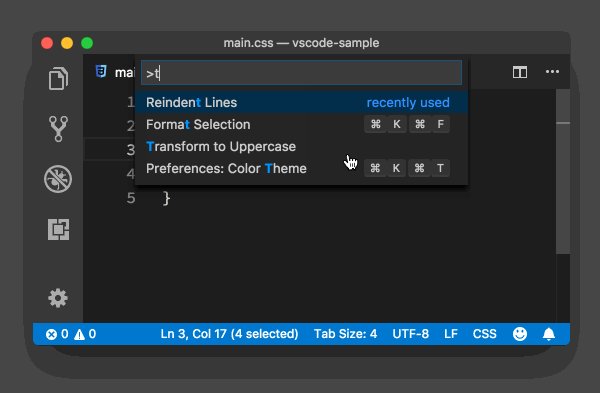
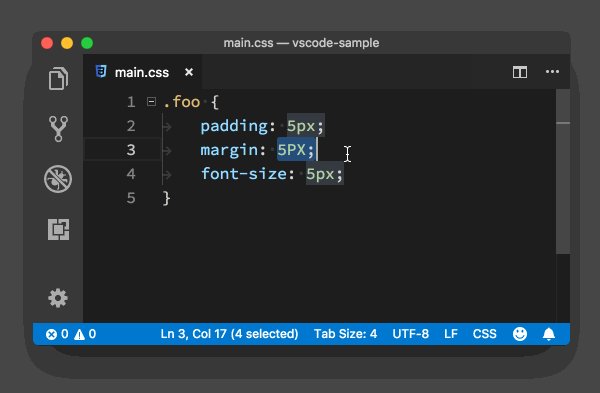
选中要调整的代码,然后在命令面板输入转化为大写或者转化为小写
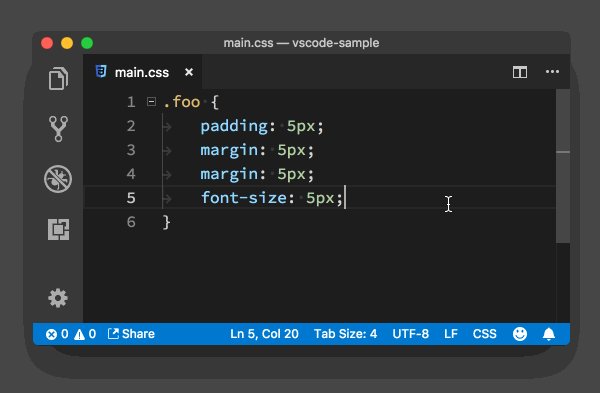
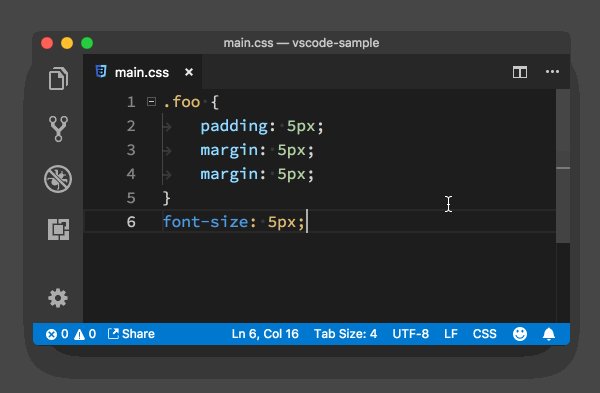
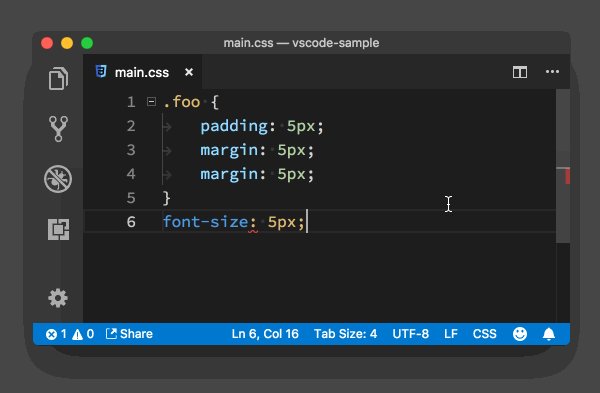
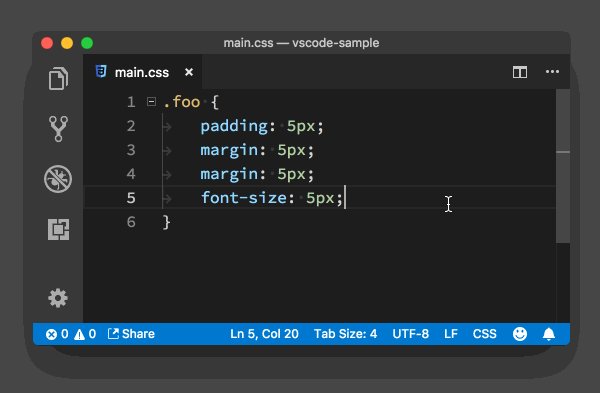
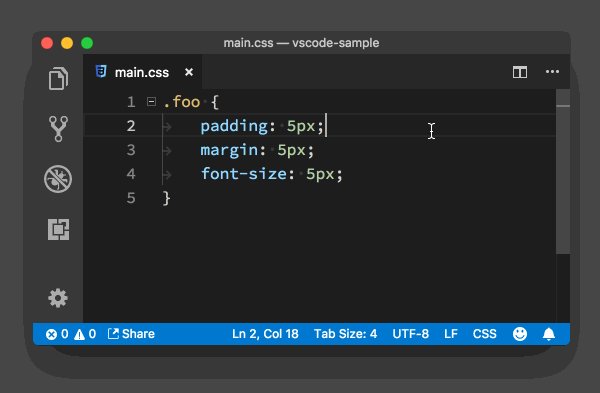
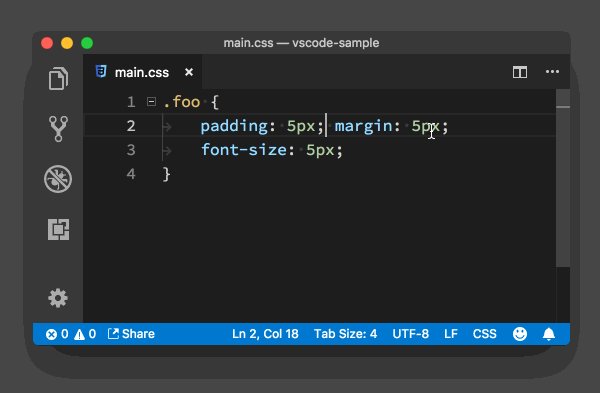
 合并代码行
合并代码行
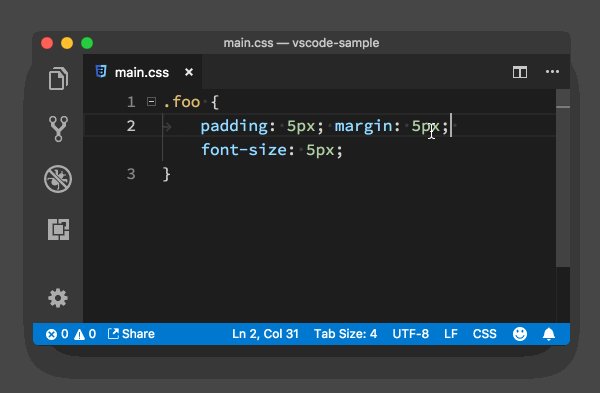
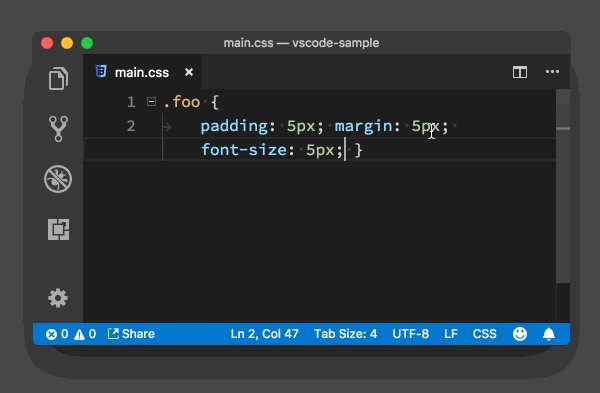
合并代码行,多行代码合并为一行,Cmd+J(win下未绑定)
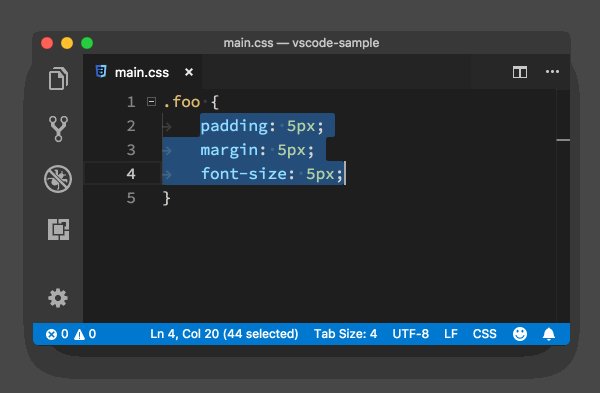
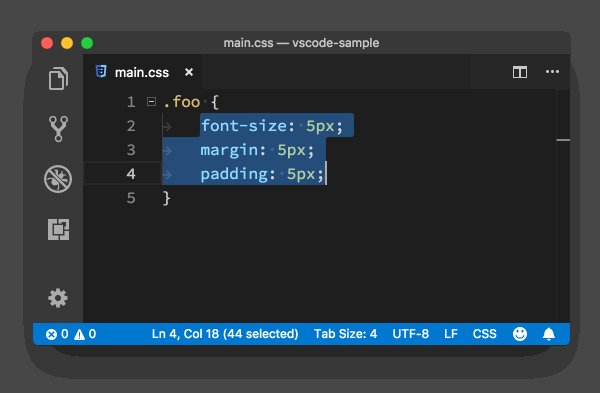
 行排序
行排序
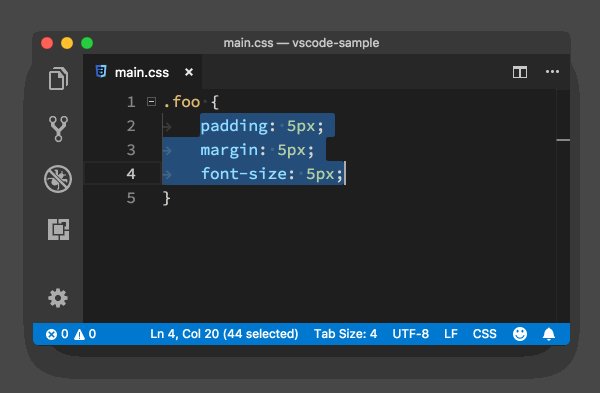
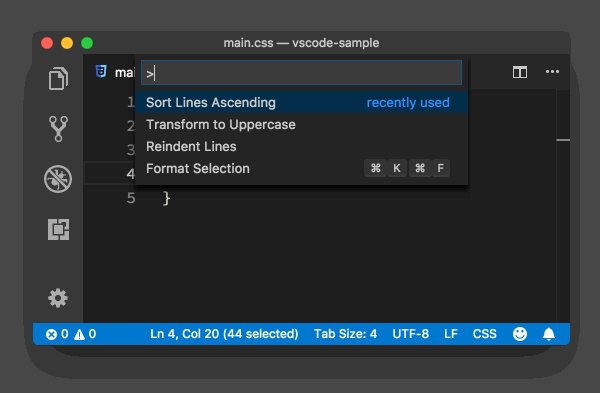
行排序,将代码行按照字母顺序进行排序,无快捷键,调出命令面板,输入按升序排序或者按降序排序
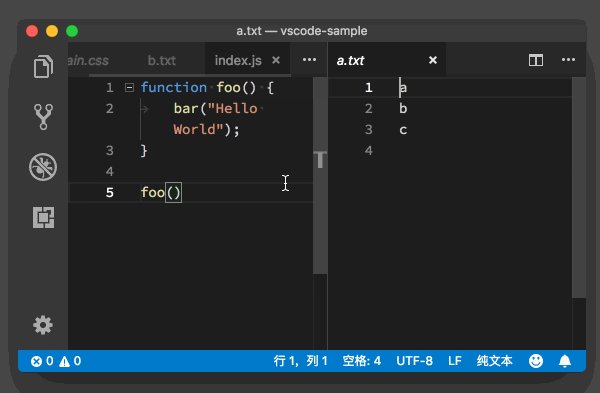
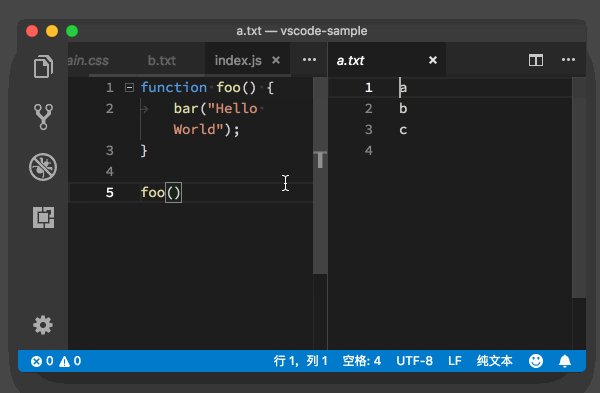
 使用鼠标控制多光标
使用鼠标控制多光标
按住Option(win Alt),然后用鼠标点,鼠标点在哪里哪里就会出现一个光标
注意:有的mac电脑上是按住Cmd,然后用鼠标点才可以。
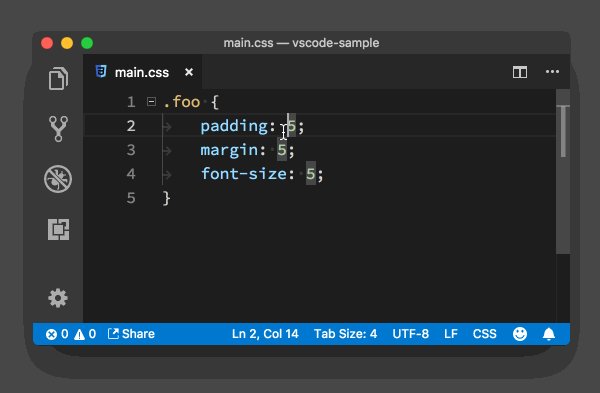
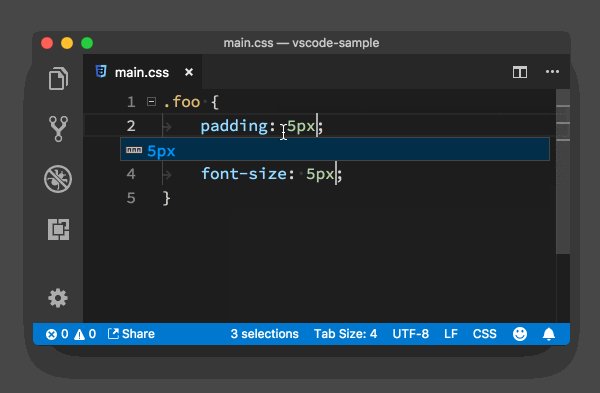
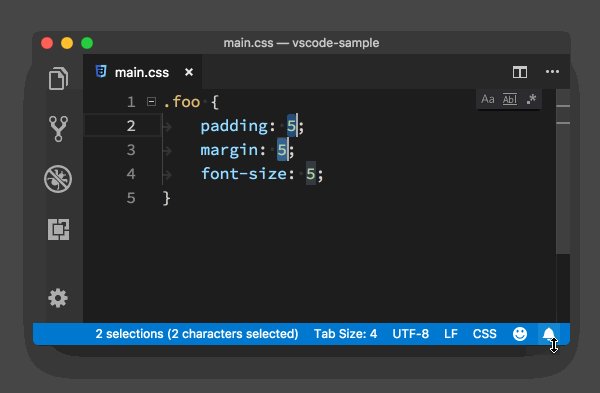
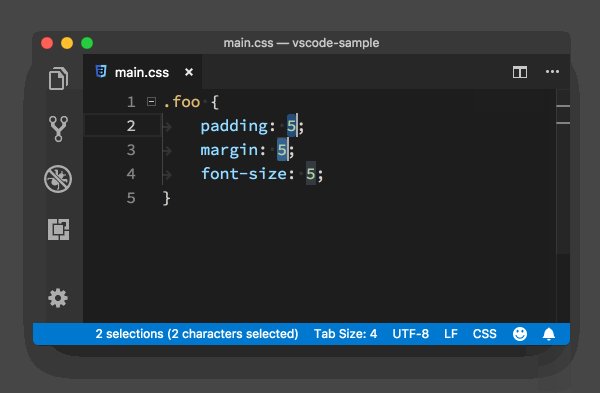
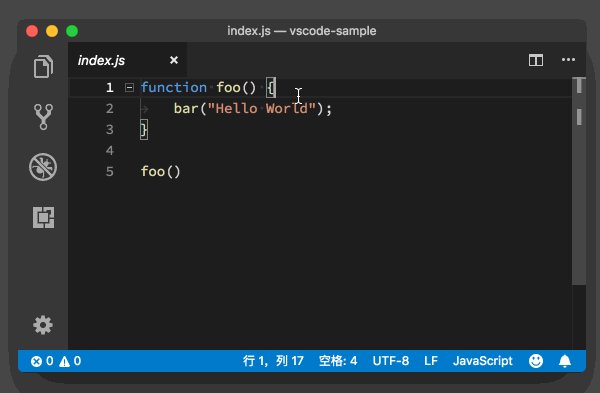
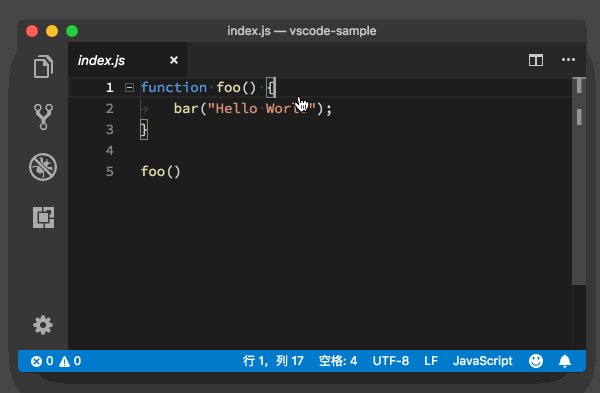
 快速选词
快速选词
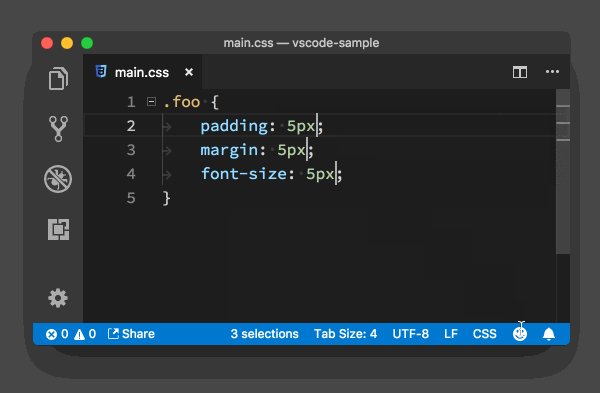
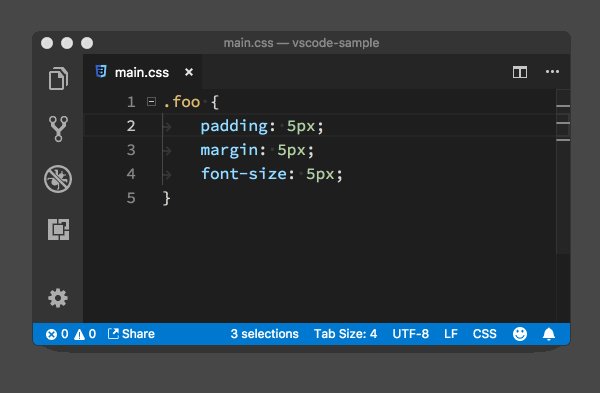
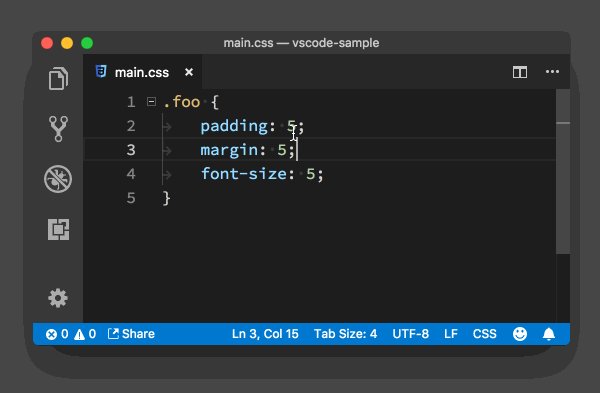
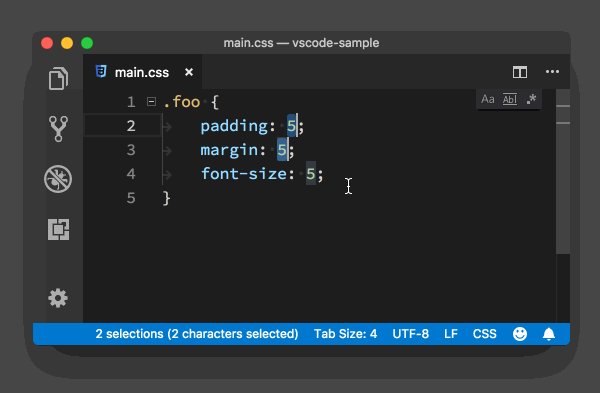
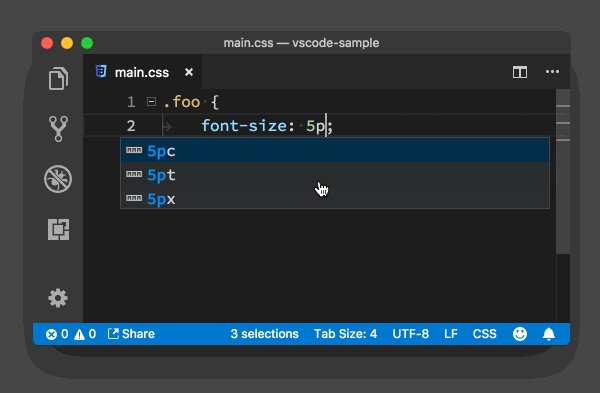
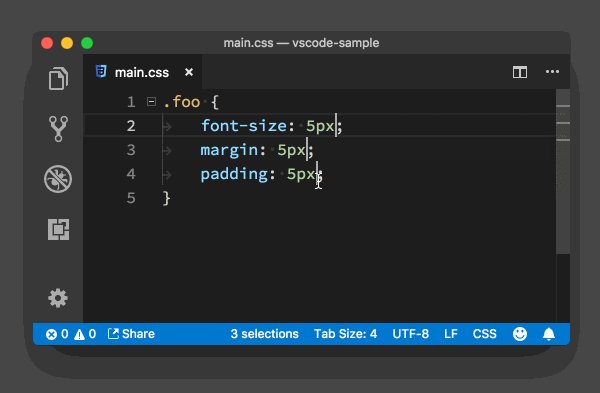
Cmd+D (win Ctrl+D) 第一次按下时,它会选中光标附近的单词;第二次按下时,它会找到这个单词第二次出现的位置,创建一个新的光标,并且选中它。(注:cmd-k cmd-d 跳过当前的选择)。这相当于双击鼠标选择一个词。
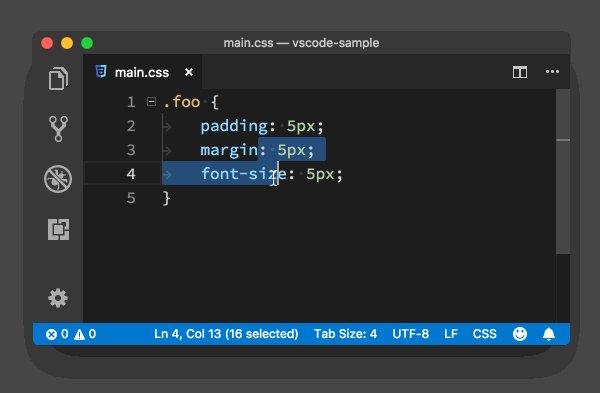
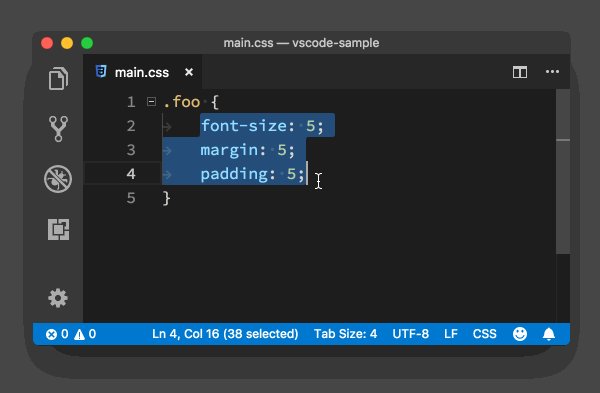
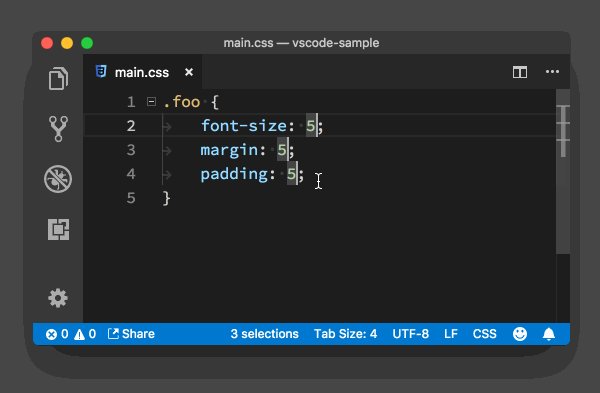
 快速定义光标到行尾
快速定义光标到行尾
Option+Shift+i (win Alt+Shift+i) 首先你要选中多行代码,然后按Option+Shift+i,这样做的结果是:每一行后面都会多出来一个光标。这样你就可以在行尾进行编辑,也可以按Home键跳到行首编辑。

撤销上面的光标,只要按下ESC或鼠标点任意一处。
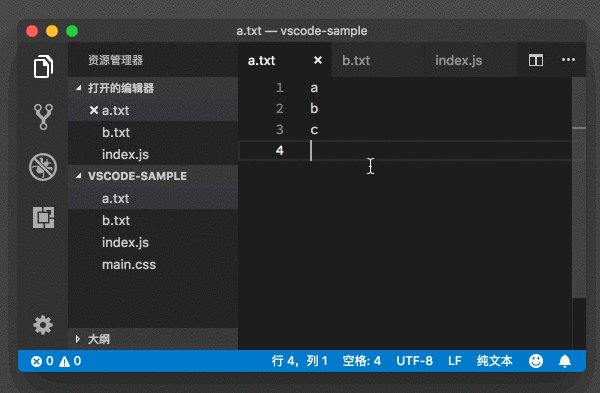
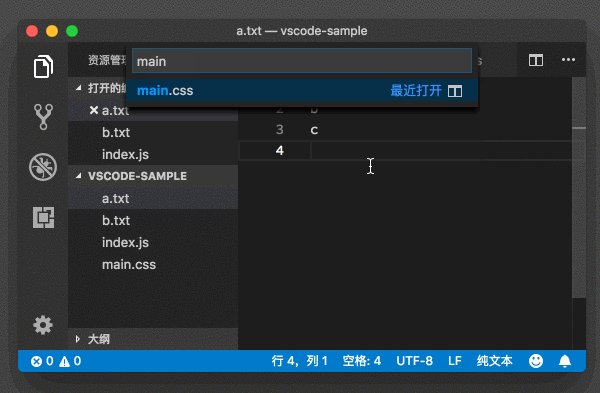
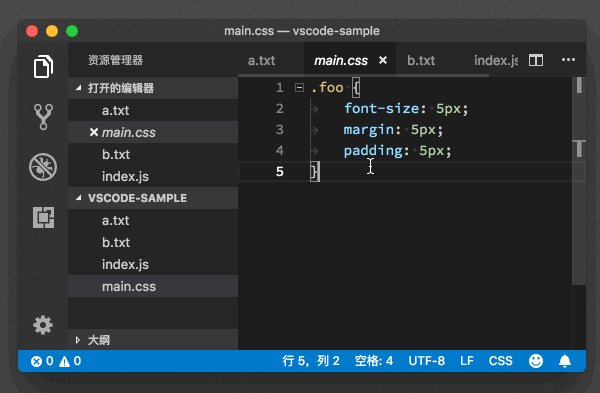
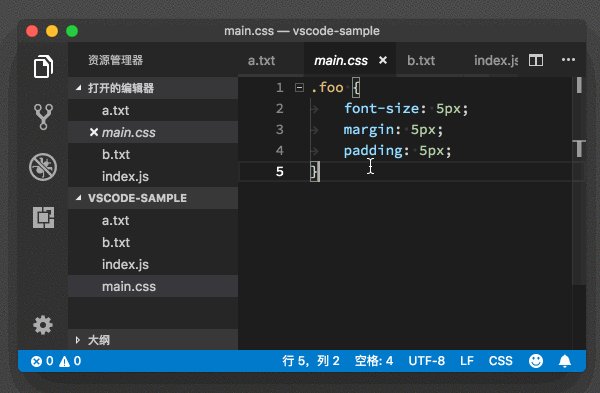
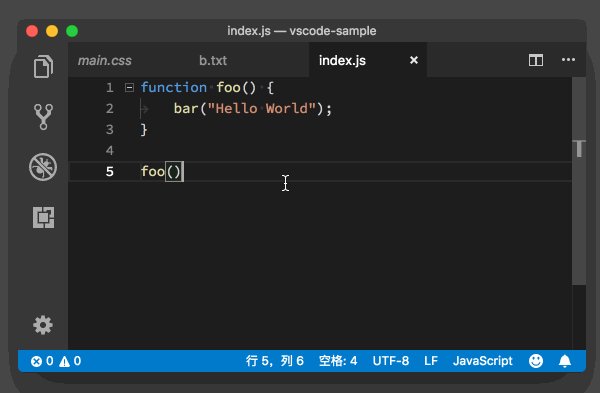
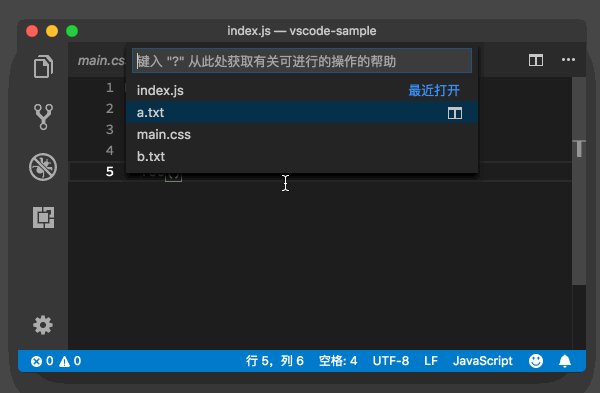
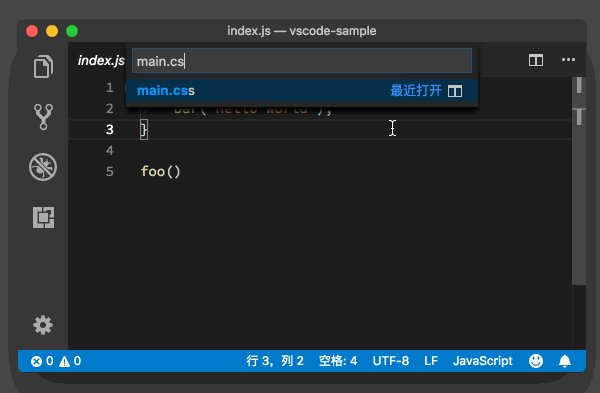
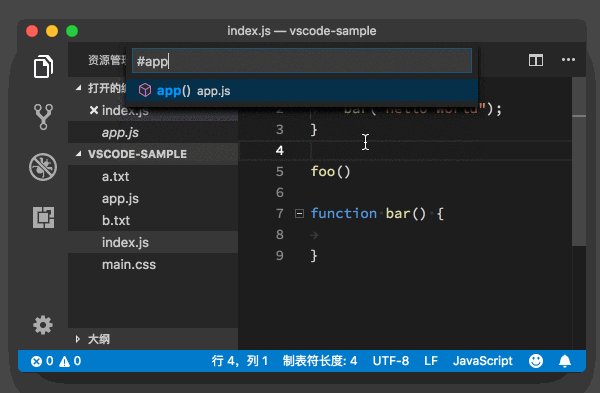
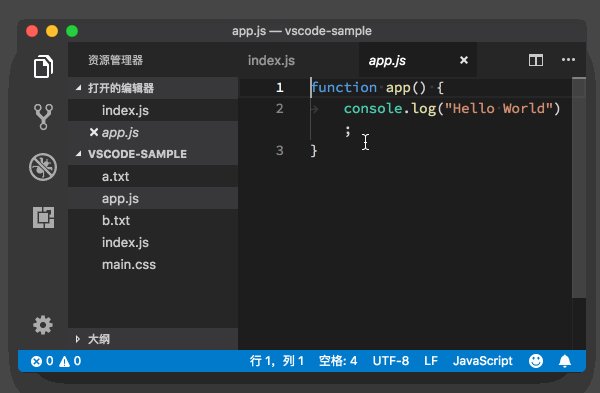
快速打开文件Cmd+P (win Ctrl+P)输入你要打开的文件名,回车打开.

这里有个小技巧,选中你要打开的文件后,按Cmd+Enter,就会在一个新的编辑器窗口打开(窗口管理,见下文)
 行跳转
行跳转
Ctrl+g 输入行号
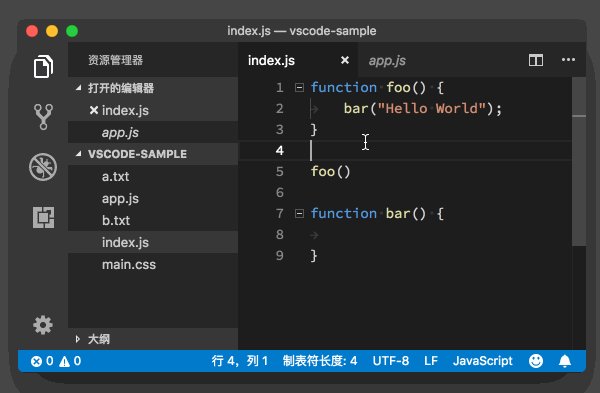
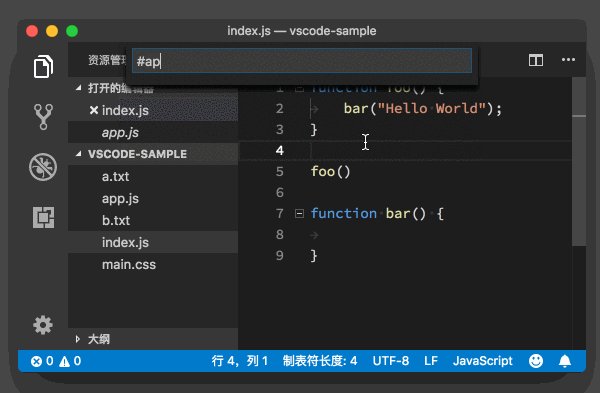
 编辑指定文件特定行
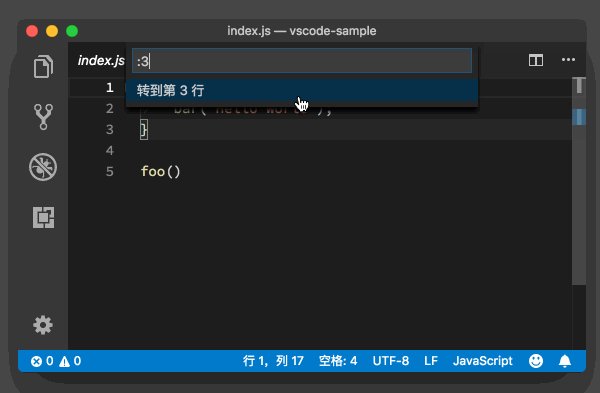
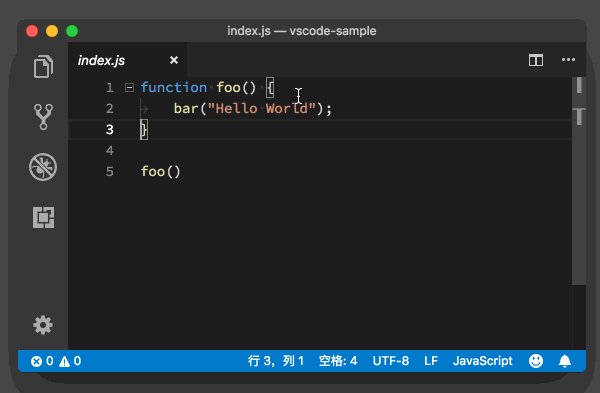
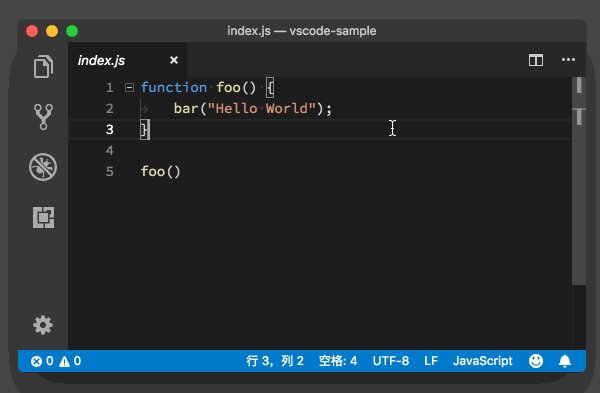
编辑指定文件特定行
如果你想跳转到某个文件的某一行,你只需要先按下 “Cmd + P”,输入文件名,然后在这之后加上 “:”和指定行号即可。
 符号跳转
符号跳转
符号可以是文件名、函数名,可以是css的类名
Cmd+Shift+O(win Ctrl+Shift+o) 输入你要跳转的符号,回车进行跳转
win下输入Ctrl+T,可以在不同文件的符号间进行搜索跳转
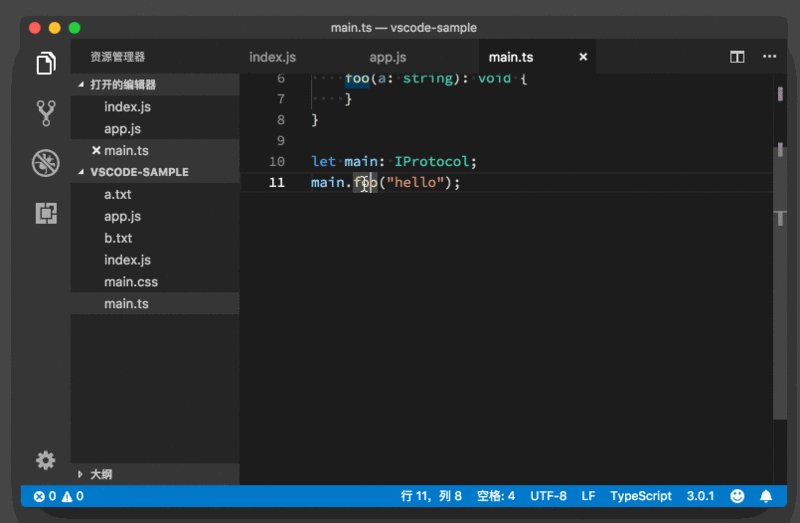
 定义(definition)和实现(implementation)处
定义(definition)和实现(implementation)处
- f12跳到函数的定义处
- Cmd+f12(win Ctrl+f12)跳转到函数的实现处
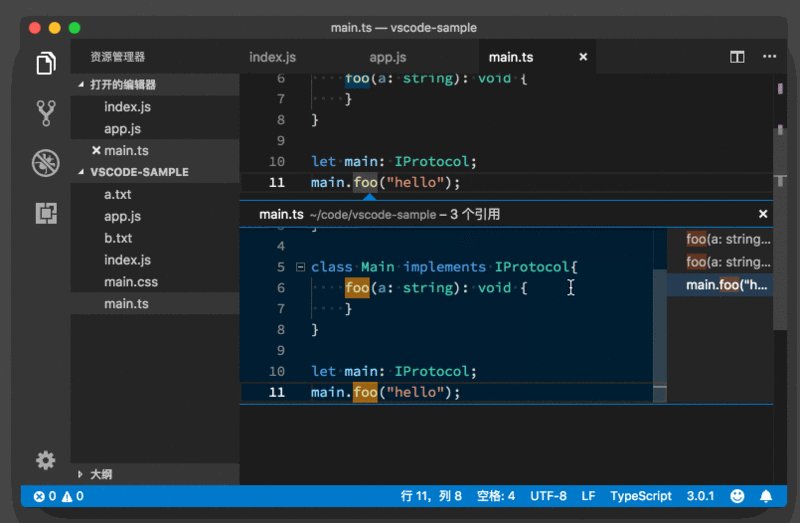
 引用跳转
引用跳转
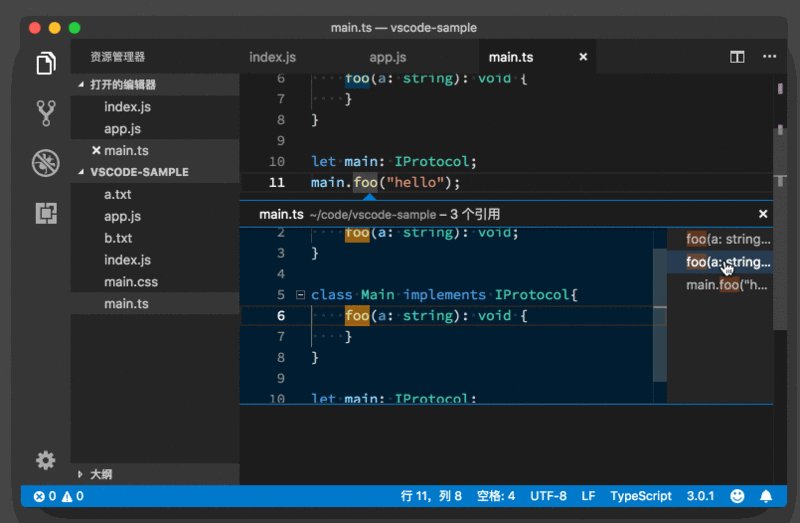
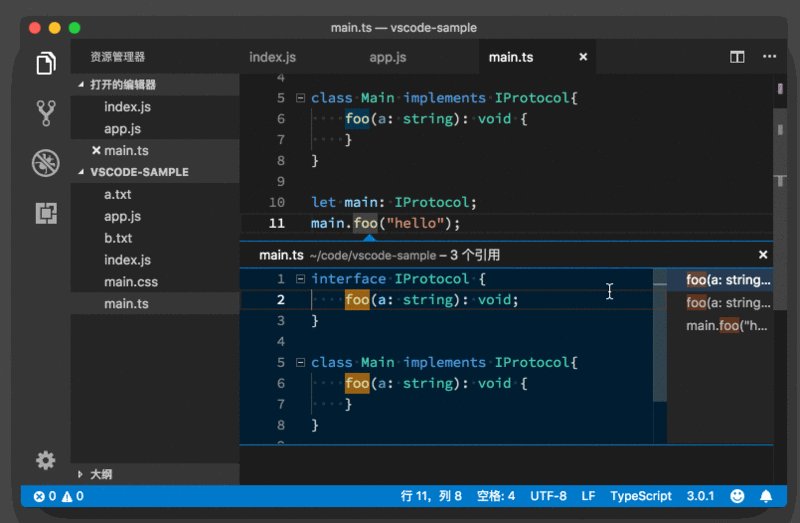
很多时候,除了要知道一个函数或者类的定义和实现以外,你可能还希望知道它们被谁引用了,以及在哪里被引用了。这时你只需要将光标移动到函数或者类上面,然后按下 Shift + F12,VS Code 就会打开一个引用列表和一个内嵌的编辑器。在这个引用列表里,你选中某个引用,VS Code 就会把这个引用附近的代码展示在这个内嵌的编辑器里。
 代码重构
代码重构
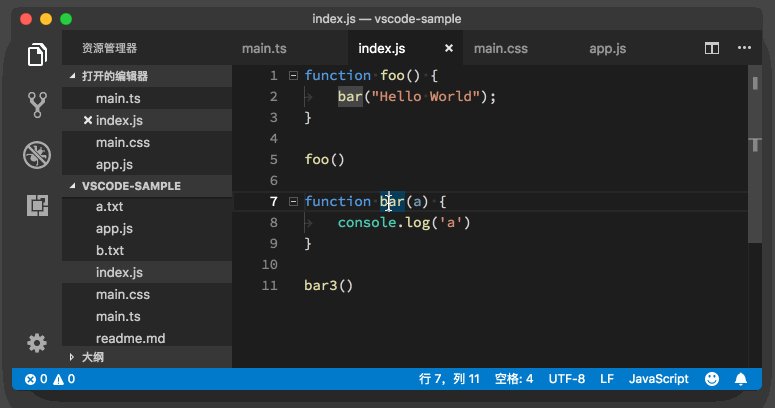
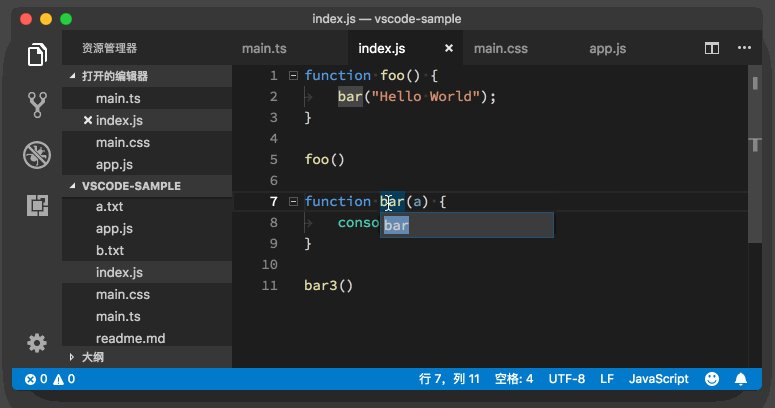
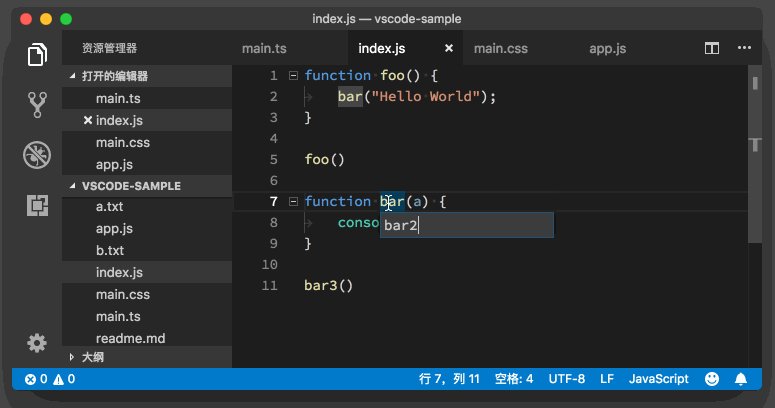
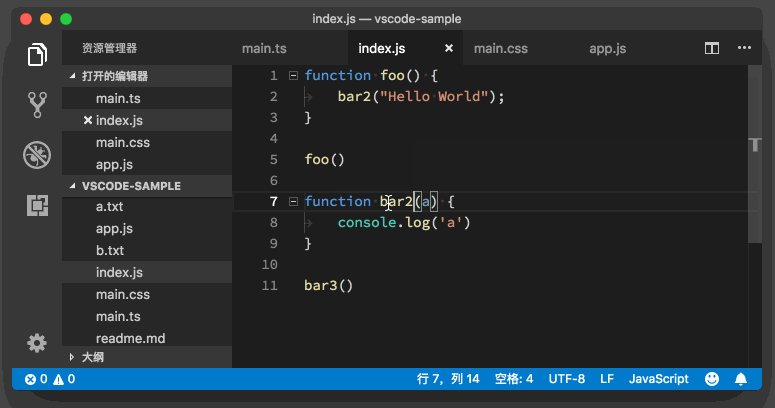
当我们想修改一个函数或者变量的名字时候,我们只需把光标放到函数或者变量名上,然后按下 F2,这样这个函数或者变量出现的地方就都会被修改,一次全搞定。

VsCode同时打开多个项目
虽然Vscode支持命令行,可以用code 目录快速打开一个文件夹或项目,但是创建了项目之后就会遇到一些比较麻烦的事情:比如每次同一个窗口只能打开一个项目;
如何才能让多个不同路径的项目同时显示在左侧资源栏里面呢?
解决这个问题的第一步,是将当前项目,存为一个工作。
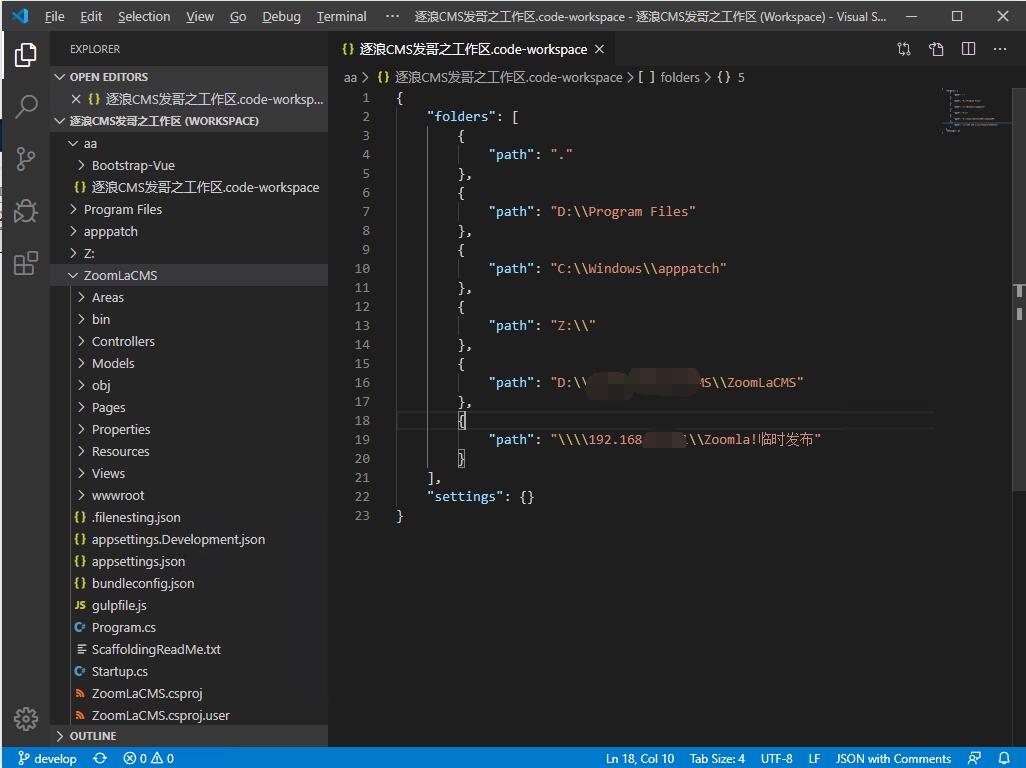
接下来编辑这个工作区文件,在这里你可以定义你的任何目录作为访问,甚至是网络地址,注意目录中的/要写为//:
{
"folders": [
{
"path": "."
},
{
"path": "D:\\Program Files"
},
{
"path": "C:\\Windows\\apppatch"
},
{
"path": "Z:\\"
},
{
"path": "D:\\Code\\build\\ZoomLaCMS"
},
{
"path": "\\\\192.168.51.41\\Zoomla!临时发布"
}
],
"settings": {}
}效果展示:

VsCode中删除注释的正则表达式
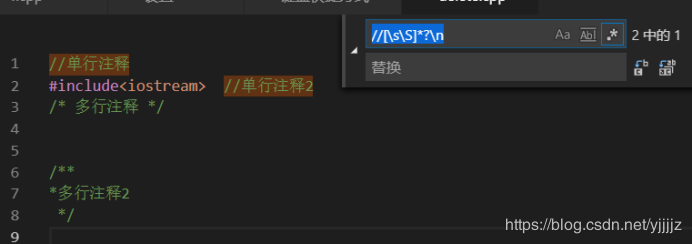
单行注释
//[\s\S]*?\n
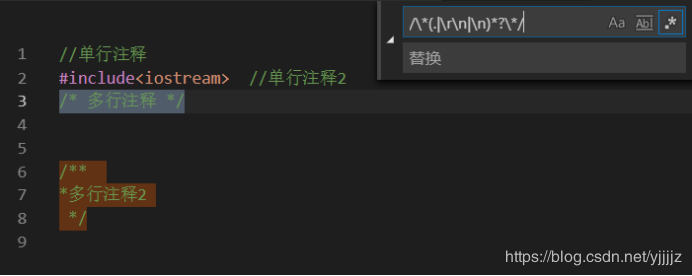
块注释(多行注释)
/\*(.|\r\n|\n)*?\*/
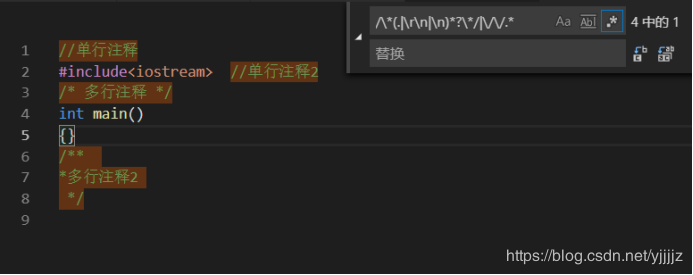
所有注释
\/\*[\s\S]*\*\/|\/\/.*
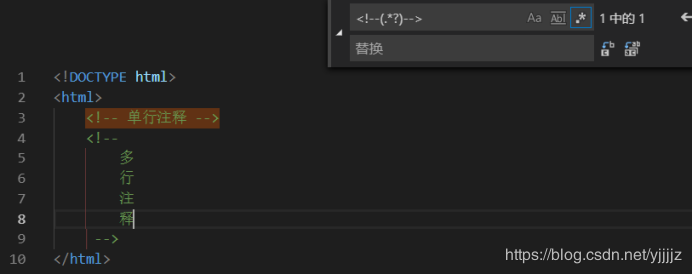
单行html 注释
<!--(.*?)-->
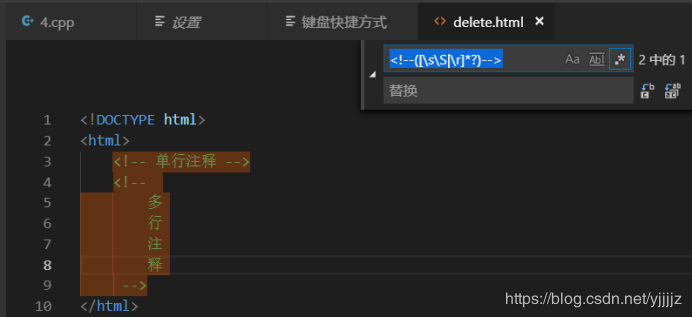
多行换行html 注释
<!--([\s\S|\r]*?)-->
存为Utf-8 + BOM格式
有时需要存为BOM格式文件,VScode默认是不带BOM的,则只要设置seetings.josn中配置如下信息:
"files.encoding": "utf8bom",
"files.autoGuessEncoding": true, VS code精选插件
VS code扩展安装的路径: C:\Users(用户)\Administrator(你的用户名).vscode\extensions
你可以对各个插件进行详细的管理。
文件修改记录插件:Local History
开发者,总是需要查看自己的文件修改记录,在没有使用svn和git管理的情况下,这款插件就大显身手了,插件名:Local History,插件网址: https://marketplace.visualstudio.com/items?itemName=xyz.local-history

使用Cascadia Code字体以及连体字设置
Cascadia Code是微软推出的开源字体,并支持连体。
安装好字体后,首选项 > 打开设置(json) > 用json方式打开,配置如下:
"editor.fontFamily": "'Cascadia Code', Consolas, 'Courier New', monospace",
"editor.fontLigatures": true
Insert Date String时间备注插件
编程写备注少不了,经常需要插入写作时间,Insert Date String插件就帮得上了,此插件只有两个快捷键,即:默认Ctrl+Shift+I插入时间,或Ctrl+ALT+Shift+I自定义插入,输出格式为:“2020-09-11 08:27:17”,比较符合中国人习惯。
View in browser在浏览器中预览插件
初次在vscode中想要本地加载html文件,发现没有sublime那个直接在浏览器打开预览的功能,解决方案为,在vs的“扩展”里直接搜索View in browser 的插件就能够解决,安装好后,直接从资源管理器中,右击需要预览的html文件,会出现“view in browser” 命令行,点击就可以在本地浏览器上预览编写的html页面效果了。
VScode Counter统计项目代码行数插件
一个统计项目代码行数的插件,安装好后,可以选择目录 ,也可以选择整个项目统计代码,并生成统计表。统计结果显示的页面中显示的是所需要的的行数,可以点击detail查看详细的数据。

在VS code中编辑MarkDown
MarkDown编辑器轻便好用,深受欢迎,Vs code也是完美支持的。
PDF效果展示插件:Markdown Preview Enhanced
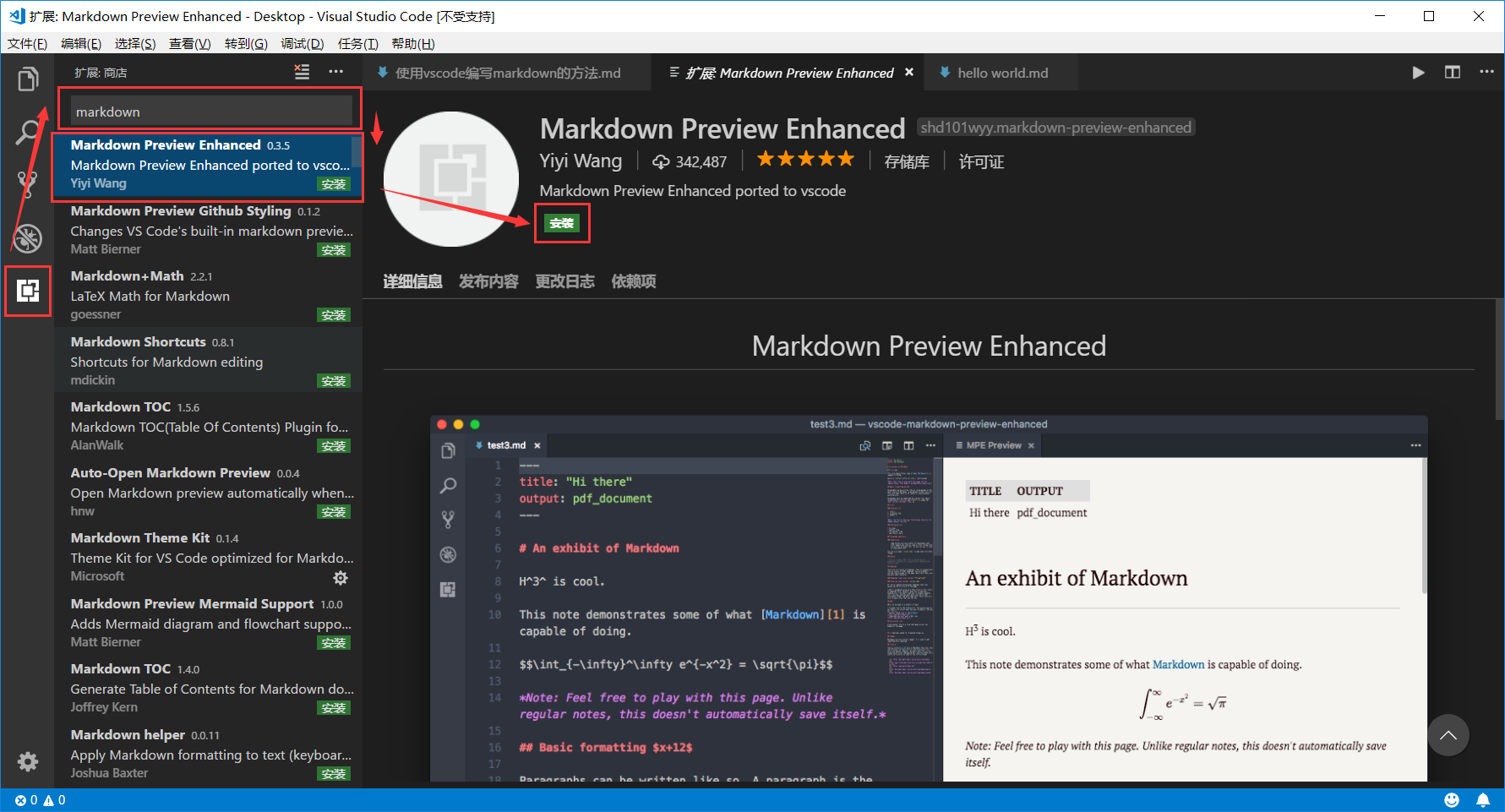
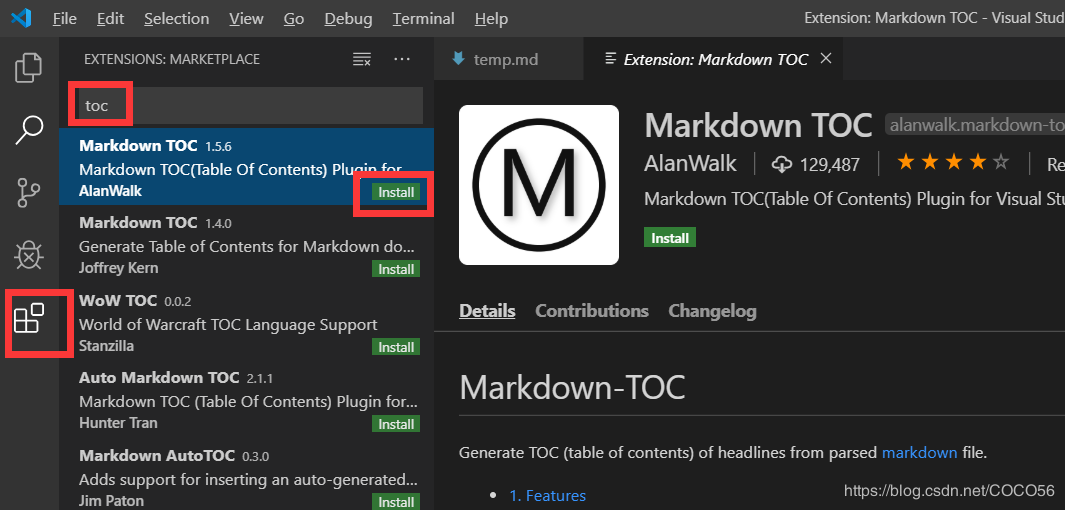
Markdown Preview Enhanced是一个很好用的完善预览功能的插件,可以更加形象的展示所编写的pdf格式的文档样式。在插件库中搜索markdown即可找到该插件,然后点击安装后重新加载。

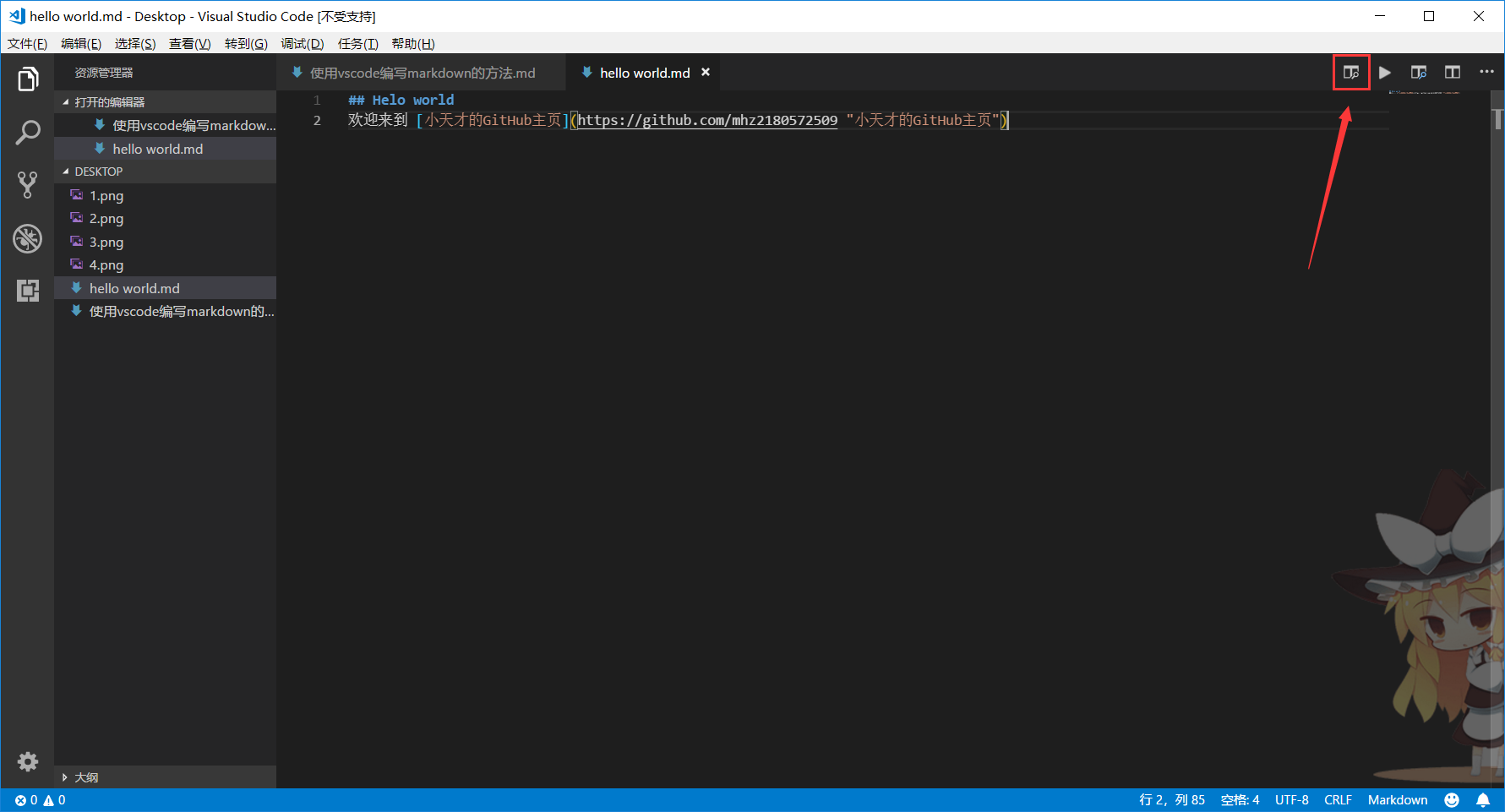
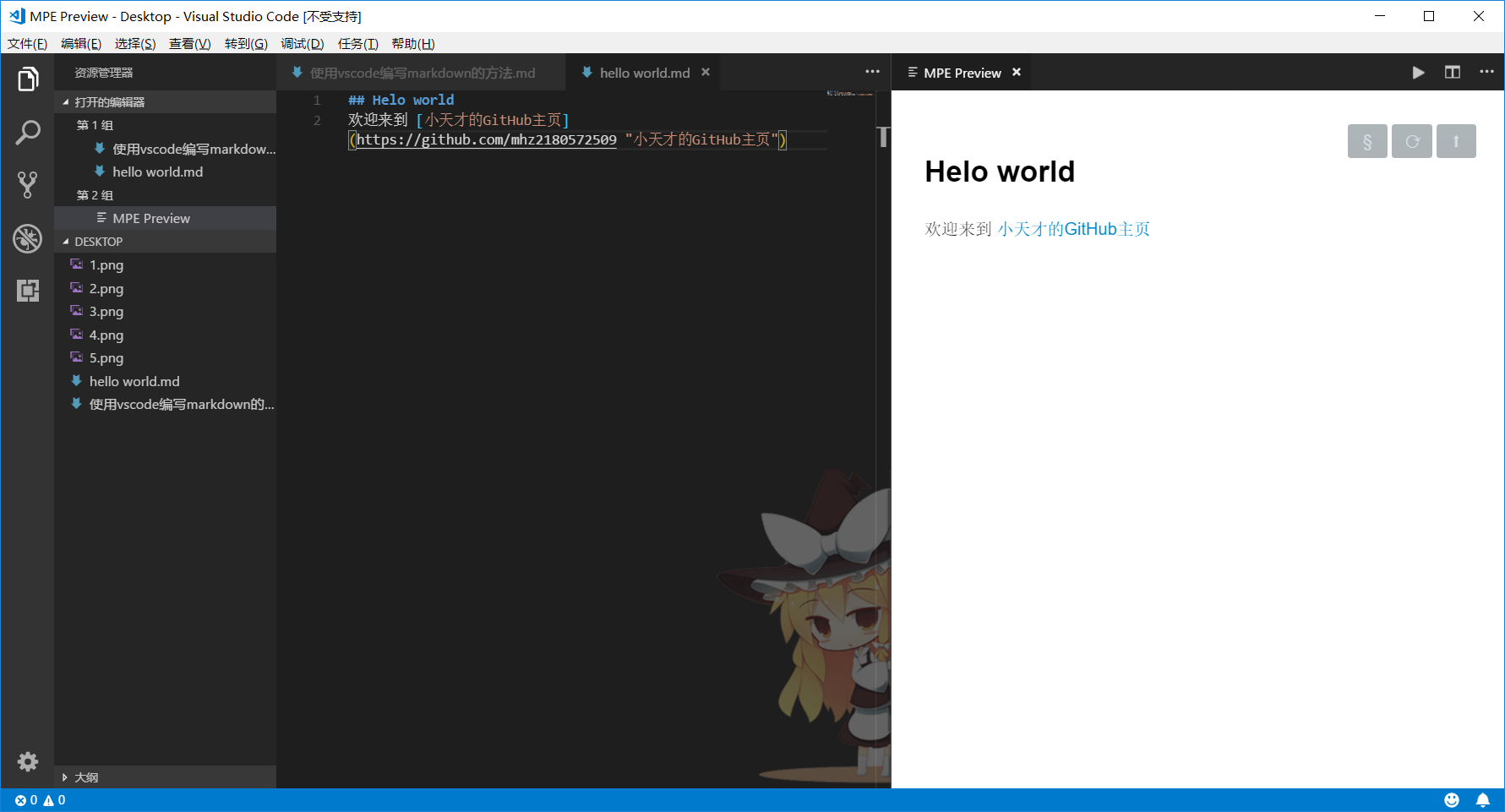
你会发现工作区的右上角多了一个预览按钮,这个按钮就是Markdown Preview Enhanced插件产生的,尝试点击之后看到更加接近pdf文件格式的预览效果。

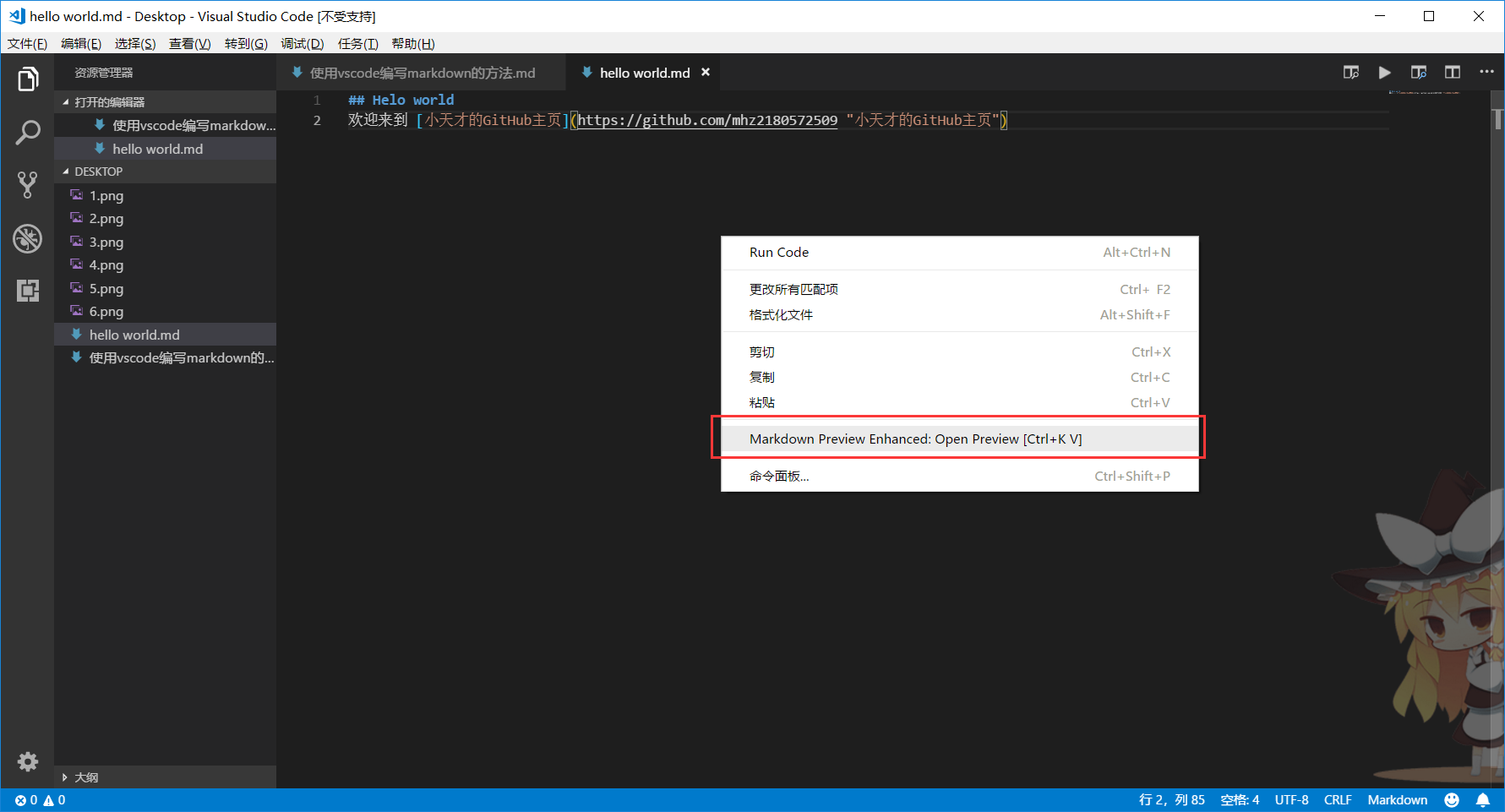
你同样可以直接在编辑界面右键即可开启Markdown Preview Enhanced插件的预览功能。


你还可以通过快捷键打开:先按(Ctrl+k)然后紧接着按(v)即可,该项目中文手册 https://shd101wyy.github.io/markdown-preview-enhanced/#/zh-cn/
Markdown all in one插件
>Markdown all in one插件是一个组合包,一股脑把最常用的Markdown优化都给你装好,包括自动缩行、自动前缀补全、公式支持。

Github样式渲染插件Markdown Preview Github Styling
Markdown Preview Github Styling可以将Markdown文档渲染成Github样式,不是特别华丽,很朴素,很简洁的样式,因为很多人用Markdown都是为了使用Github Pages,所以这个样式特别受欢迎。使用这个样式,在本地就能预览Markdown文件最终在Github Pages中显示的效果。

面向PDF/HTML/JPG/PNG转换插件:Maridown pdf
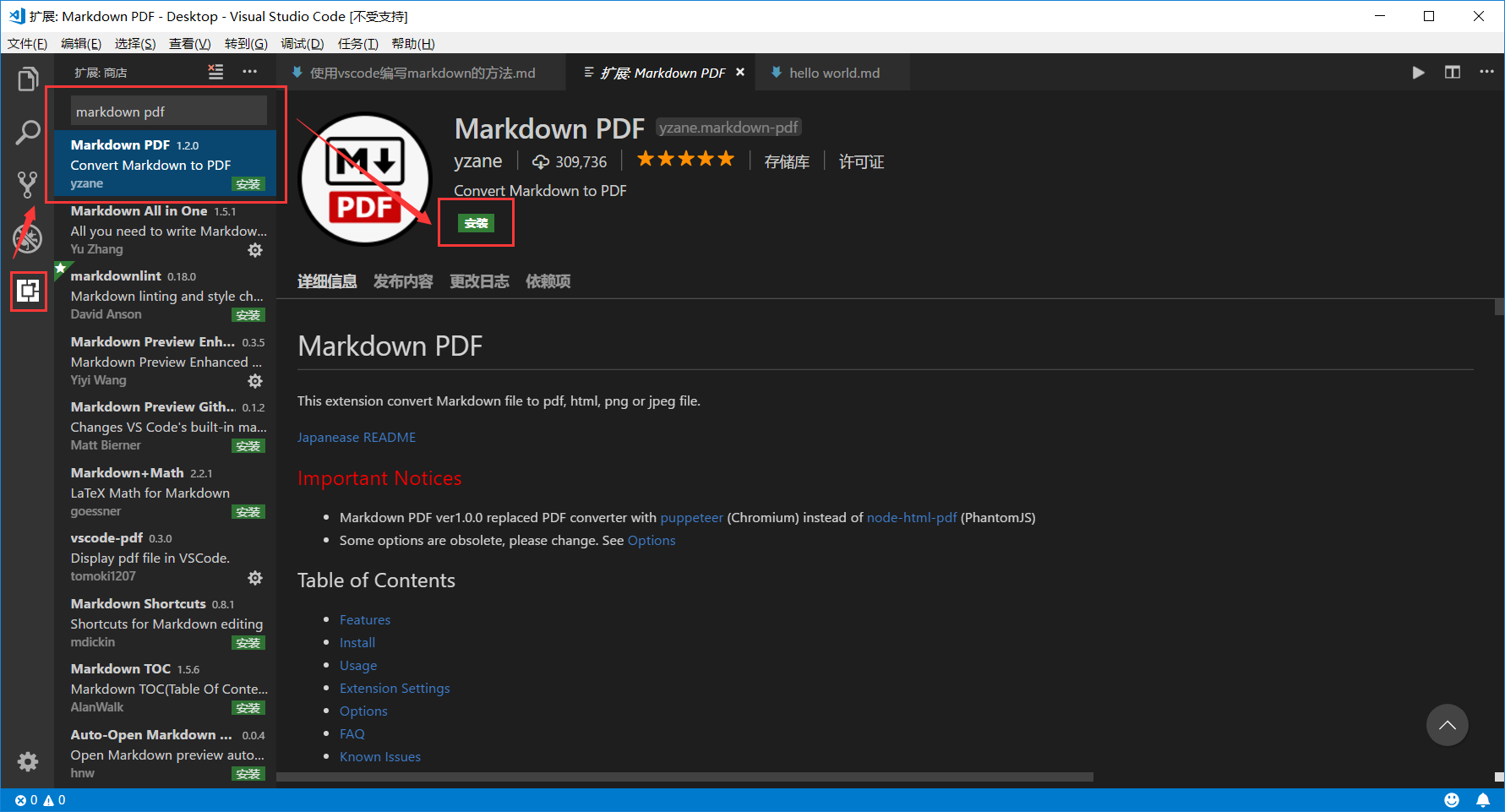
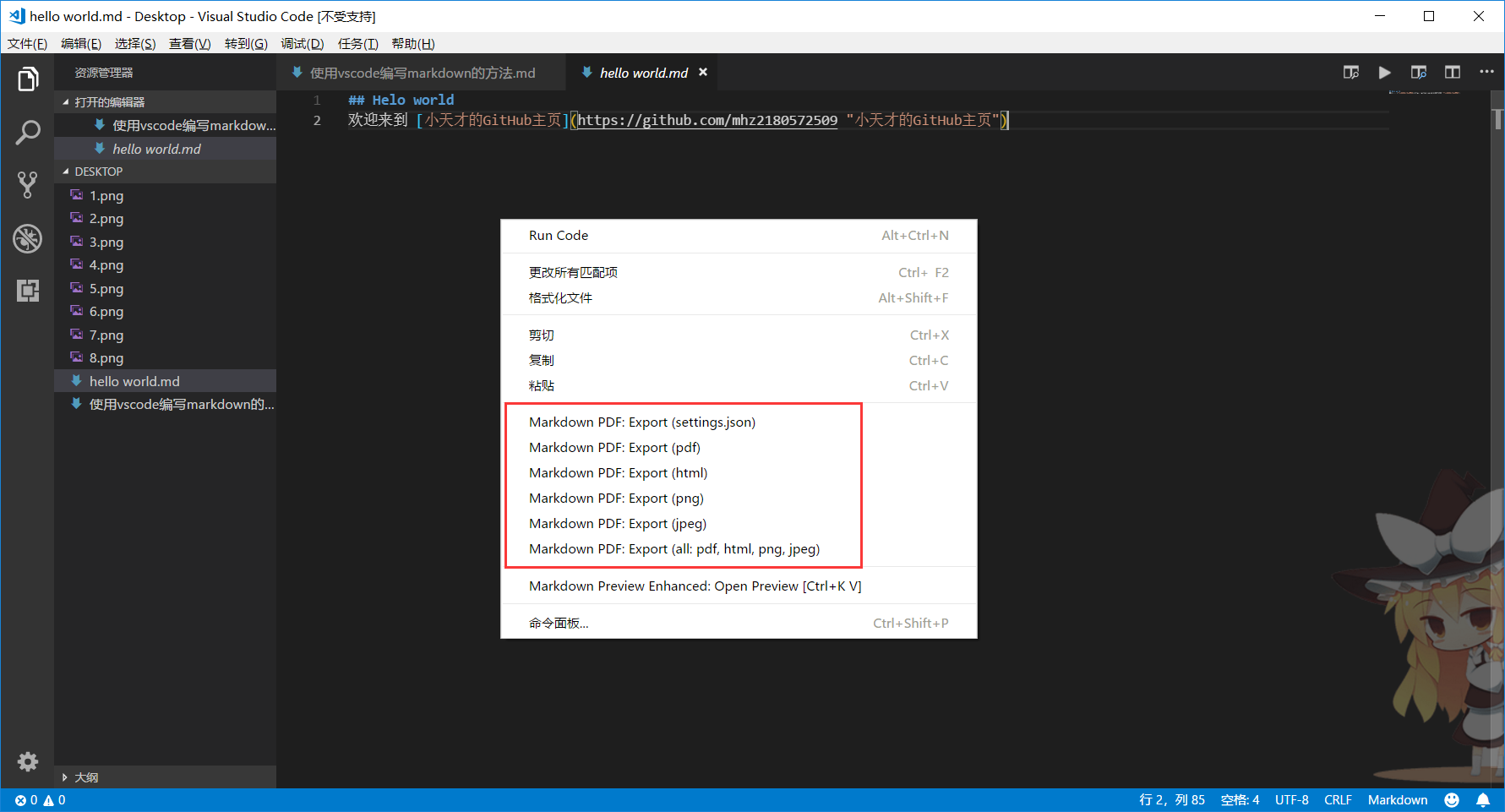
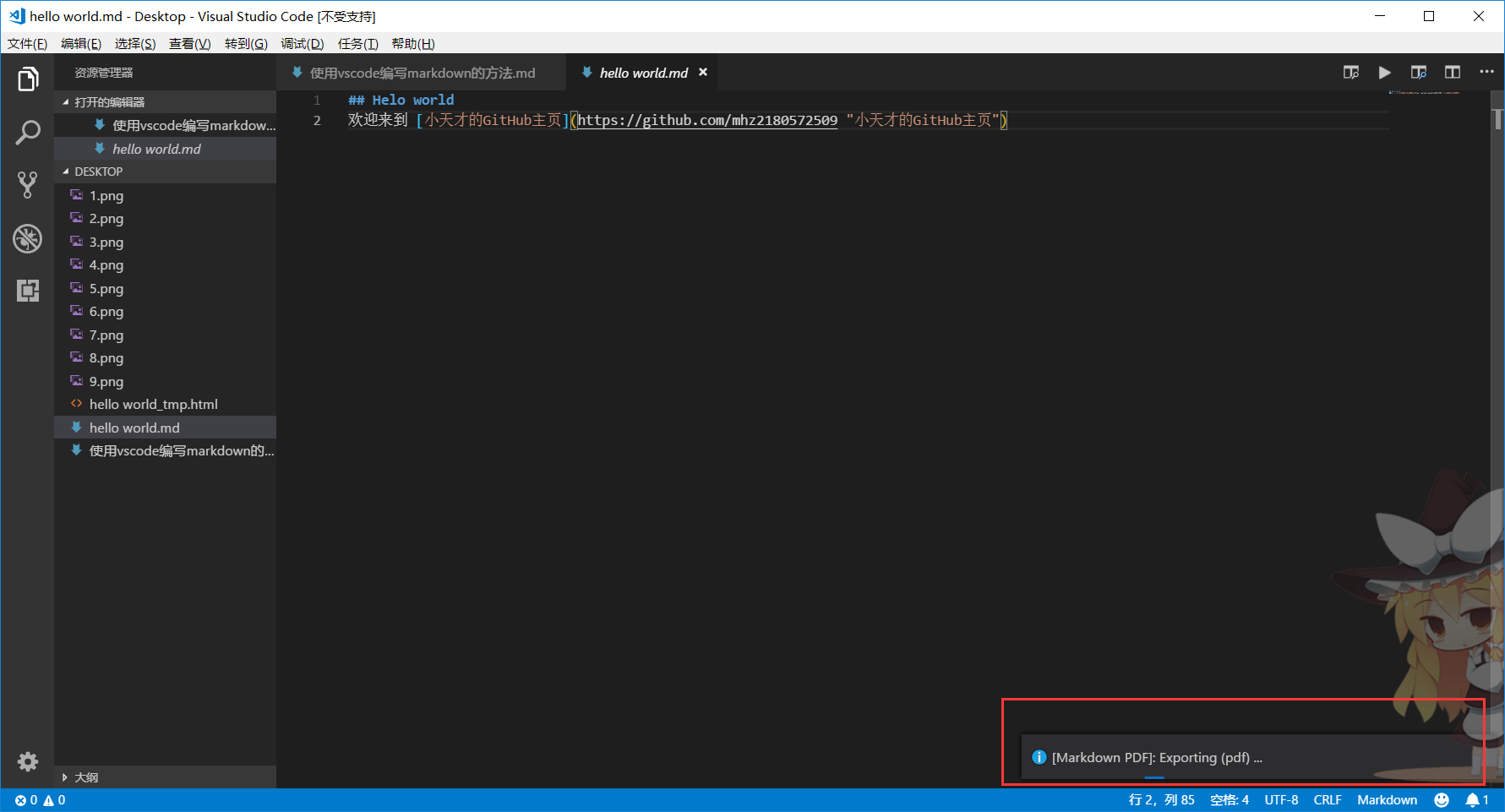
Maridown pdf插件可以简单的将编写的.md文件转换成其他格式的文件,一样地,在插件库中搜索安装 Maridown pdf 插件即可使用。

在编写.md文件的工作区直接右键即可看到由Maridown pdf插件产生的功能项,选择需要转换的格式即可生成需要的文件,生成的文件将会直接保存在.md的文件目录下。



注意:此插件需要使用在线服务,可能会因为国内环境无法使用,不过没办法,逐浪发哥提供给你方法:
打开vs code,在首选项->设置->搜索设置中搜索"Markdown-pdf: Executable Path"->在settings.json中编辑:
"markdown-pdf.executablePath": "C:\\Program Files (x86)\\Google\\Chrome\\Application\\chrome.exe"
写好,保存settings.json文件,重启vscode就可以右键导出PDF或其它格式文件了,官方链接: https://github.com/yzane/vscode-markdown-pdf#markdown-pdfexecutablepath
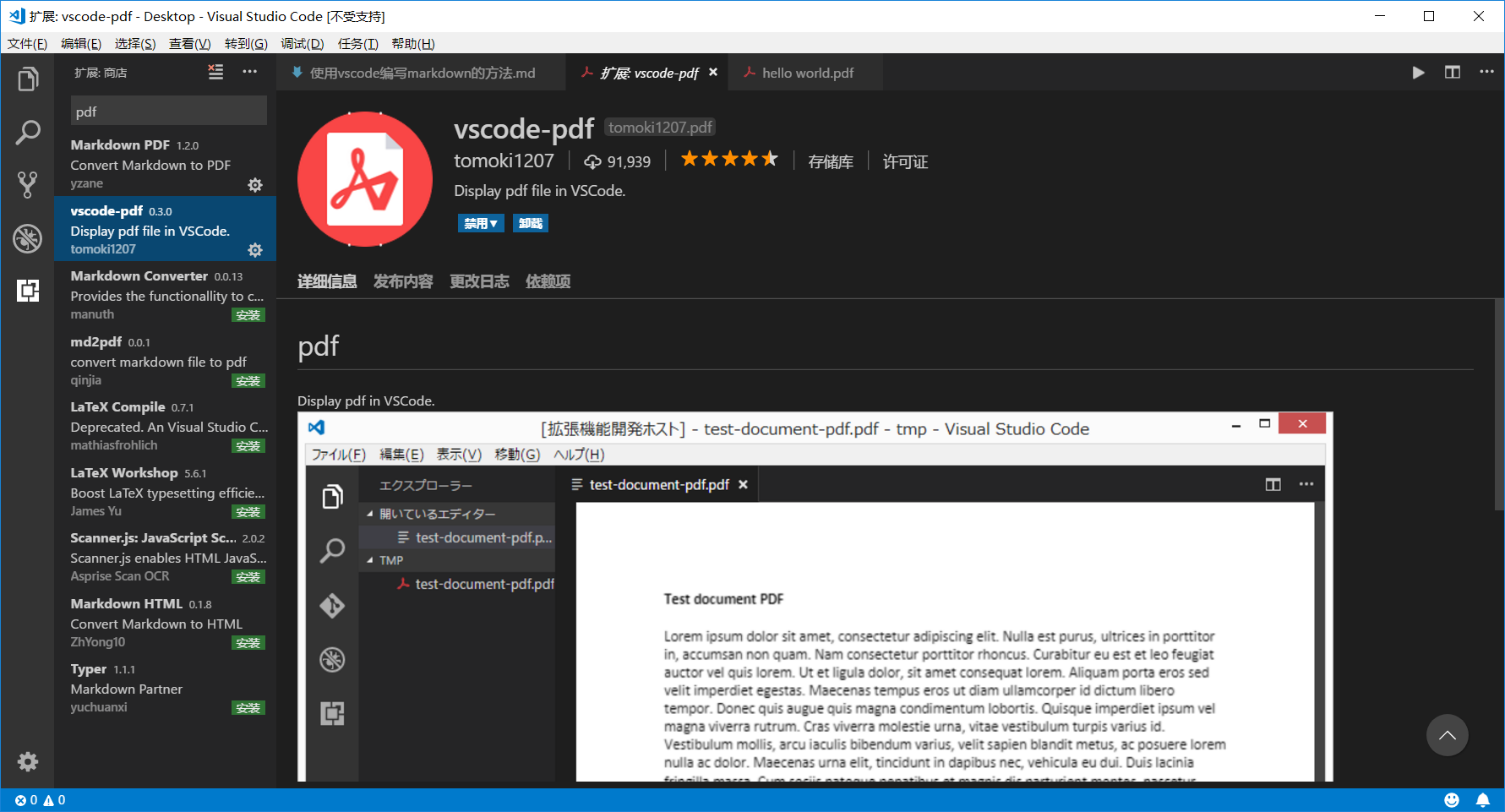
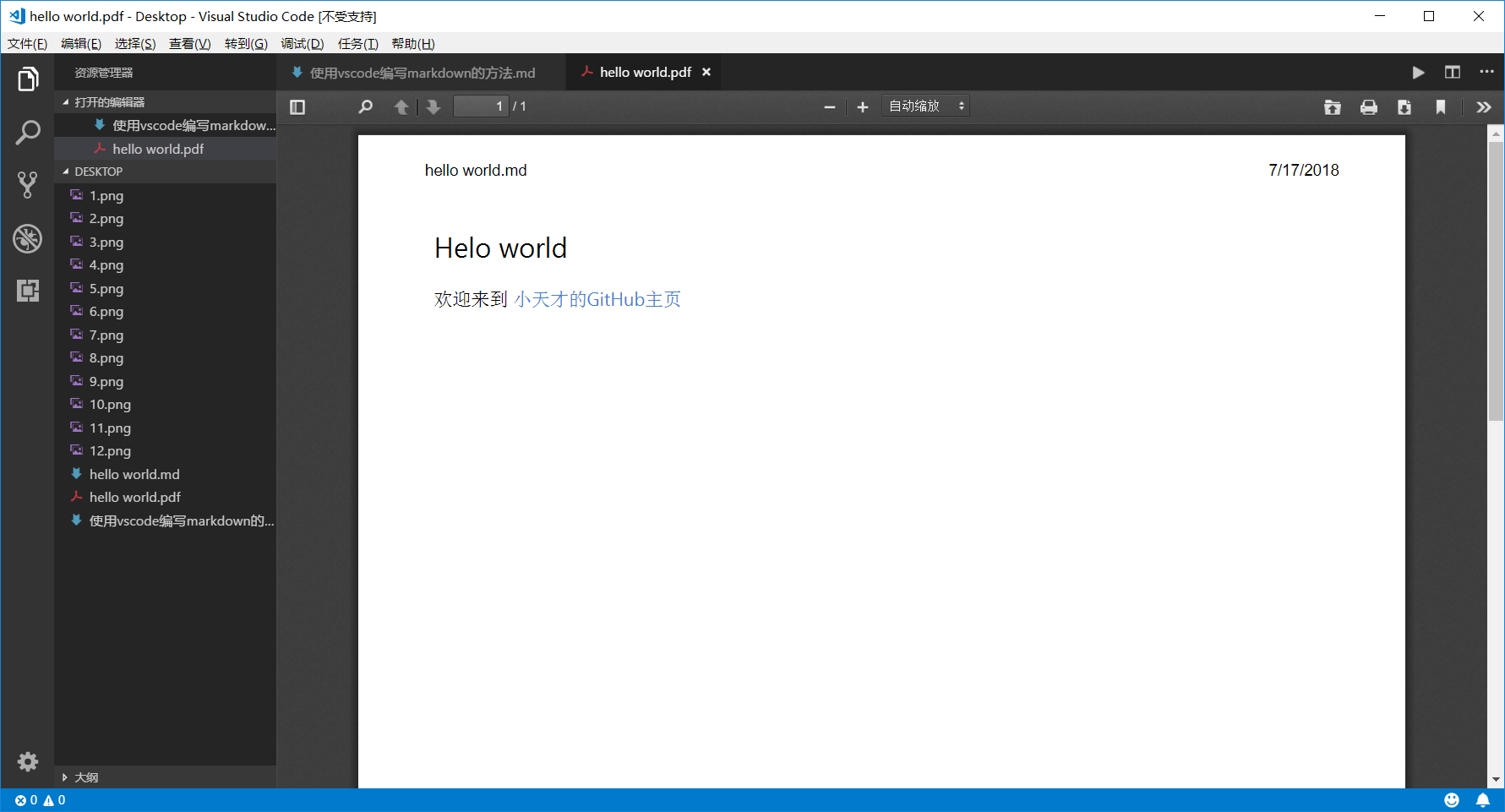
PDF预览插件vscode-pdf
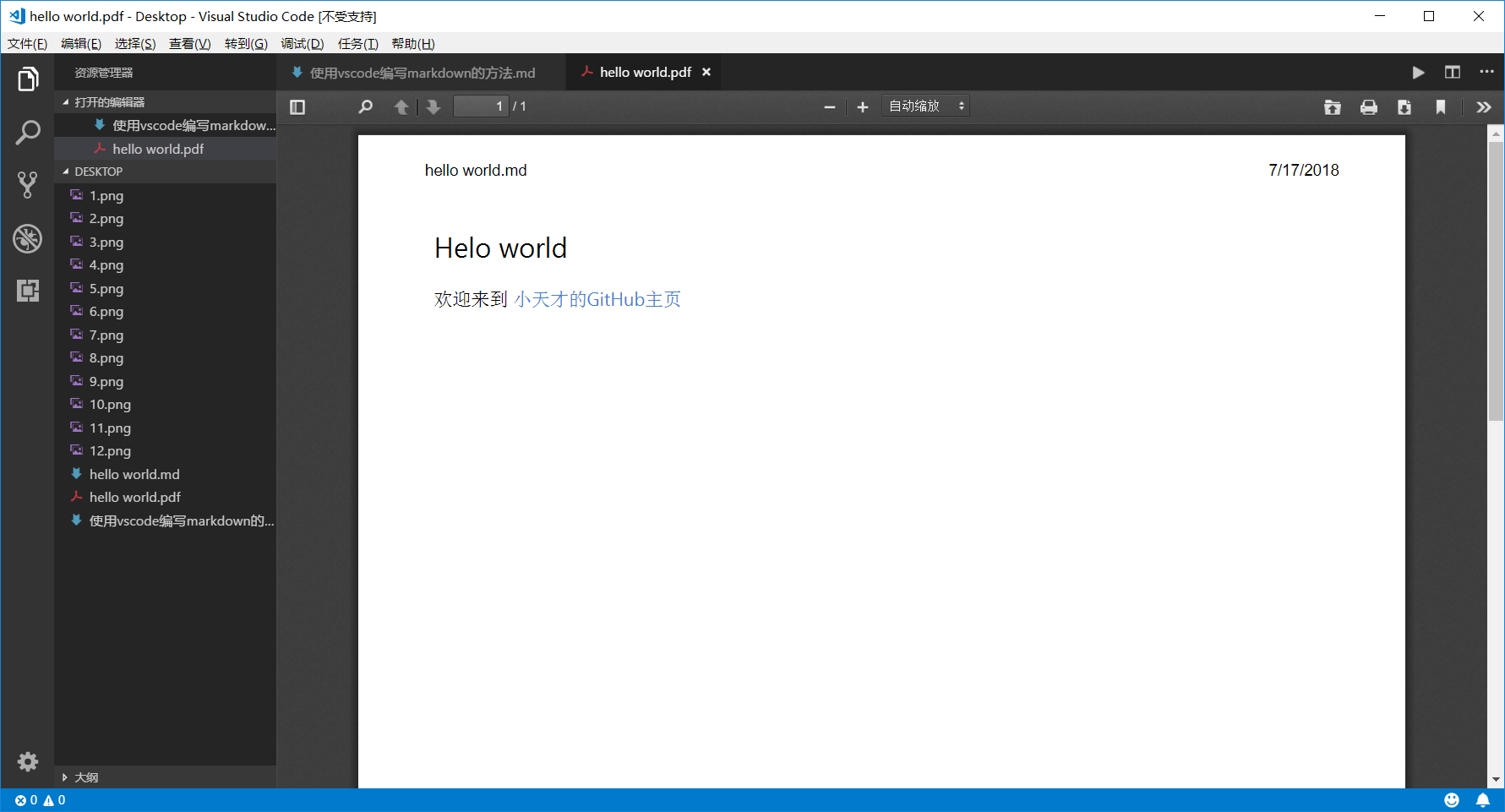
如果希望在vscdoe中直接打开浏览pdf格式的二进制文件,可以通过安装 vscode-pdf 插件来达到该目的,使用此插件可以方便的拷贝PDF文字内容。

在vscode中打开浏览pdf文件:

附:markdown较完整的手册 https://www.cnblogs.com/shawWey/p/8931697.html
自动目录插件Markdown TOC
Markdown TOC插件可以方便的为md文档生成目录,效果优雅美观。

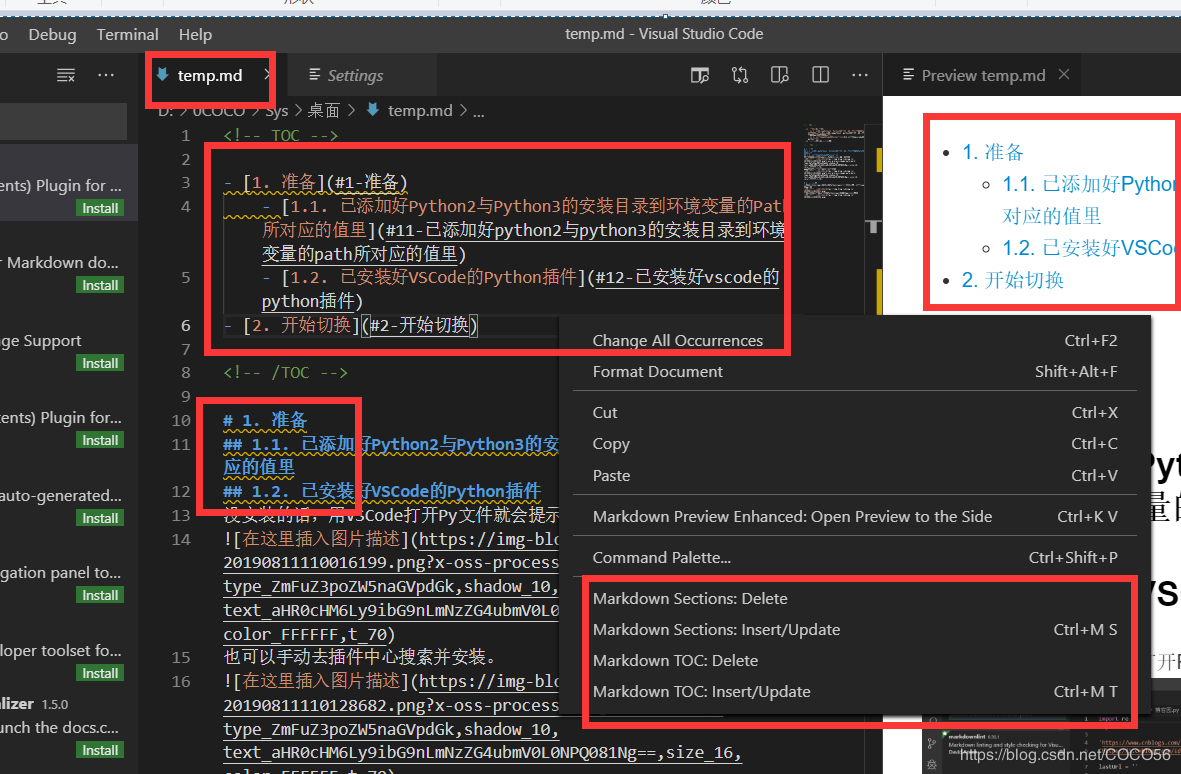
使用时,只要右键-Markdown TOC:Insert/Update,就能插入和自动更新目录。
Markdown Sections:Insert/Update菜单项用于自动给标题添加多级排序的序号。
Delete是删除的意思,剩下的带delete的两个菜单项用于删除目录或者删除多级排序。

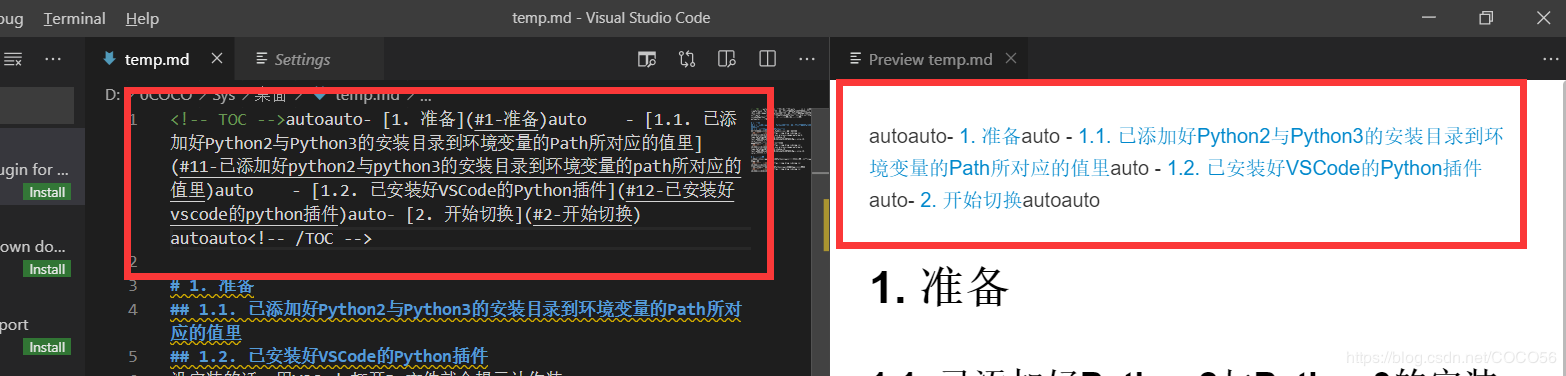
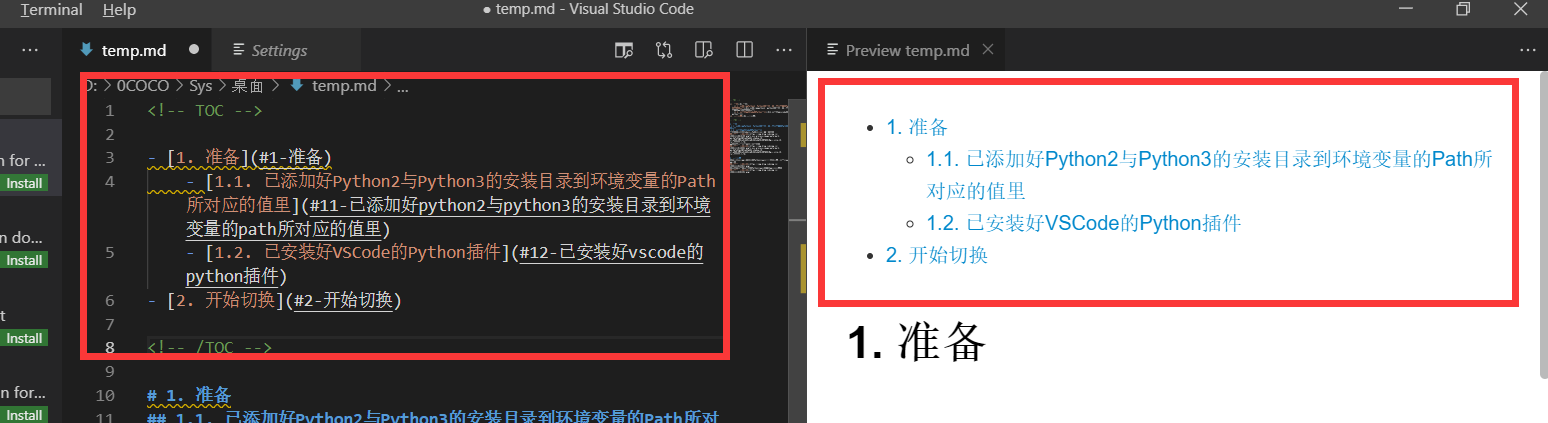
初始安装时,目录可能会不正常,如下:

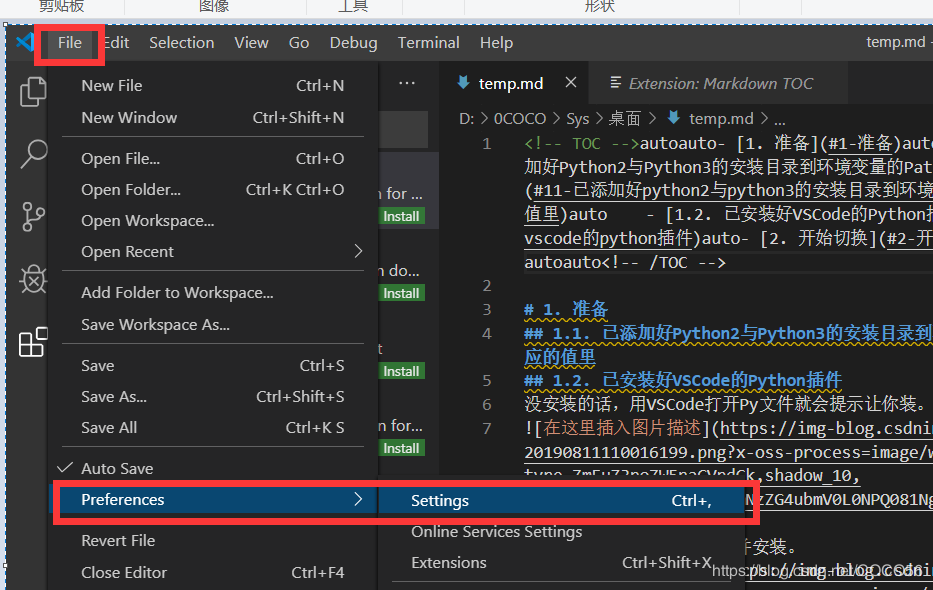
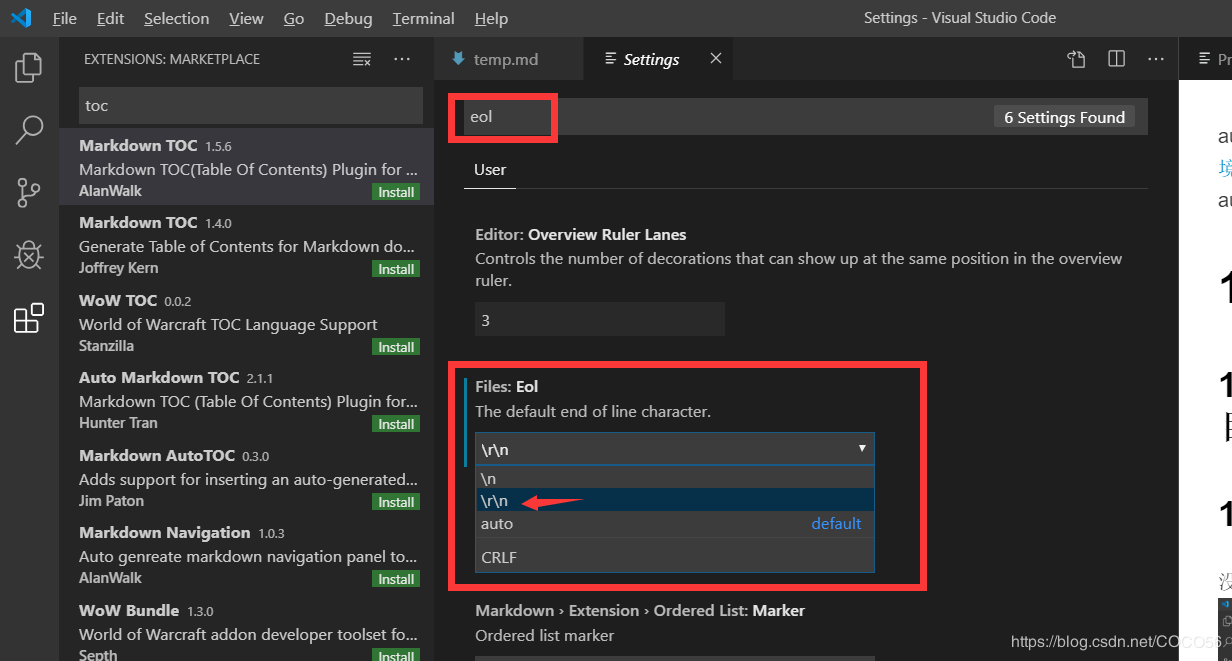
进入vs code设置-插件,搜索EOL(end of line,即换行符),将换行符改成\r\n,否则的话目录可能会显示异常,原本应该使用换行符的,结果使用了"auto"这个字符串,使用auto这个字符串是无法换行的

换行符使用了“auto”这个字符串导致无法正常换行。

换行符使用了“\r\n”这个字符串可以正常换行。

用Markdown做PPT(基于vscode-Marp插件)
VScode插件栏中搜索并安装 Marp for VS Code,按Marp规范制作Markdown文本(示例https://github.com/zoomla/marpit-ppt),编辑完成后,通过编辑器右上角的 Marp 图标按钮就可以调出 Export slide deck 命令并导出幻灯片了。Marp 插件目前支持导出 HTML 和 PDF 格式,另外可以将首页导出为 PNG 或 JPEG 格式的图片。

Draw.io绘图插件
VS-code应用市场下载地址: https://marketplace.visualstudio.com/items?itemName=hediet.vscode-drawio。安装好后,只需创建一个空*.drawio,*.drawio.svg或*.drawio.png文件并打开它,就能自动编辑,画好图后,直接用svg方式引入到md文档中就能编辑使用了,在第三方MD编辑器可能不支持预览,而在vscode的md预览中则全正常,即使未安装Draw.IO插件也能正常预览。
这一工具也有线上版,地址: https://app.diagrams.net。
在VS code中设置代码自动补全snippet-以Markdown为例
配置代码补全,可以提升vscode的编程能力。
首先是启用配置,需要在相应的语言片段中增加editor.quickSuggestions选项。
打开VScode的setting.json在[markdown]下新增或修改editor.quickSuggestions即可:
{
"[markdown]": {
"editor.quickSuggestions": {
"other": "on",
"comments": "on",
"strings": "on"
},
}
}
这一项的作用是:
控制键入时是否应自动显示建议。这可以用于在注释、字符串和其他代码中键入时进行控制。可配置快速建议以显示为虚影文本或建议小组件。另请注意控制建议是否由特殊字符触发的。
例如:
- 快速键入标题:
#{number}number是一个2-6的数字,添加标题。比如#3会被键入为### - 生成表格:键入
tb3*9,可生成带标题栏的3行9列的表格。 - 快速键入语言块。
只有在此启用配置,才可以生效,使用时按空格键生效。
VScode 设置 MarkDown 补全代码
第一步:设置补全内容,
左上角文件-首选项-用户片段(或点左下角设置按钮-用户片段)-在弹出窗口中搜索 markdown,找到markdown.json里添加代码块:
// Example:
// "Print to console": {
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
"java code block": {
"prefix": "java", //触发词
"body": [ //补全内容
"```java",
"$1", //光标停留位置
"```"
],
"description": "Add java code block" //注释
},
"java代码块": {
"prefix": "`j",
"body": [
"```java",
"$1",
"```"
],
"description": "Add java code block"
}
第二步:打开markdown的自定义补全功能
默认是关闭的,左上角文件-首选项-设置-setting.json,(右上角有打开设置(json)按钮),设置editor.quickSuggestions为true值
"[markdown]": {
"editor.unicodeHighlight.ambiguousCharacters": false,//默认值
"editor.wordWrap": "on",//默认值
"editor.quickSuggestions": true//默认为flase
}
注意插入代码时,衔接的上段代码后加,,其他语言方法类似。
VSCode设置Markdown自定义补全图文演示
1.设置 MarkDown 补全代码
VSCode 首选项->用户代码片段->MarkDown

2.设置补全内容,如cpp代码块
"cpp": {
"prefix": "cpp", // 触发词
"body": [ // 补全内容
"```c++",
"$1", // 光标停留位置
"```"
],
"description": "Add C++ code block" // 注释
}
3.打开自定义补全功能
文件->首选项->设置->(右上角)打开设置,将下面这段设置写入setting.json文件
"[markdown]": {
"editor.quickSuggestions": true
}

实现效果:
 除了Markdown之外,其他语法也可以采用相同的方法,不过配置文件有所不同,要配置对应的用户代码片段,比如html要配置对应的html.json。
除了Markdown之外,其他语法也可以采用相同的方法,不过配置文件有所不同,要配置对应的用户代码片段,比如html要配置对应的html.json。
MarkDown高级技巧
作为编程界的通用文档格式,MarkDown不止是编辑器,支持建站、生成博客、生成PPT诸多丰富功能。
用jekyll和hexo生成博客
用jekyll生成博客,你只要将`.md`文件,写成`2020-02-03-标题`的形式,放在`_posts`目录下,然后就能build出一个静态全站,生成目录为:`_site`。
根目录的`_config.yml`文件可以配置站点网址url、名称title、目录baseurl等参数,结合git使用很方便。
gem install bundler jekyll
jekyll new my-awesome-site
cd my-awesome-site
bundle exec jekyll serve
# => Now browse to http://localhost:4000
hero工具差不多,需要安装Np依赖支持,`.md`文件目录位于`source\_posts`下,其它基本相通。
npm install hexo-cli -g
hexo init blog
cd blog
npm install
hexo server